Trailheadを見ながらCumulusCI を使用したアプリケーション構築を試してみました。ハンズオンの無いモジュールはいくつか流し見して終わらせたりしていたのですが、最近SalesforceCLIまわりの理解も進んだのであらためて環境構築からトライしてみました。

CumulusCIについて
CumulusCI とは・・ということで検索したところ、『CumulusCI は、Salesforce.org のエンジニアリングチームが開発している、オープンソースの Salesforce 自動化ツールです。』とのことでした。
GitHubリポジトリはこちらとのこと。
読み方はキュラミスとのことです。
Salesforce 環境をセットアップ
Trailheadのトレイルを見たところけっこういろいろやる感じだったので、新規の環境を用意。Trailheadハンズオン組織で作成しました。ハンズオン組織作成後は管理者ユーザのパスワードリセットを行ってユーザIDとパスワードが使える状態にします。

また、DevHub組織の有効化も実施。このあたりはTrailheadを進めるために必要な操作です。スクラッチ組織を作成したりします。

Salesforce CLIも利用可能な状態にします。

sf org loginコマンドで用意した組織の認証を行います。
sf org login web -b chrome -a cumulusci-playground

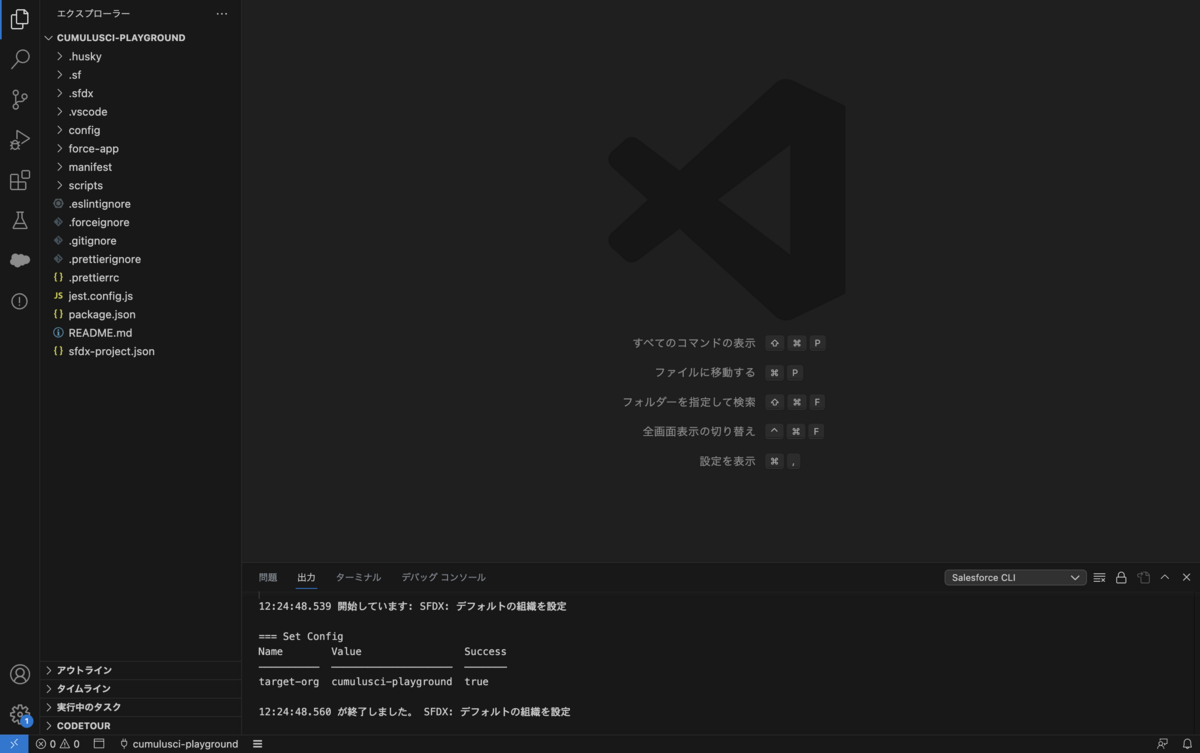
VSCodeをつかってSalesforceプロジェクトも作成。組織の接続は先程認証した情報を使えます。


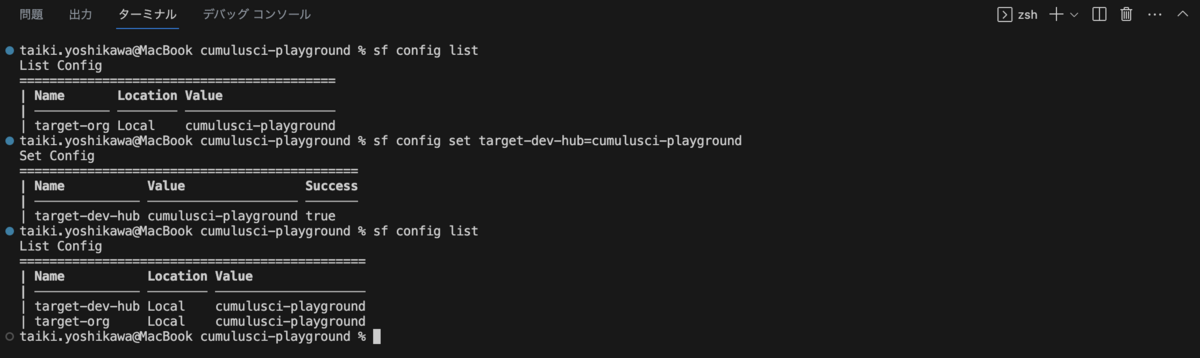
target-dev-hubの設定ができていないので、sf config setコマンドで設定します。
sf config set target-dev-hub=cumulusci-playground

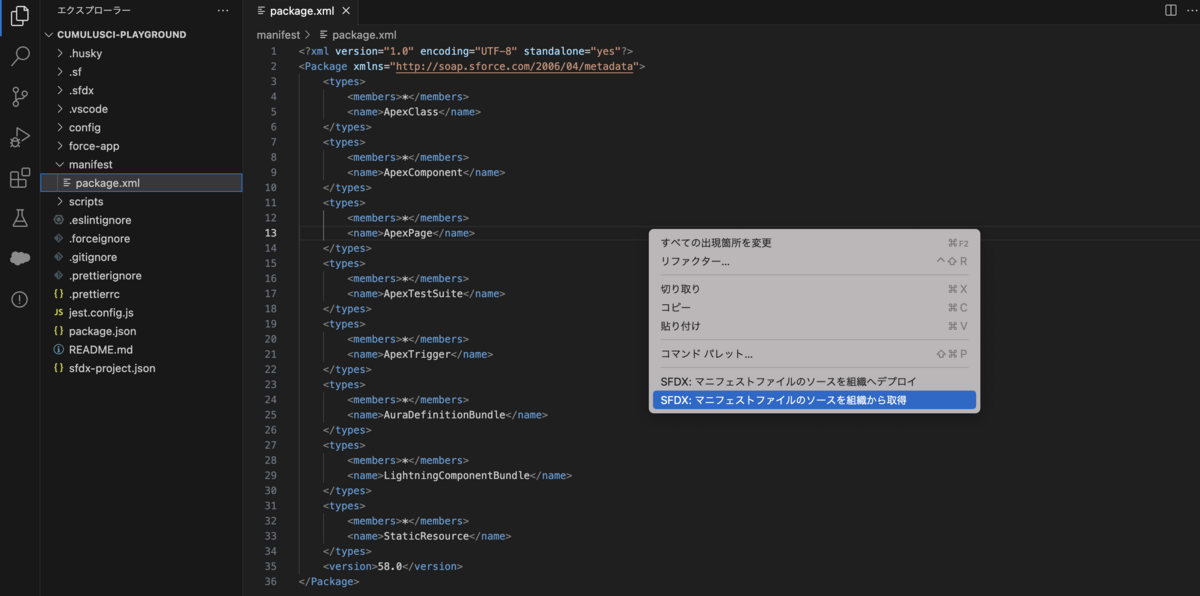
定義ファイル (package.xml)からソース取得もやっておく。これでSalesforce側の準備が完了。

CumulusCIのインストール
インストール方法については公式ドキュメントを参照してください。とTrailheadで案内がありました。

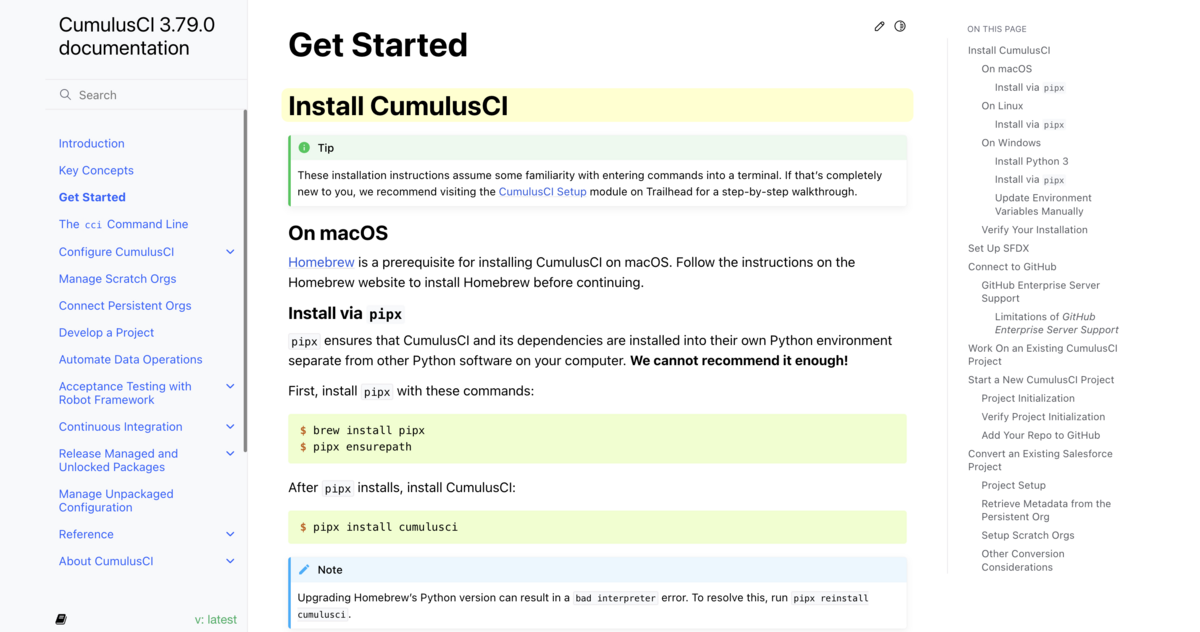
リンク先の公式ドキュメントによるとHomebrewをつかってインストールできるとのことです。

