Lightning Web コンポーネントのモバイルアプリケーションシミュレータを試してみました。

Set Up Your Salesforce Mobile Developer Tools for Lightning Web
iOS モバイル シミュレーターの準備方法
シミュレータを使うにはXcodeが必要となります。利用できるのはmacOSのみ。インストール済みなら再インストールは不要です。

Xcodeを起動したら、設定メニューの「Xcode」→「Open Developer Tool」→「Simulator」という感じで選択します。

こんな感じでシミュレータが起動します。

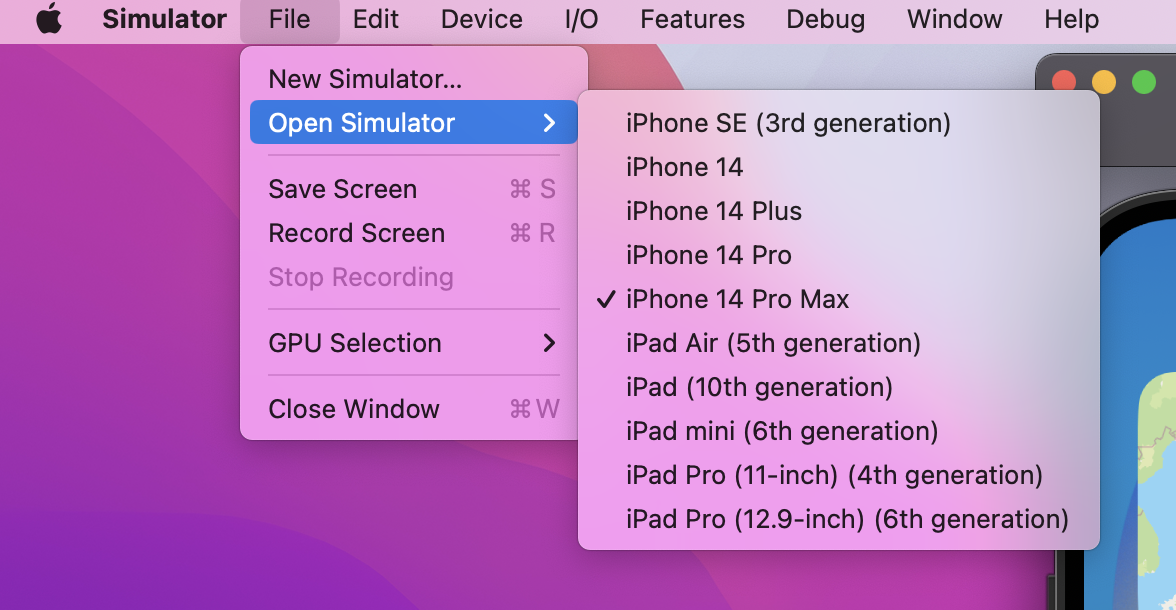
シミュレーターのデバイスは「File」メニューから変更できます。

このシミュレータを起動した状態で設定を進めていきます。(XCodeは閉じてもいいとのこと。)
モバイルシミュレータ × Lightning Web コンポーネント
まず始めに環境構築作業からです。Salesforce Mobile アプリケーションの iOS シミュレータビルドをSalesforce Mobile Toolsからダウンロードします。

専用サイトから必要な設定ファイルをZip形式でダウンロードできます。

Zipファイルをダブルクリックして解凍すると、Chatter.appというファイルが出てきます。(ファイル名についてはひとまず気にしなくてOK。)

Chatter.appをシミュレータウィンドウにドラッグ&ドロップします。するとiOSシミュレータの中にSalesforceアプリアイコンが追加されます。

アプリを起動すると同意画面が表示されます。確か実際のSalesforceアプリと同じ挙動です。同意ボタンをクリックしてアプリの利用を開始します。

ログイン画面が表示されるので、Lightning Web コンポーネントの開発組織のログイン情報を使ってログインします。ログインできると実際のアプリと同じく認証確認ページが表示されるので進めます。

ログイン操作が完了するとSalesforce組織のモバイル版が表示されてここから操作可能です。ようこそという画面が出ていますが、これがハンズオン組織に用意された専用の開発画面がトップに指定されているためだと思います。(モバイル対応されているの初めて知りました。)

アプリケーションランチャーメニューを選択すると他のアプリケーションに切り替えたりできます。この画面もシミュレーター専用画面でなく、モバイル設定されて出ているものだと思います。ハンズオン組織をSalesforceアプリで開いたことなかったので推測です。もしかしたらシミュレータだからパッケージインストールとかのメニューがでている可能性あるかも?

