Lightning Web Componentのページアクセス方法についてです。VisualforceページのときにはVisualforceタブを作成してユーザに展開していましたが、Lightning Web コンポーネントで構築した画面にアクセスするには、「Lightningページタブ」と「Lightningコンポーネントタブ」の2種類の方法があります。

Lightningページタブ
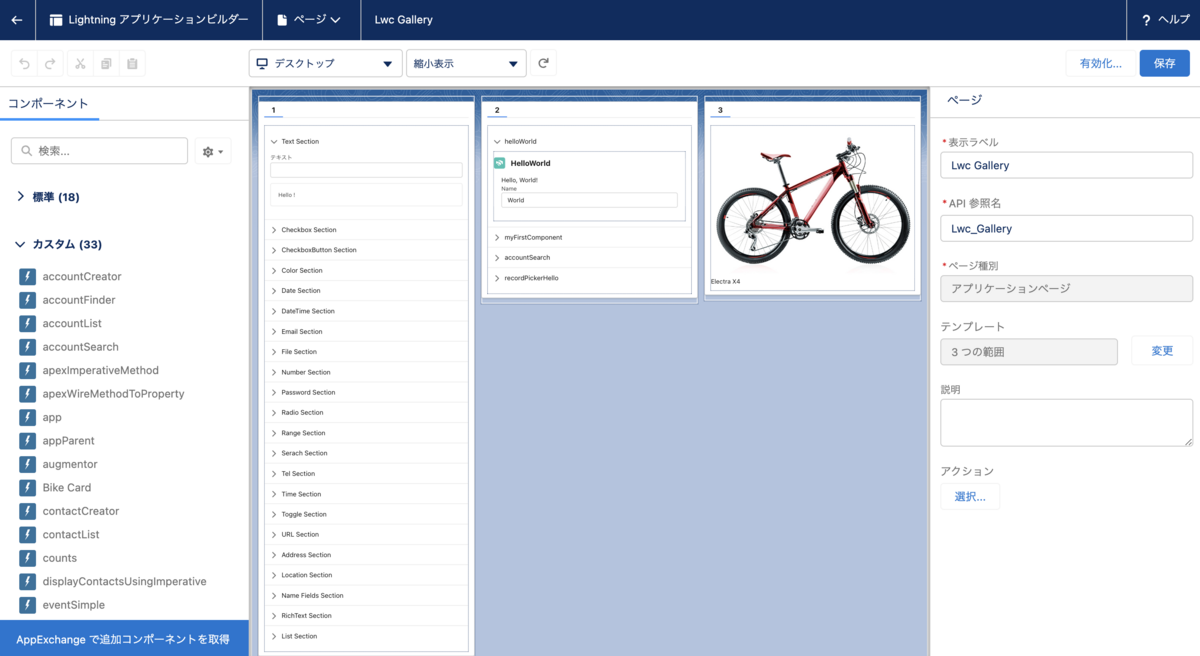
LightningアプリケーションビルダーでLightningページを作成し、その中にLightning Web コンポーネントを配置してユーザに展開する方法です。

テンプレートはアプリケーションページを選択します。これでホームページやレコードページとは別で独立したページとして作成できます。

Lightningページをつかえば、指定のレイアウト形式を適用して複数のコンポーネントを自由配置するといった設定が簡単にできます。

ただし、ページヘッダー的なものが必ず表示されるようになっていました。


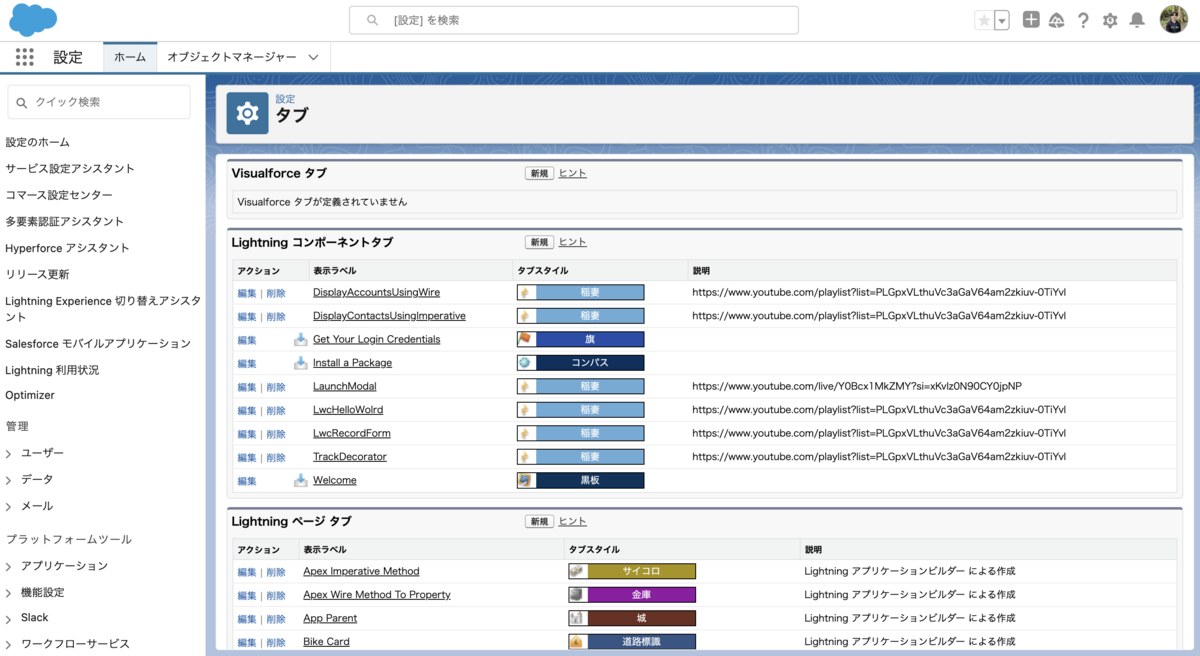
Lightningコンポーネントタブ
Lightningコンポーネントタブは一種類のLightningコンポーネントページ用にタブを作成できます。

Lightningページのように複数のコンポーネント配置はしずらくなりますが、Visualforceページタブと同じ感覚で使えるやり方です。また、ページヘッダー的なものが表示されることもないので、ヘッダー部分から自作したいという場合にはこちらの方法を選択すれば良いのかなと思います。

Visualforceタブと同じ感覚で開発画面のページアクセスをさせたいときには、LightningページではなくLightningコンポーネントタブを使えば実現できます。開発した画面をどのようにユーザに見せたいかという部分で使い分けすれば良さそうです。