$ brew install pipx $ pipx ensurepath $ pipx install cumulusci
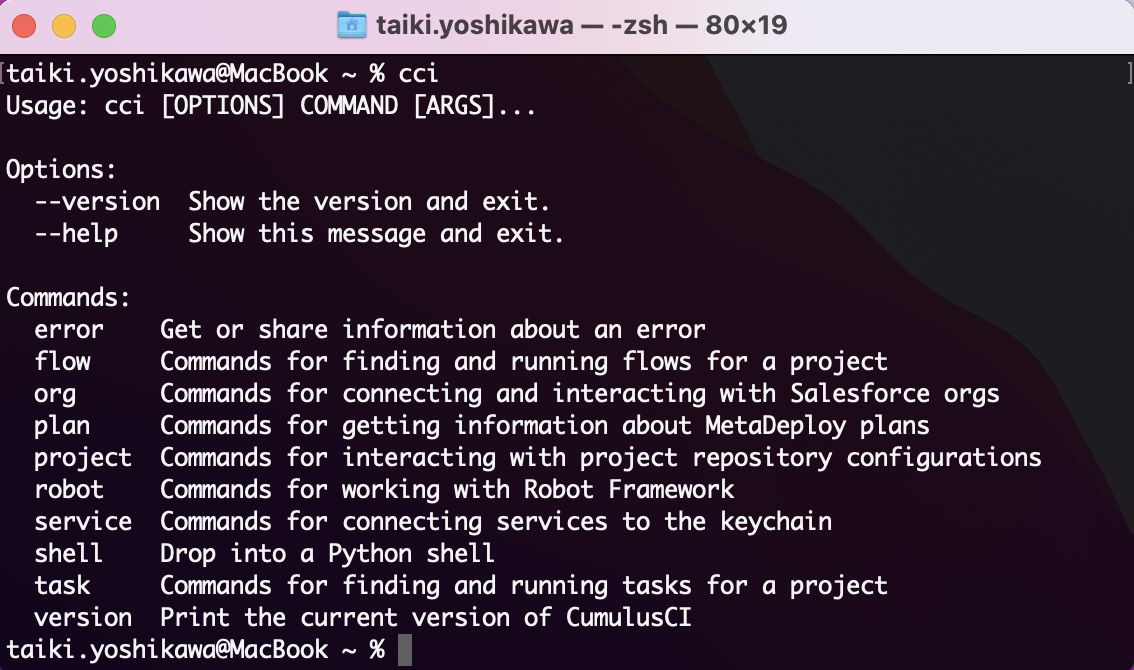
これでCumulusCIのインストールが完了です。「cci」コマンドが利用可能になりました。

cciとだけ入力して実行すると各コマンドを確認できるみたいです。

補足
インストール作業の途中 (たぶんpipx ensurepathのあたり) でパスを有効化するにはターミナルを再起動してくださいとメッセージが表示されます。インストールコマンド実行したのに「cci」コマンドが実行できないってときにはターミナルを再起動すれば解決しました。
GitHub をセットアップして CumulusCI に接続
CumulusCIはGitHubと連携させることでテストの自動化といった仕組みが構築できます。接続には個人アクセストークンを使用するとのことです。
個人アクセストークンを使用して CumulusCI 内で GitHub を認証します。これにより、ユーザーパスワードを安全に保つことができます。
GitHubの設定手順 (連携用トークンの生成)
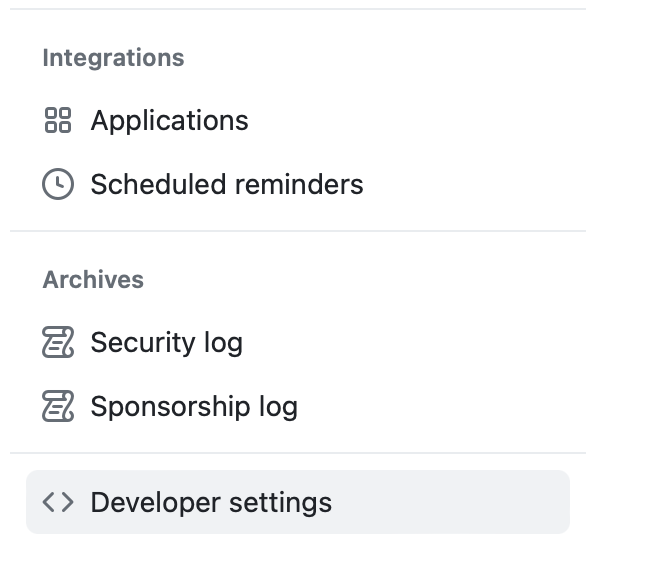
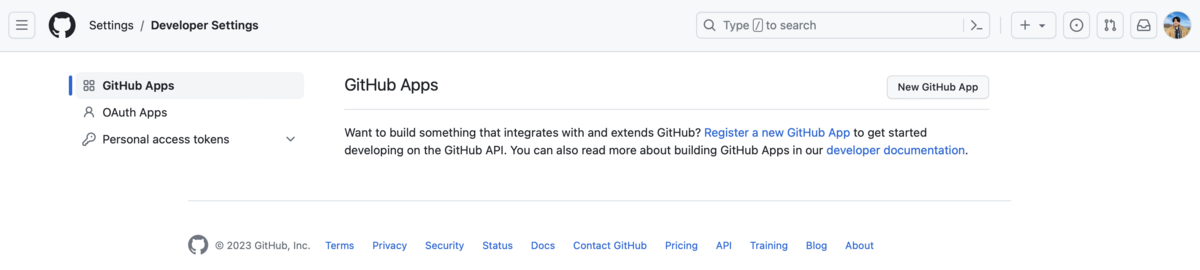
プロフィールアイコンをクリック→Settignsで設定画面にアクセス。左サイドバーの下の方にDeveloper settingsのメニューがあるので選択します。


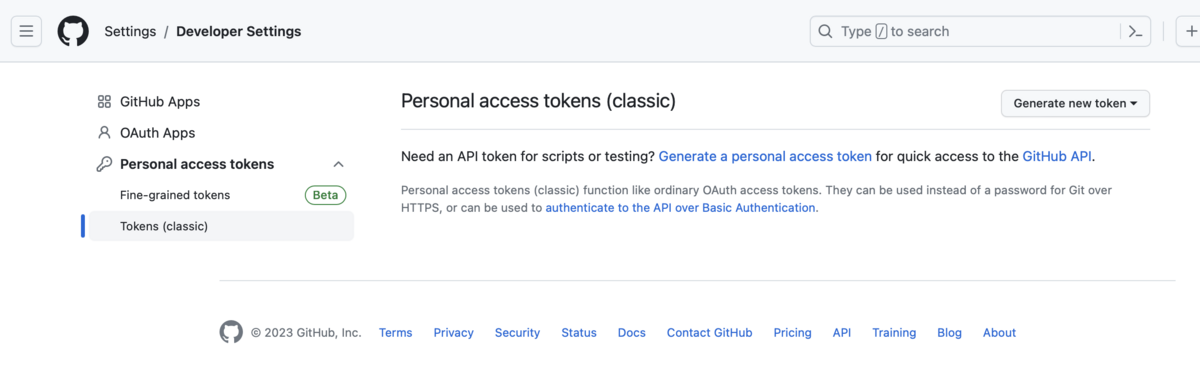
Personal access tokensを選択→Generate new tokenボタンをクリックの流れで操作します。新しいトークン生成方法も用意されていましたが、ベータの記載があったのでClassicの方を使いました。

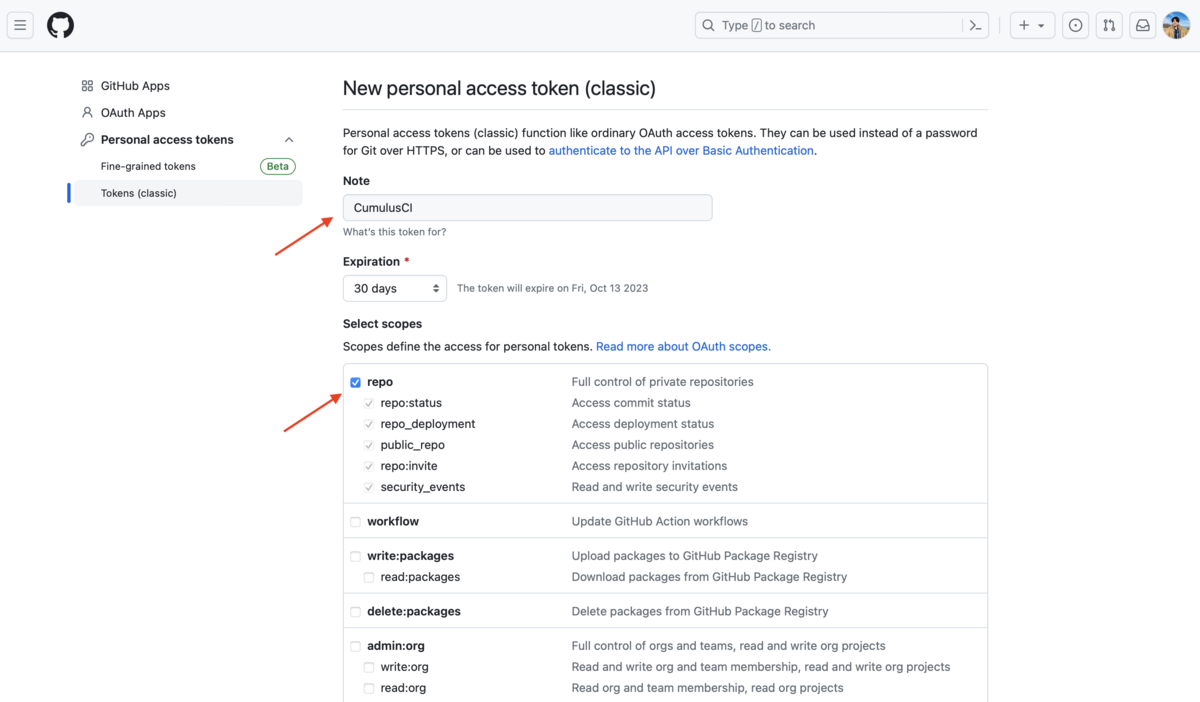
トークンの利用用途がわかる名前をつけて、repo (リポジトリ)の権限を付与するように設定します。

画面下にあるボタンをクリックしてトークンの生成を実行できました。生成されたトークンはこの画面でのみ確認可能とのことです。コピーして記録しておきます。

CumulusCI を GitHub アカウントに接続する
GitHubにログインした状態で、VSCodeのターミナルで次のコマンドを実行します。GitHubユーザIDなどを入力する形で進みます。
$ cci service connect github github.com
表示メッセージに従って操作を行うと「Enter this one-time code」と認証用のワンタイムキーが生成されます。また、ブラウザ上でその認証キーの入力画面が表示されます。認証キーを入力するとあらためて認証ページが表示されて認証ができました。