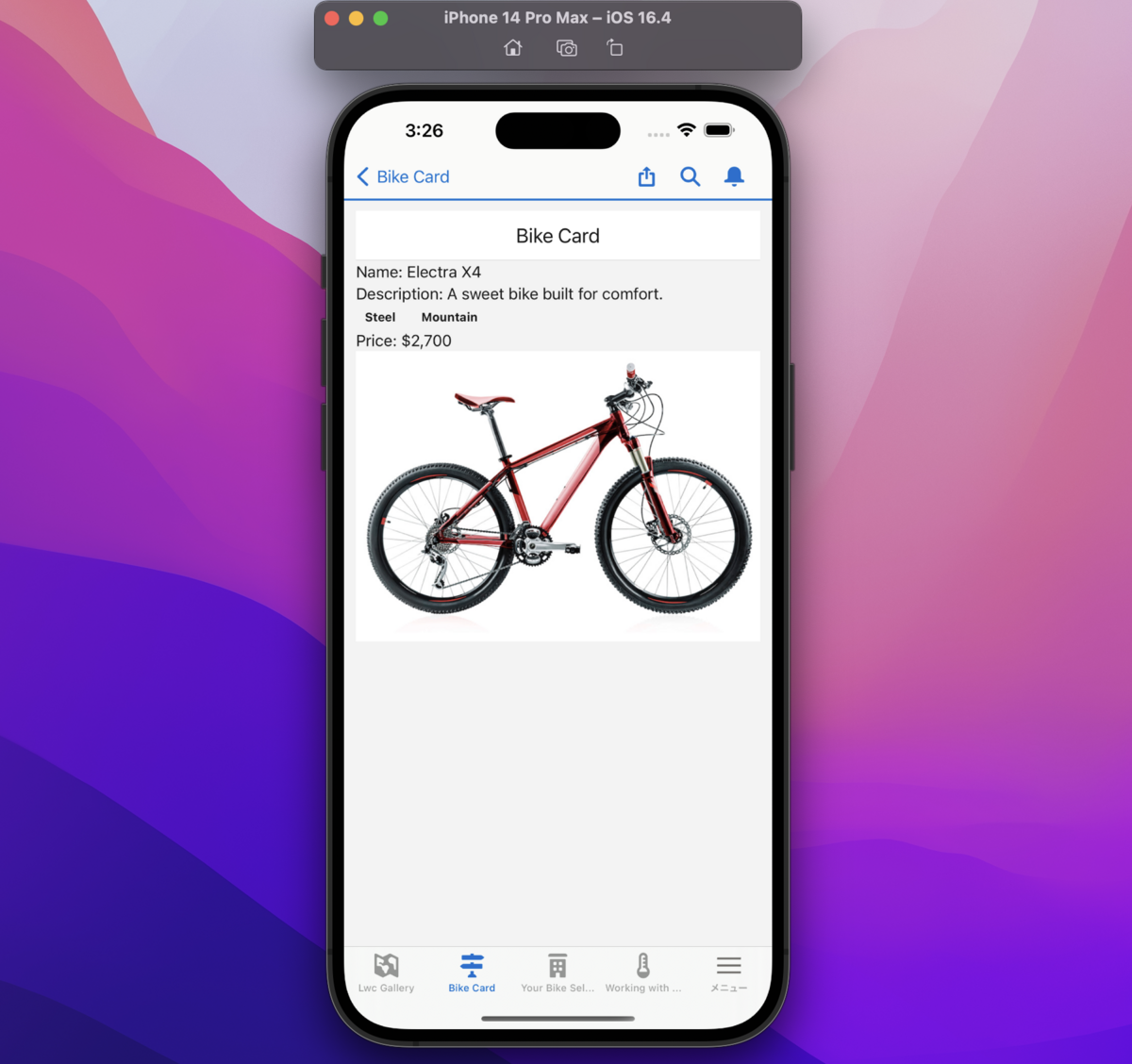
Lightnign Web コンポーネントのページが選択できるアプリケーションに切り替えてタブなどからLightning Web コンポーネントのページを表示します。するとモバイルレイアウトに適用された形で表示できます。

これでiOSシミュレータをつかったLigthnig Web コンポーネントの動作チェックができました。Android版は試していませんが似たような感じだと思います。TrailheadにはiOSシミュレータ→Androidシミュレータの流れで説明が乗っています。
Visual Studio Code でシミュレーターを使用
Visual Studio Codeの中でもLightning Web コンポーネントのシミュレータが利用できるようになっています。

この機能を利用するにはVisual Studio CodeでSalesforce DX プロジェクトの構成でプロジェクトを用意して、Salesforce CLIも利用できるようにしておく必要があります。また、次のコマンドでプラグインのインストールも行います。
% sfdx plugins:install @salesforce/lwc-dev-mobile
プラグインのインストールができたら、後は対象のLWCにマウスを当てて右クリック→ローカルプレビューを選択。

一応これで動作すると紹介はありましたが、自分の環境ではエラーとなりました。

詳細はこちら。
Visual Studio CodeでのLighting Web コンポーネントのローカルプレビュー機能はうまくいきませんでしたが、今回モバイルアプリのシミュレータは動作したので、これとWebブラウザの実際のSalesforce画面を使えば十分開発に支障は無いと思います。
デバッグについて
レイアウトチェックはモバイルシミュレータで対応できますが、デバッグ対応についてはブラウザの開発者ツールを使用しますとTrailheadで紹介されていました。SafariとChromeによるデバッグ方法が紹介されています。



以上の内容がTrailheadに詳しく記載されています。また日本語ローカライズされていませんが、Google翻訳で変換すれば理解できる内容でした。