これでCumulusCI を GitHub アカウントに接続の設定は完了のようです。

GitHub Desktopのインストール
Trailheadの手順によるとGitHub Desktopのインストールも行うようになっています。

サイトから簡単に用意できます。インストールできたらアプリを起動してGitHubアカウントのサインイン操作を実施します。

Githubリポジトリを作成
TrailheadではGitHub Desktopをつかった手順が紹介されていました。

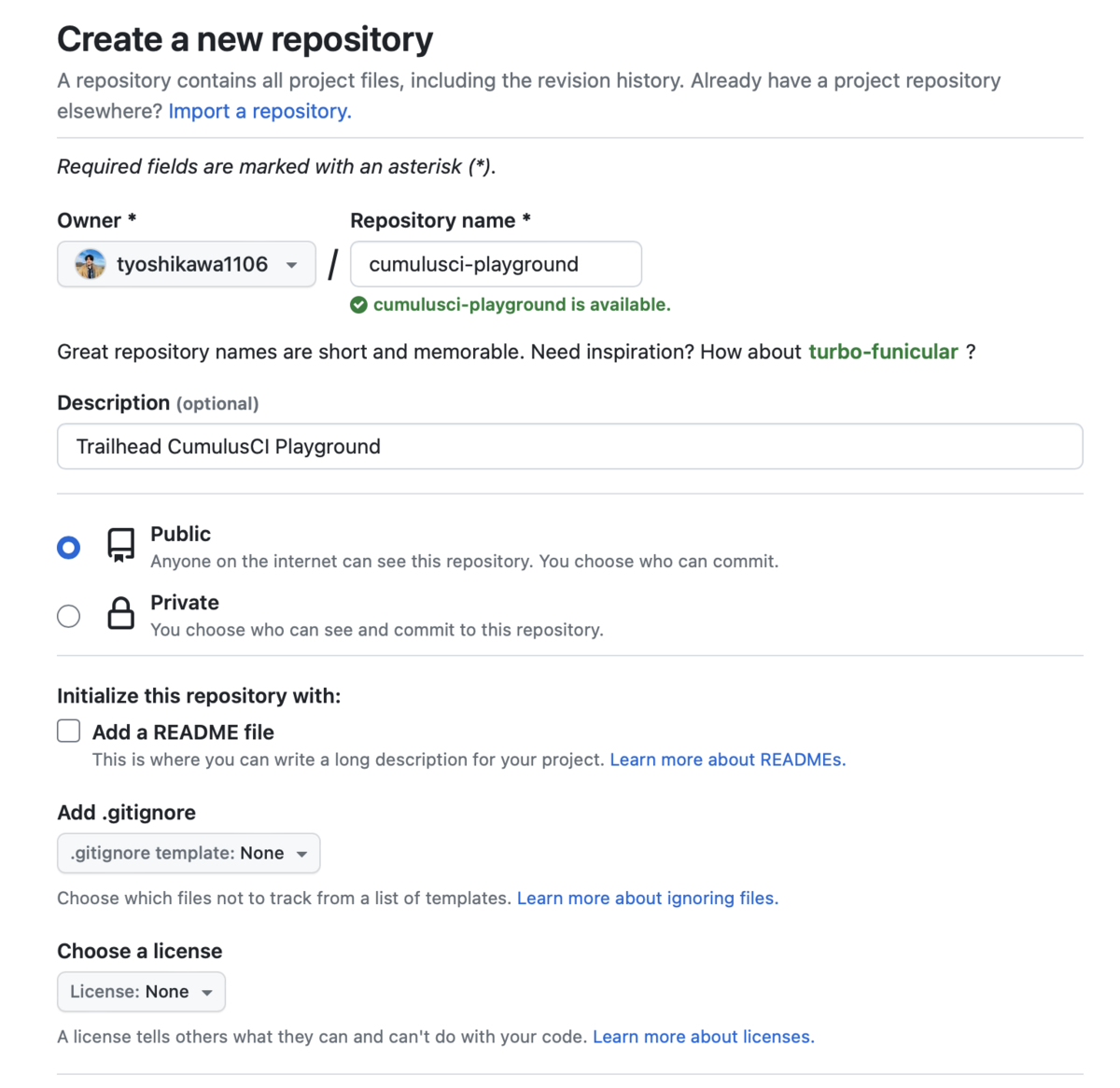
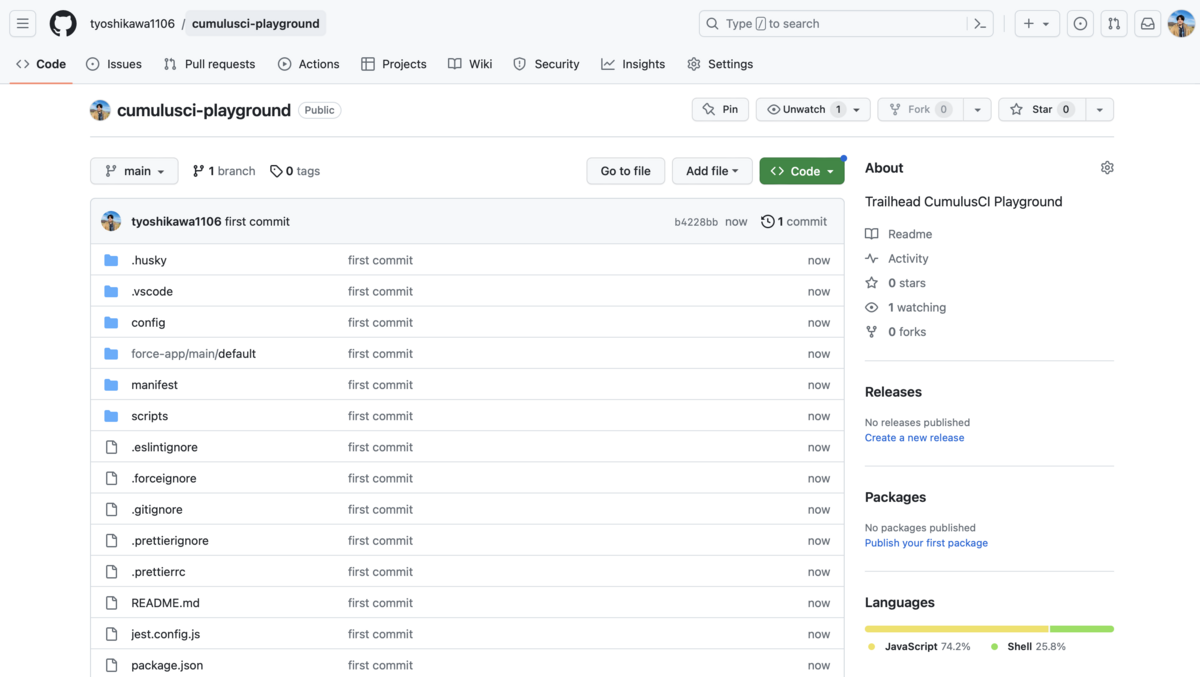
リポジトリの作成についてはGitHubサイトから行う方が慣れているので、GitHubサイトで直接作っちゃいます。

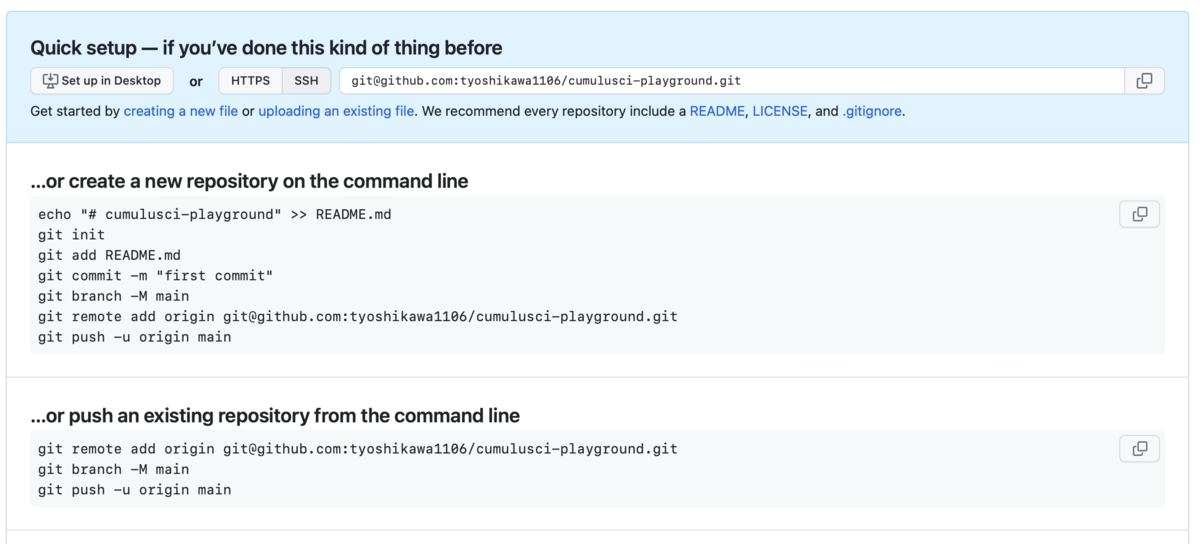
Quick setupのコマンドを確認できます。

Salesforceプロジェクトを開いているVSCodeのターミナルで次のコマンドを実行します。
$ git init $ git add . $ git commit -m "first commit" $ git branch -M main $ git remote add origin git@github.com:tyoshikawa1106/cumulusci-playground.git $ git push -u origin main

これで新規作成したGitHubリポジトリとSalesforceプロジェクトを紐つけてソースコードをリポジトリにアップできます。

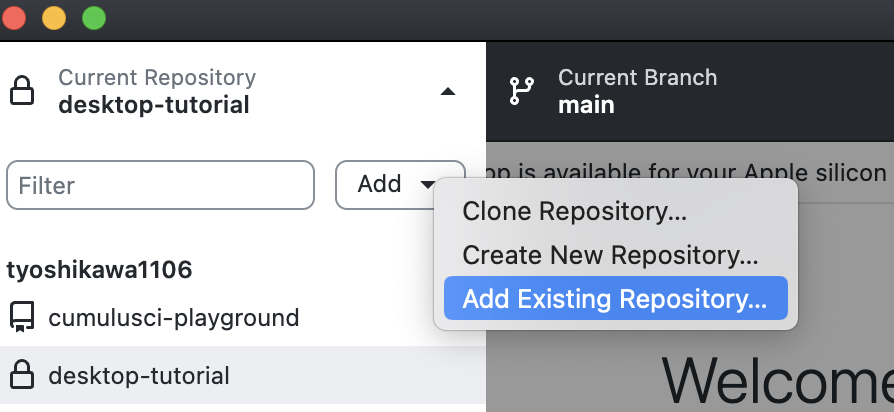
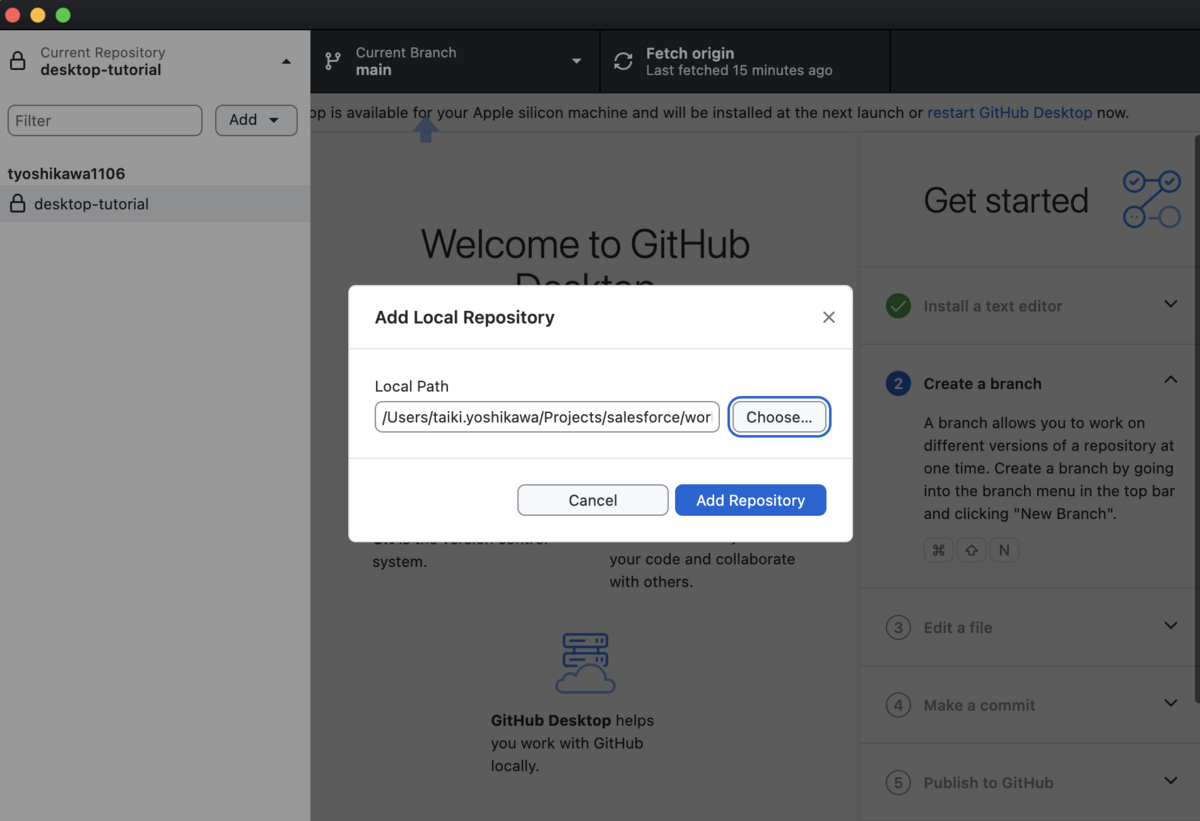
この操作のあと、GitHub DesktopでSalesforceプロジェクトの管理をできるようにするには、Addボタン→「Add Exsiting Repository」を選択→Salesforceプロジェクトのディレクトリを指定という流れで設定できます。(たぶんGitHub Desktopの利用は必須ではなくて、変更確認やコミット等の操作が視覚化しやすいので紹介されている感じ。)



プロジェクトに CumulusCI の使用を設定する
Saelsforceプロジェクトを開いたVSCodeのターミナルで次のコマンドを実行します。
$ cci project init

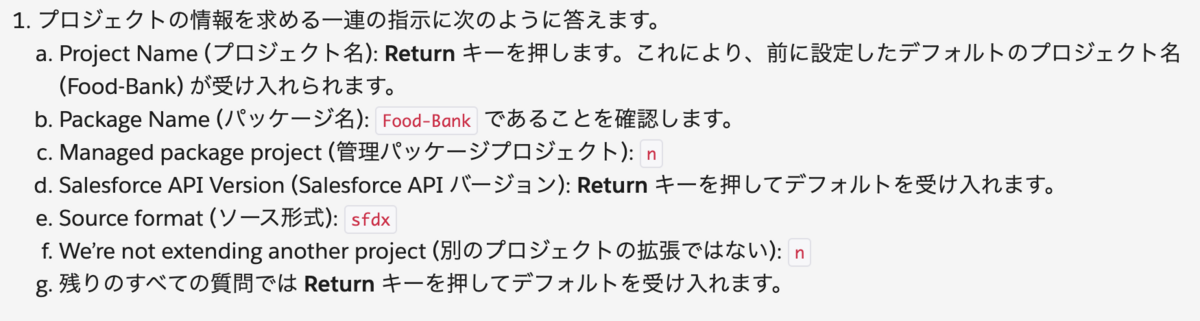
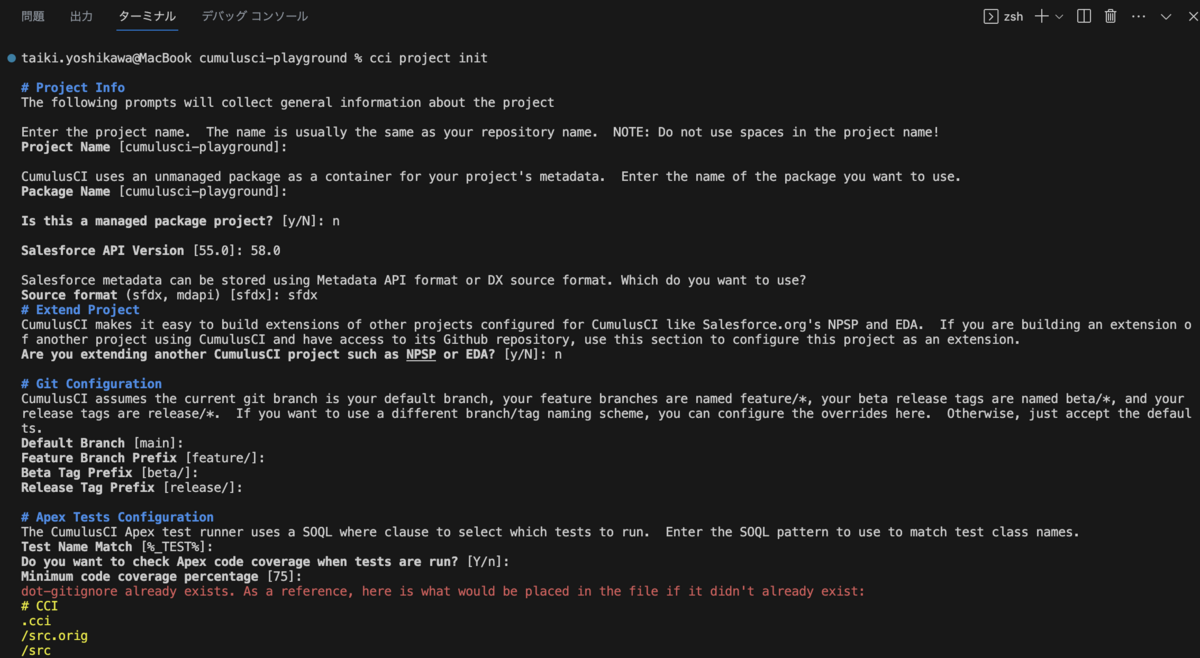
このように操作する感じとのこと。


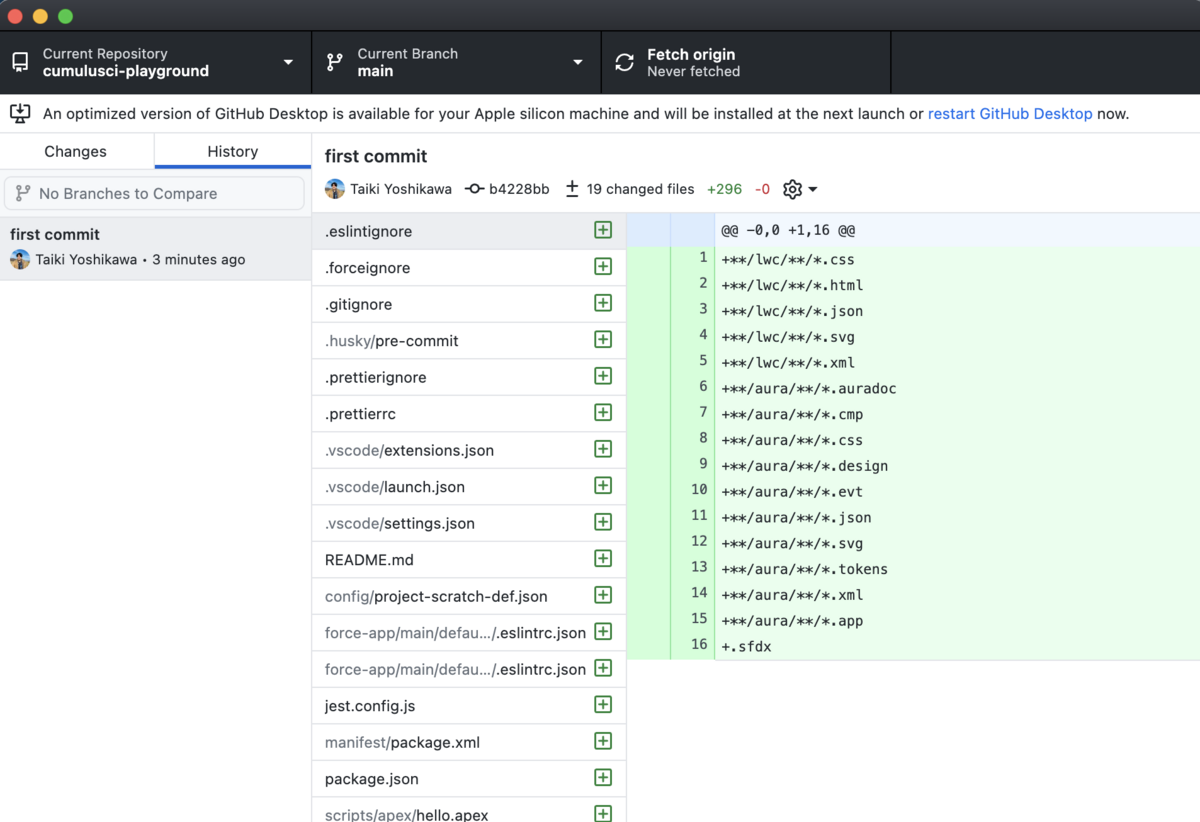
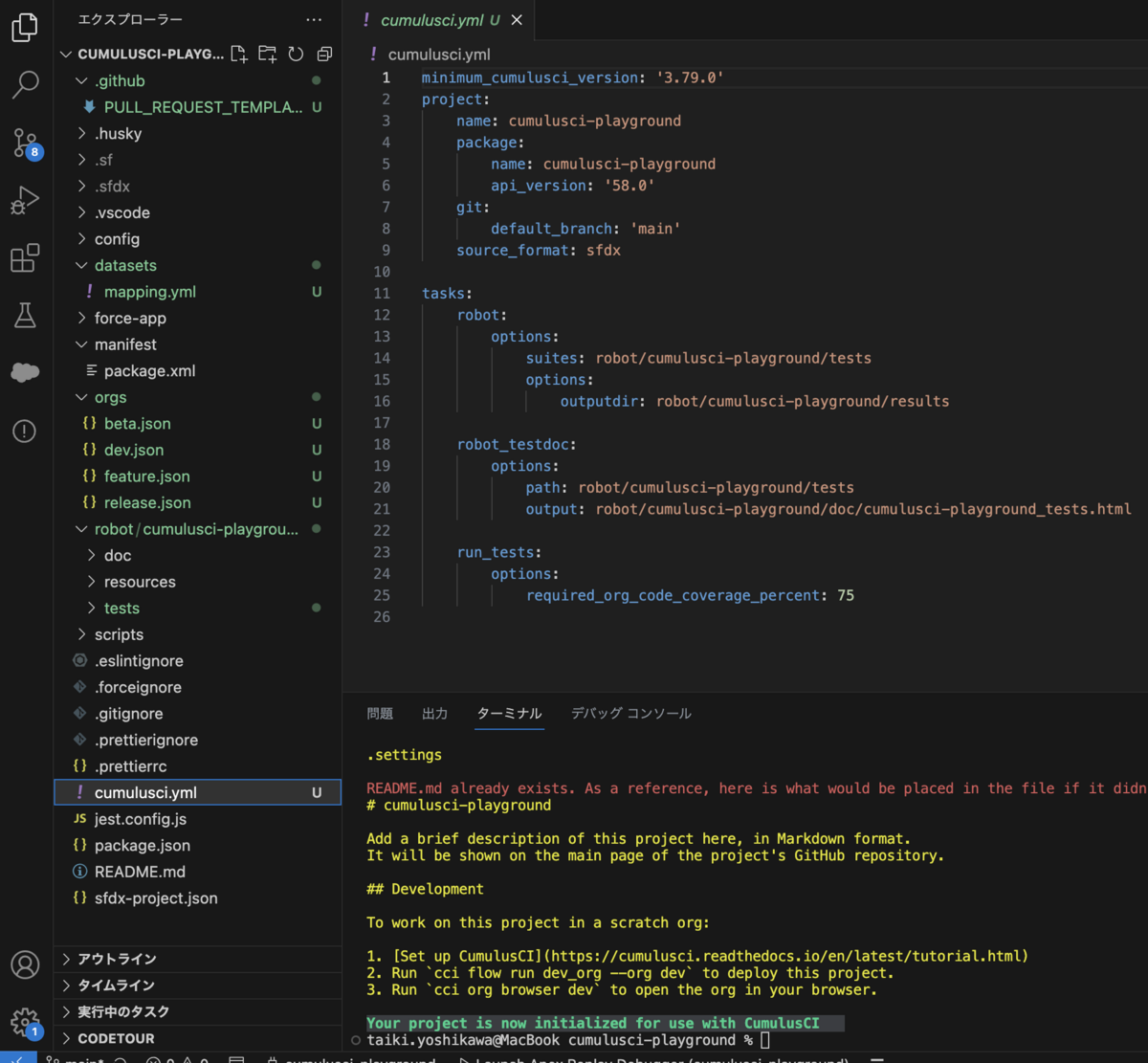
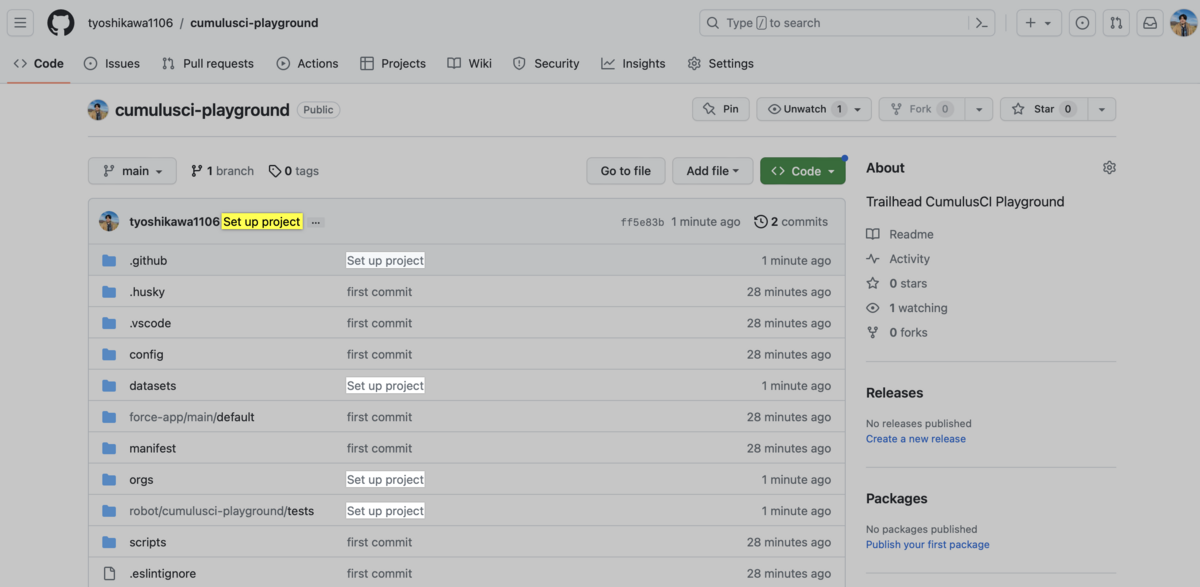
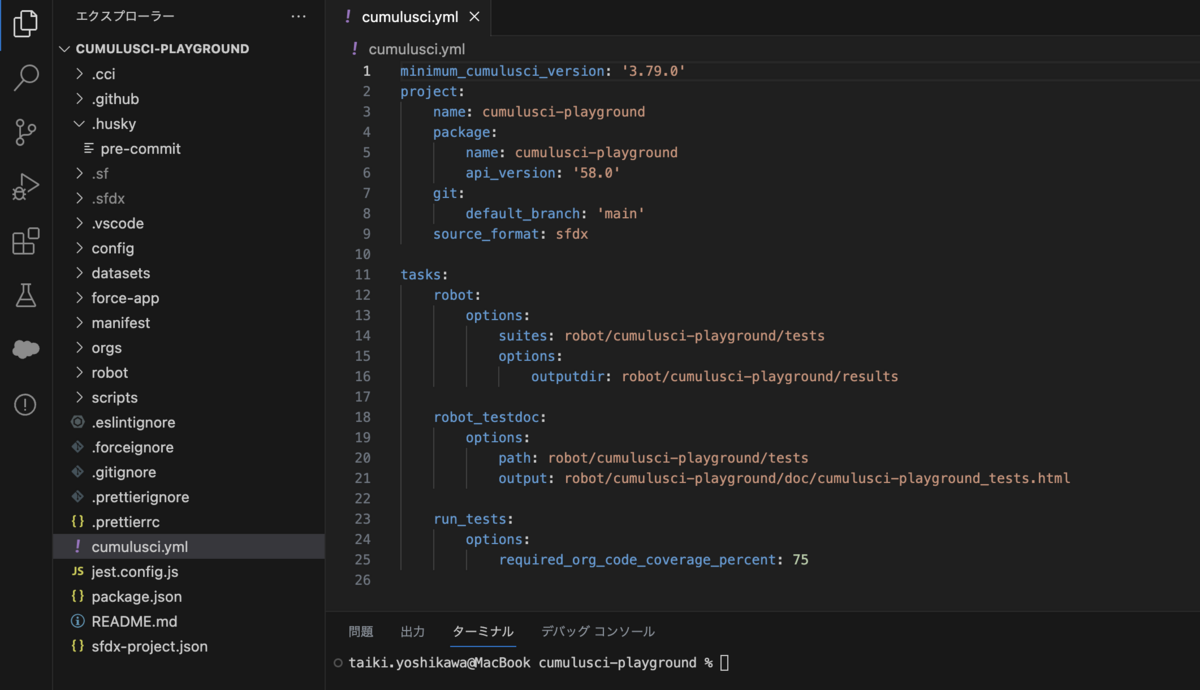
最後に『Your project is now initialized for use with CumulusCI』と表示されればOKとのこと。緑色のファイルがこの操作で追加されたcumulusCIの設定ファイルです。

続いて次のコマンドを実行します。スクラッチ組織作成時にCumulusCIが使用可能になるコマンドです。
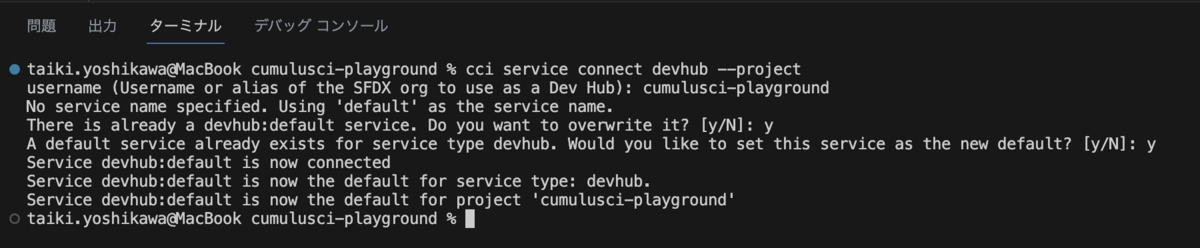
$ cci service connect devhub --project
service nameに関する追加質問がありました。ここはよくわからなかったのでとりあえずそのまま進めてみました。

CumulusCIの設定ファイルが追加されているのでコミットしてGithubリポジトリにアップします。

ちゃんと反映されたらGitHub Desktopも正しく動く状態です。

スクラッチ組織の作成
スクラッチ組織の作成はCumulusCIのコマンドで実行します。以下でdevという名称で組織を作成できます。
$ cci flow run dev_org --org dev
cciコマンドでスクラッチ組織を作成することで次の処理が自動実行できます。
1.スクラッチ組織を作成する 2.連動関係をインストールする (アプリケーション構築のベースになる他の管理パッケージなど) 3.アプリケーションをリリースする 4.定義したインストール後設定を実行する。
『Completed flow 'dev_org' on org dev successfully!』とメッセージが表示されたら作成完了です。作成されたスクラッチ組織は「sf org list」コマンドで確認できます。今回の操作では「cumulusci-playground__dev」という名前で作成されたことを確認できました。
スクラッチ組織にアクセスするのもcciコマンドで実施できます。
cci org browser dev
GitHubのIssue機能を試してみる
ここはGitHubの課題管理の使い方を学べる工程です。省略しても問題ないですが、Issue登録→Salesforceカスタマイズの流れで管理するという例を体験できます。

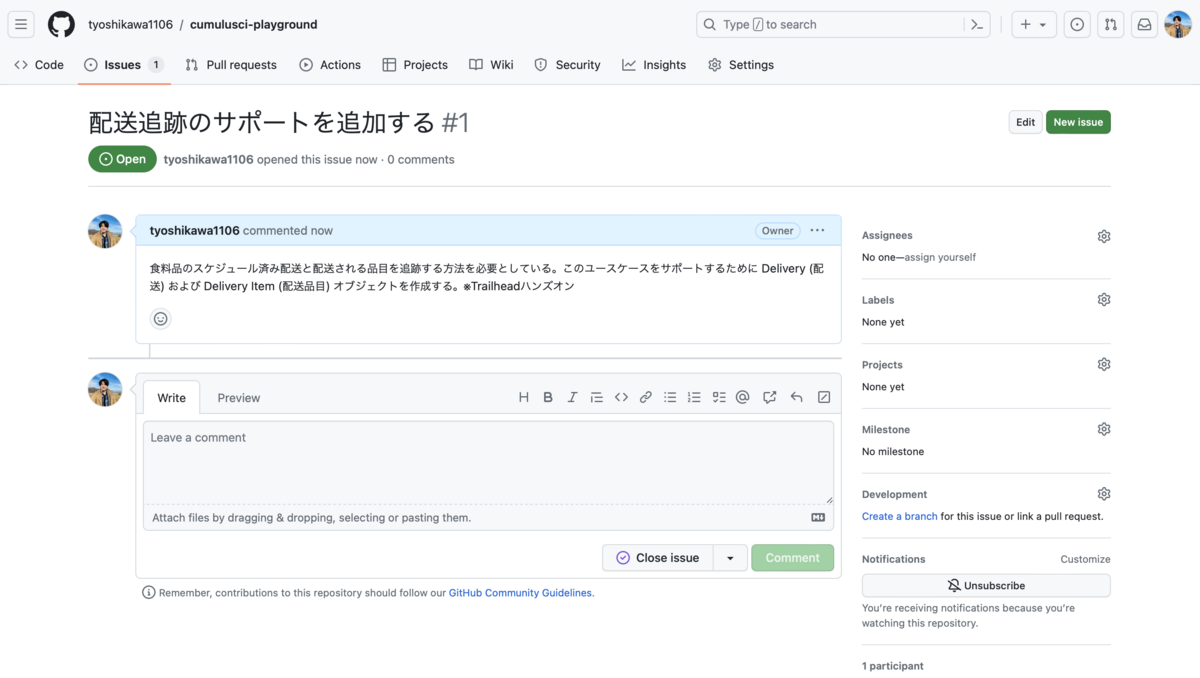
作成してみました。このIssue登録を受けて新しくカスタムオブジェクトを作成するというイメージです。

スクラッチ組織でカスタマイズ
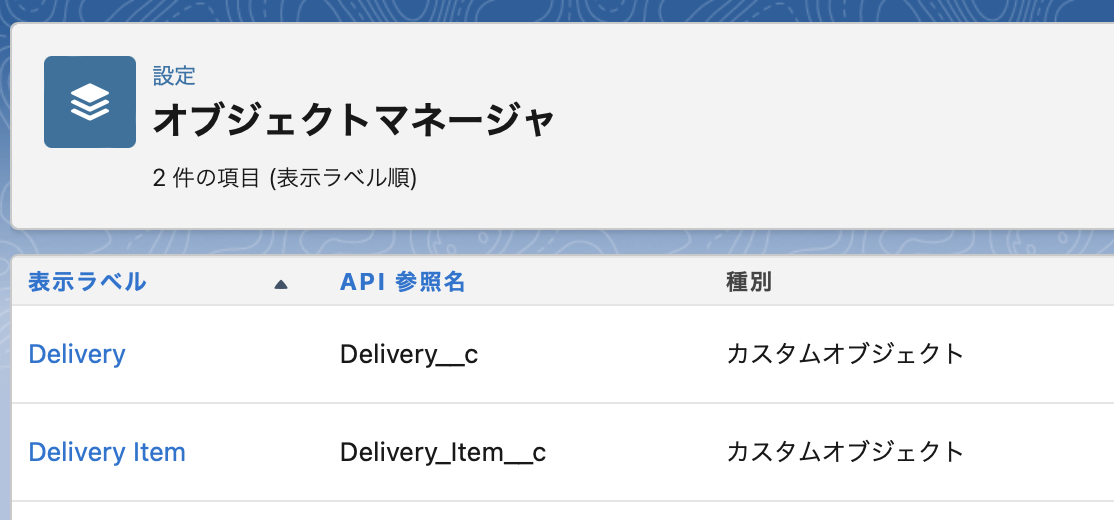
スクラッチ組織にアクセスしたらカスタムオブジェクトを作成します。

詳細はTrailheadのモジュールを参照。こんな感じで作成。

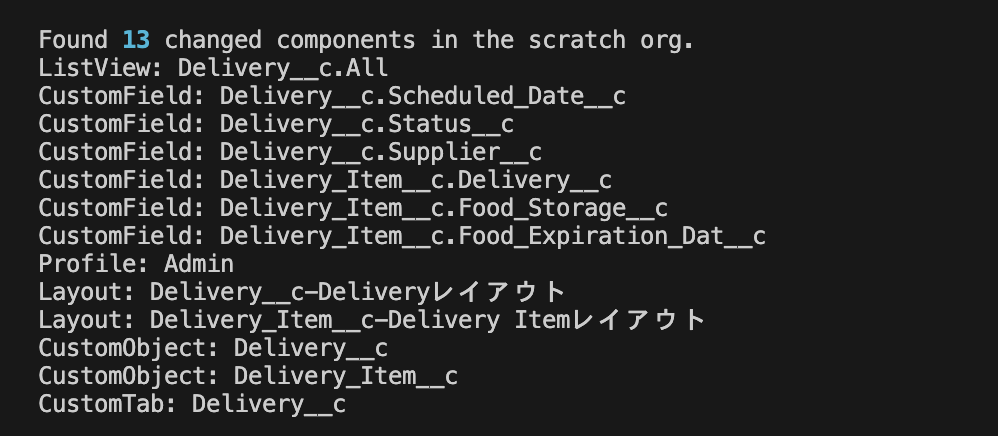
VSCodeのターミナルで次のコマンドを実行します。dev スクラッチ組織で検出されたすべての変更のリストを表示できます。
$ cci task run list_changes --org dev
このように差分を表示できました。

次のコマンドを実行します。プロファイルを対象外にすることができます。管理パッケージに含めないようにするときに使えるとのことです。
$ cci task run list_changes --org dev -o exclude "Profile:"
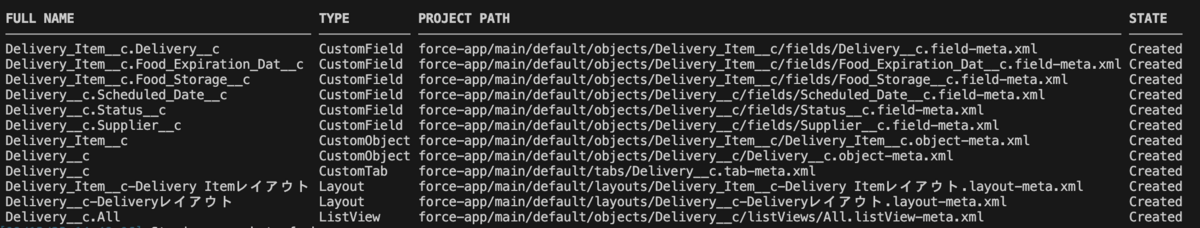
次のコマンドでスクラッチ組織の変更を取得してGit管理の対象に追加できます。
$ cci task run retrieve_changes --org dev -o exclude "Profile:"


ブランチの作成 〜 レビュー 〜 マージ
カスマイズ結果はそのままマインリポジトリに反映するのではなく、一度ブランチを作成してブランチ経由で反映させます。

で、ブランチからプルリクエストを作成します。

レビューの際には新しくスクラッチ組織を作成します。ブランチの情報をつかって作成できるとのことです。

レビューが終わったらメインブランチにマージしてカスタマイズ完了。(スクラッチ組織の削除なども合わせて実施。)

GitHubへの変更の反映は上記のとおり。Salesforce組織への反映は次のコマンドで実施。(ここも何かcciコマンドあるのかも)
$ sf project deploy start
Issueの方もクローズして課題に対しての一連の対応が完了という感じかと思います。

テストデータの作成
cumulusci.yml ファイルを変更して新しいスクラッチ組織を作成したらデータが自動的に追加されるようにできるとのことです。

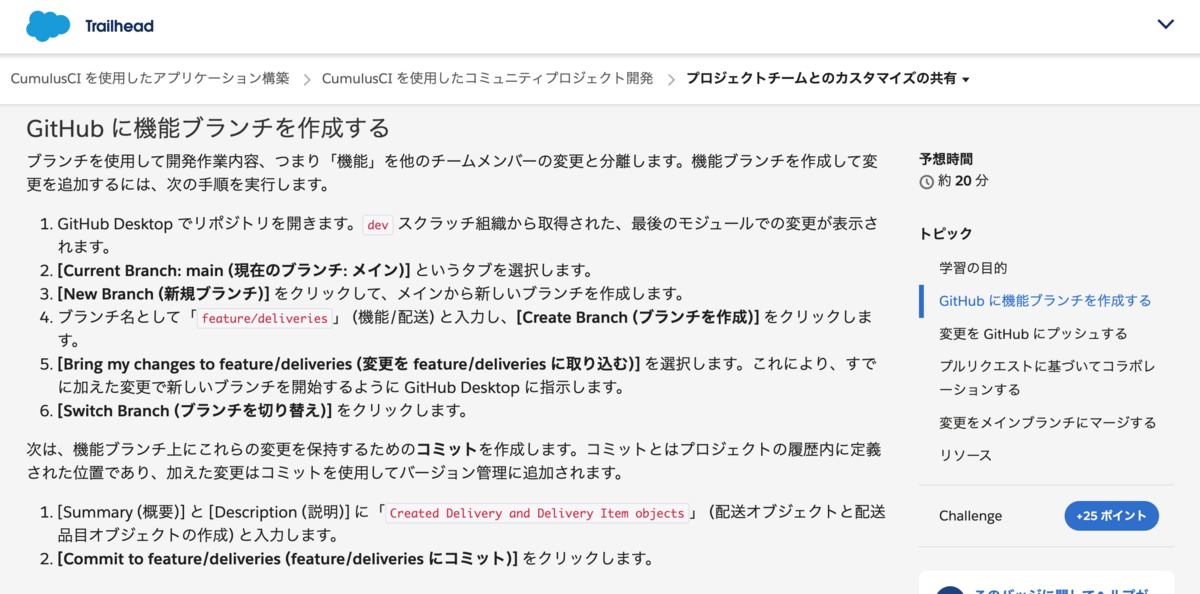
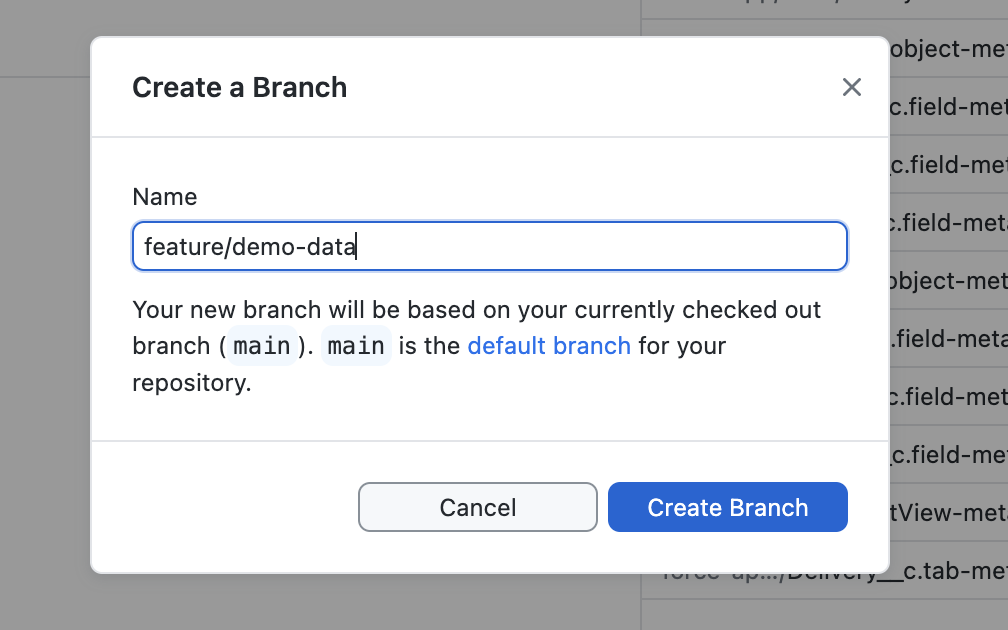
まずはブランチを作成します。GitHub Desktopからも作成できます。

VSCodeで新しいターミナルを作成して次のコマンドを実行します。
$ cci flow run dev_org --org dev
CumulusCI にどのオブジェクトのどの項目の情報を取得するかを指示するために次のコマンドを実行します。
$ cci task run generate_dataset_mapping --org dev
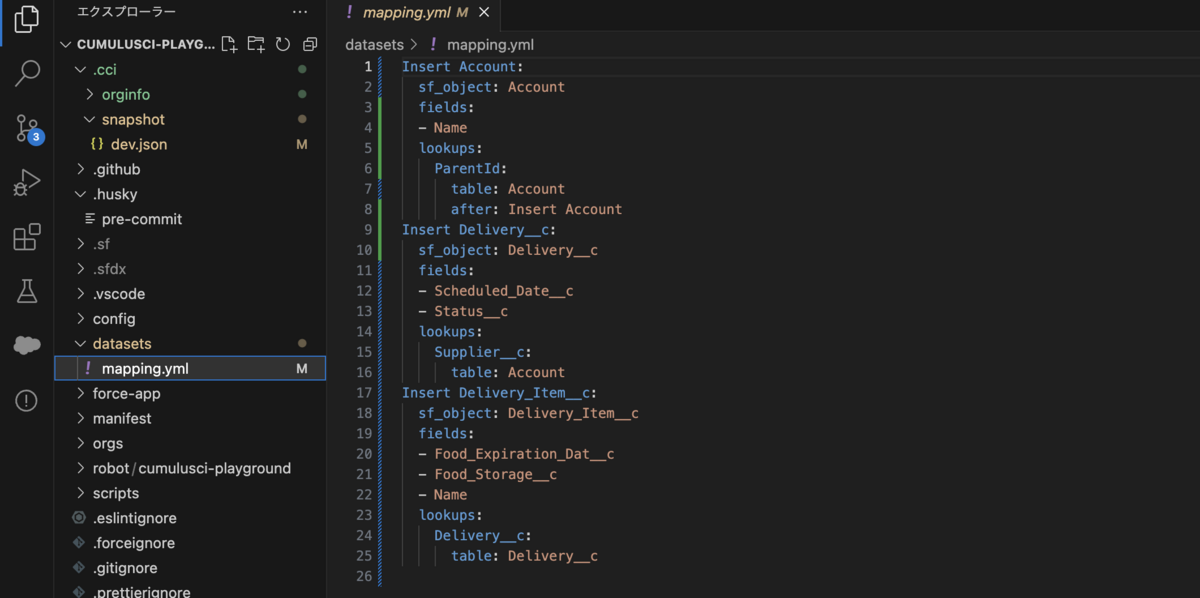
これでmapping.ymlファイルが作成されます。

次のコマンドでスクラッチ組織にアクセス。
$ cci org browser dev
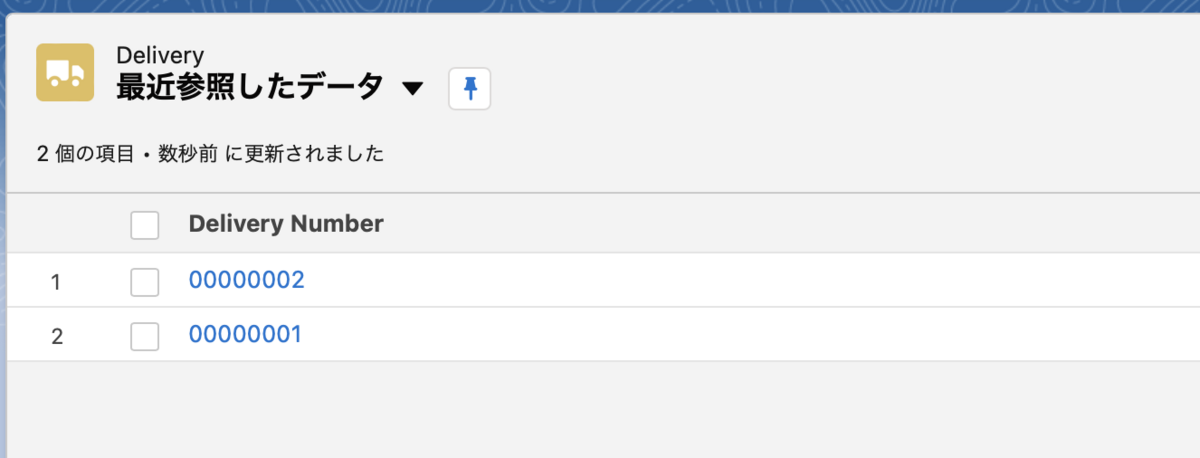
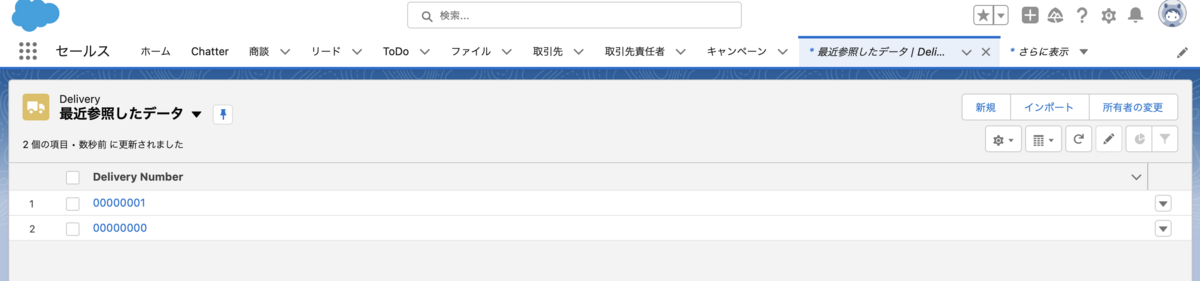
Salesforceの画面で実際にデータを登録します。

次のコマンドでSalesforceに作成したデモデータ情報を取得できます。
$ cci task run extract_dataset --org dev
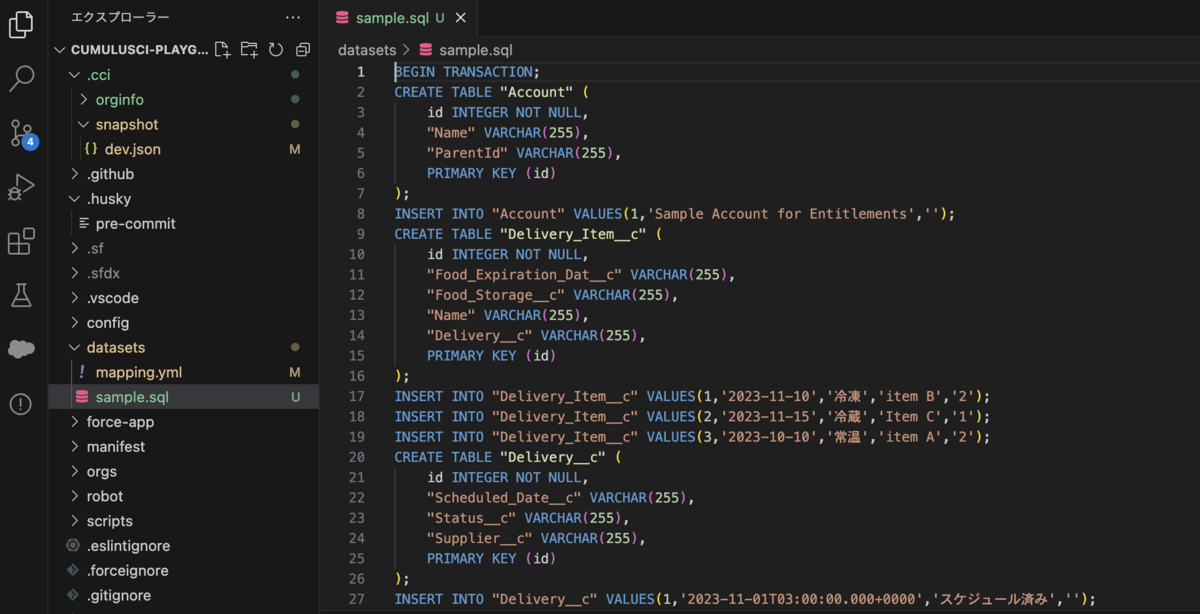
このようにdatasetフォルダにsqlファイルが生成されました。

cumulusci.ymlをカスタマイズします。これでスクラッチ組織を作成する際にデータセットの情報からデモデータを作成するところまで自動実行されるとのこと。

次のコマンドでスクラッチ組織を作成します。作成後にブラウザで組織にアクセスします。
$ cci flow run qa_org --org qa $ cci org browser qa
試してみたところ、新しく作成されたスクラッチ組織に作成したカスタムオブジェクトが反映されてテストデータも登録されたことを確認できました。確かに自動化を実現できました。

うまくいったらdataset関連のファイルをブランチにコミット。GitHubリポジトリにブランチ情報をアップします。


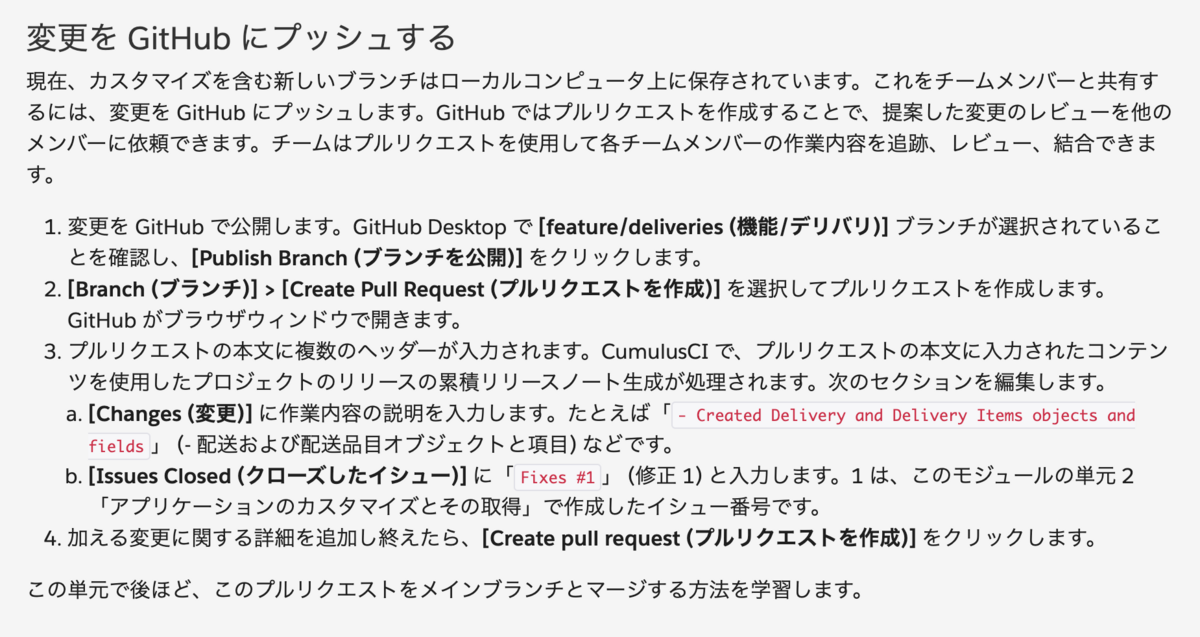
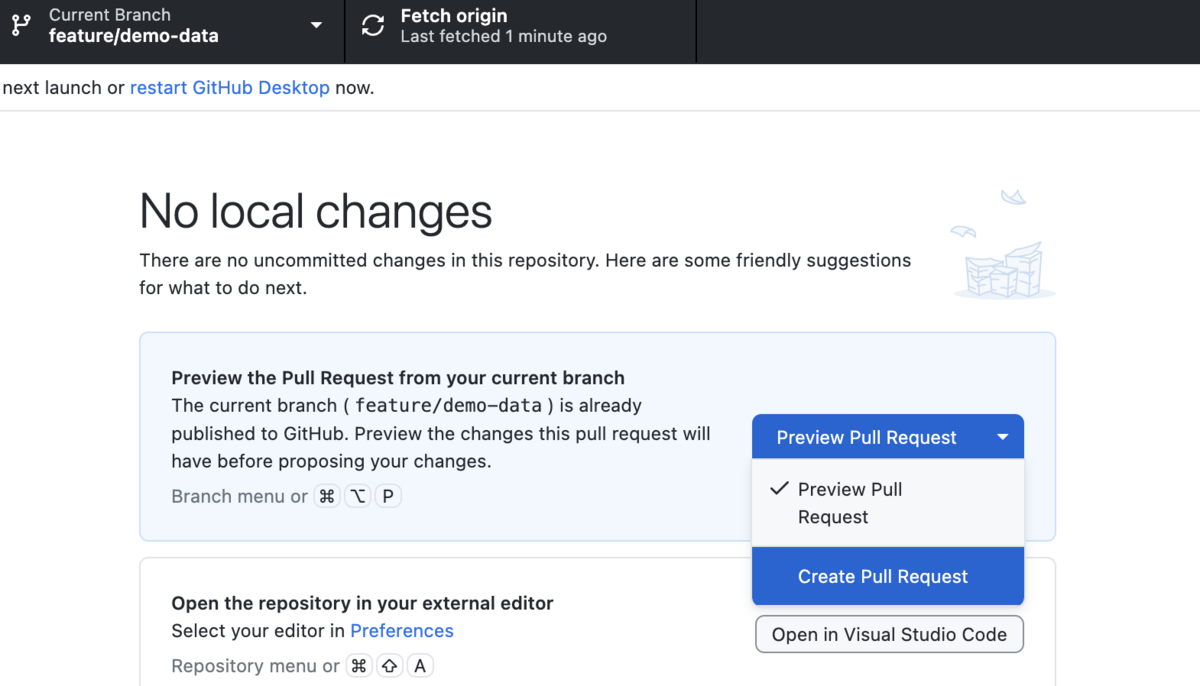
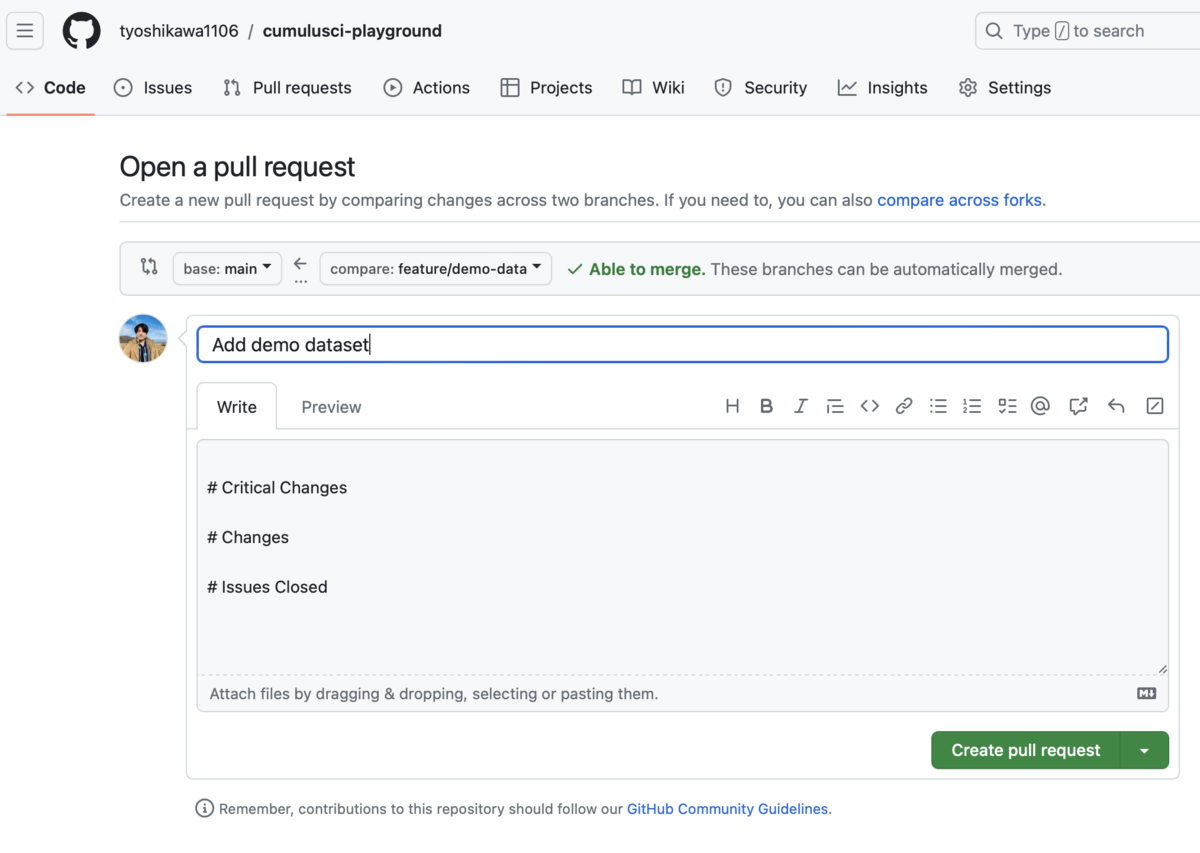
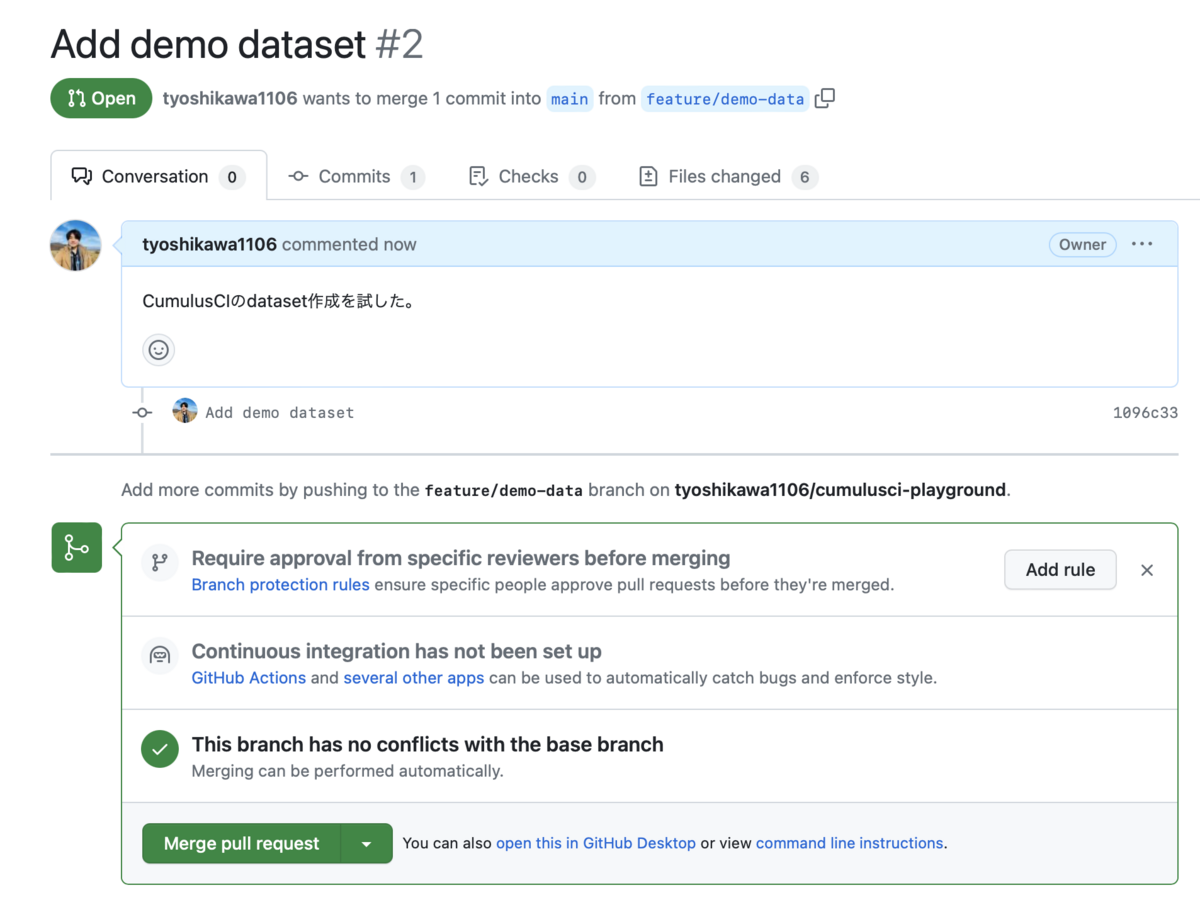
プルリクエストを作成します。


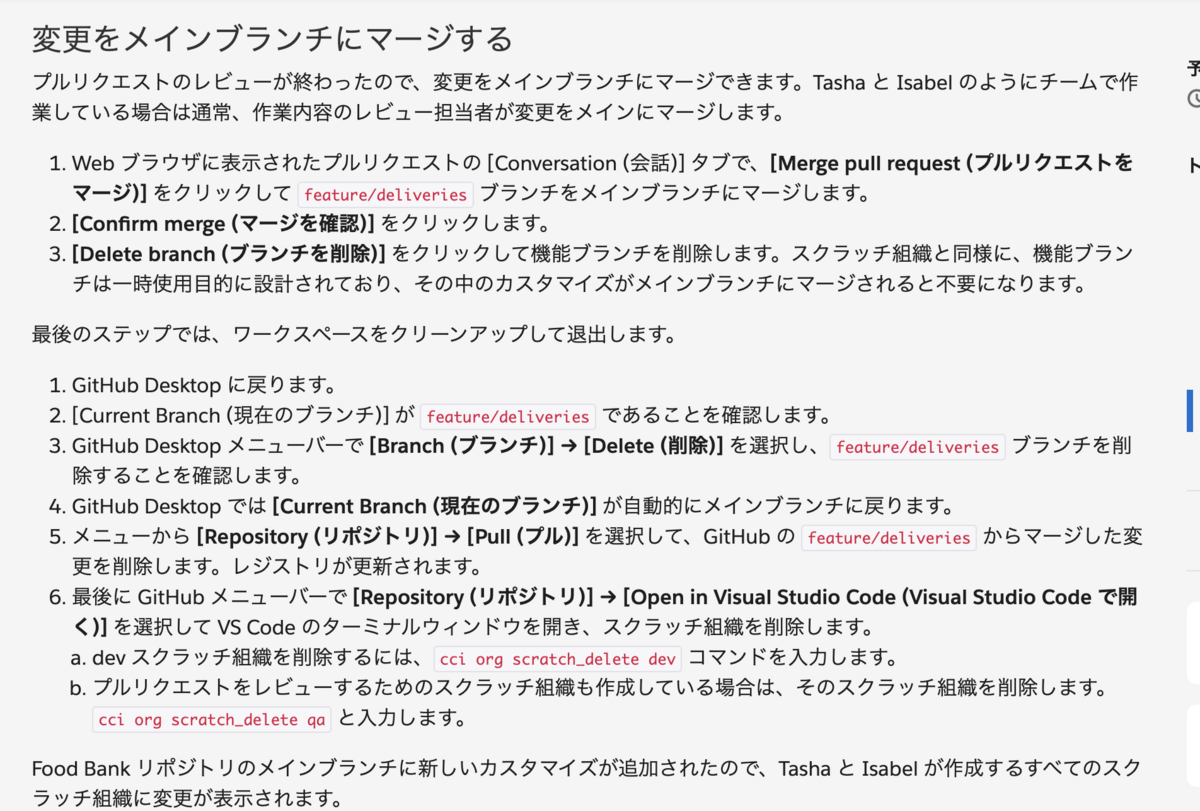
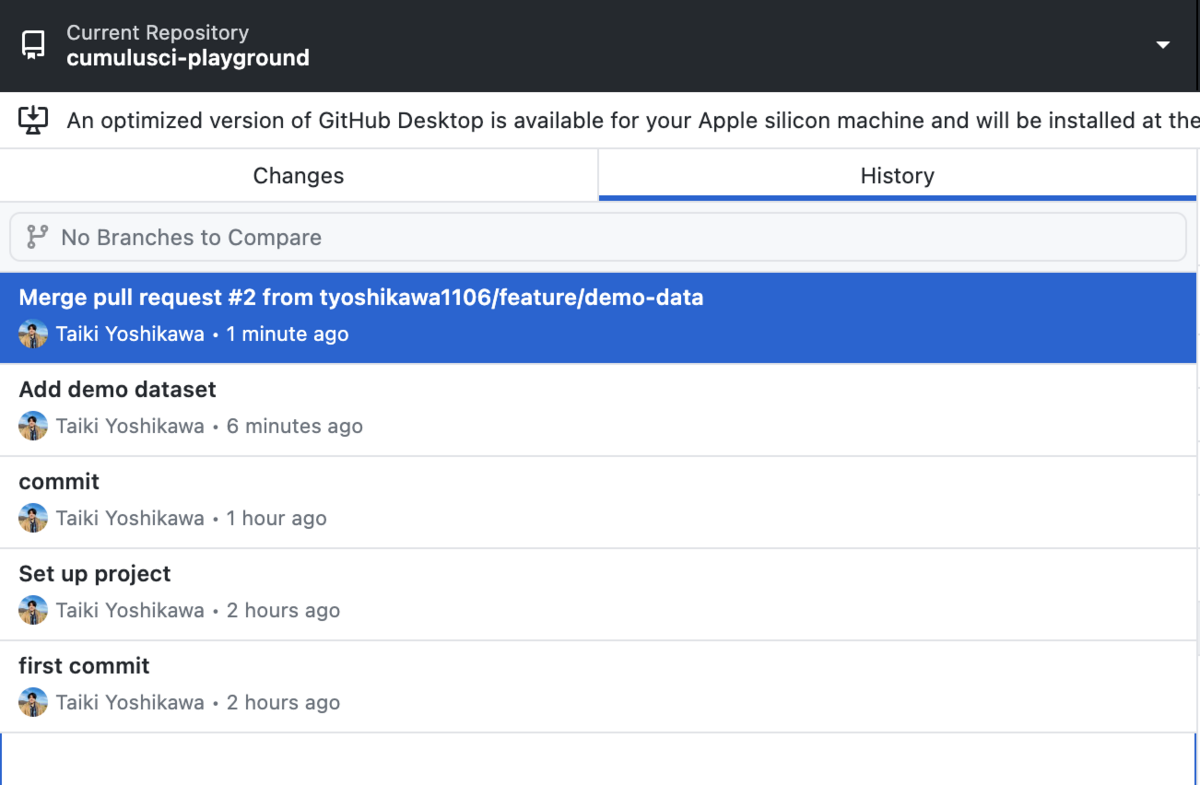
プルリクエストをレビュー→マージ。

マージ完了後にブランチを削除。

このあたりの操作はGitHubでプロジェクト管理するときのやり方という感じ。

CumulusCIでできるその他のこと
Trailheadにはパッケージやその他カスタマイズ方法がモジュールとして公開されています。ここまで試した内容でけっこうなボリュームとなったので今回は省略です。

まとめ
Salesforce CLIを理解したらCumulusCIについてもだいたい理解できるようになりました。基本的にはAppExchange開発で使用するのが良さそうです。デモデータ作成とかも便利そうですが、設定ファイルの書き方とか覚えることがけっこうありそう。それらしく動かすだけならTrailheadに書いてある内容で動きましたが、ちゃんとしたプロジェクトで使うのであれば詳細について理解しないと行けないのかなと思います。
自動化にはならないですが、Salesforce CLIのコマンドでもテストデータのインポートなどは実現できたので、個人的にはそっちでいいかなと思いました。Trailheadのトレイルとしてはいろいろ試してみてこういう仕組みがあるんだということは勉強になりました。