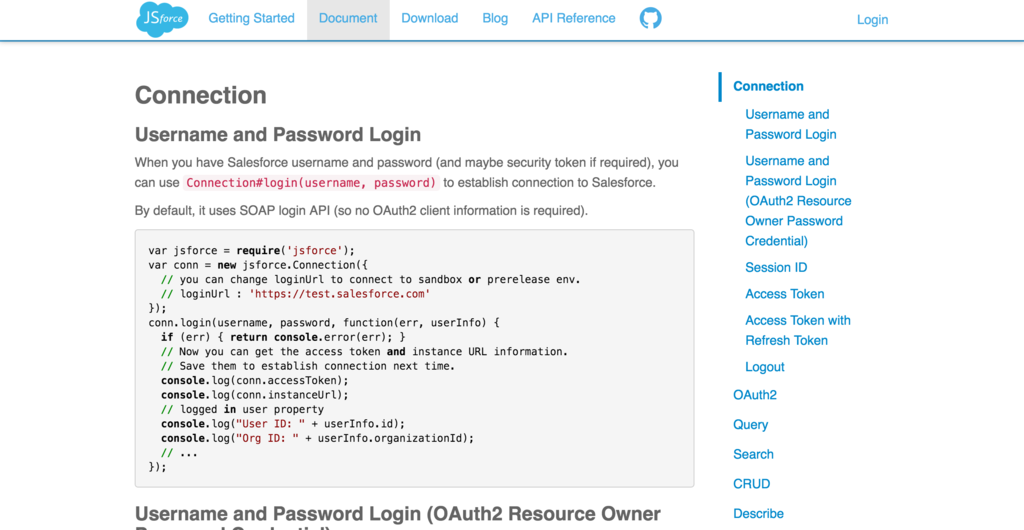
Node.jsについて少し勉強したのでJSforceのConnectionのUsername and Password LoginをつかったSalesforceログインを試してみました。

処理はこんな感じで試してみました。
// Salesforce接続情報
sfdcUserInfo = {};
jsforceConn = new jsforce.Connection();
// ログインページ POST
router.post('/', function(req, res) {
var userId = req.body.userId;
var password = req.body.password;
// Salesforceにログイン
jsforceConn.login(userId, password, function(err, loginResult) {
if (err) {
console.error(err);
res.render('pages/index', {message : err});
return false;
}
// ユーザ情報を取得
jsforceConn.identity(function(err, identityResult) {
if (err) {
console.error(err);
res.render('pages/index', {message : err});
return false;
}
sfdcUserInfo = identityResult;
res.redirect('/home');
});
});
});
jsforceConn.loginをつかってSalesforceにログインして変数『jsforceConn』にSalesforceの接続情報をセットできます。ログイン後にjsforceConn.identityをつかってユーザ情報を取得できます。
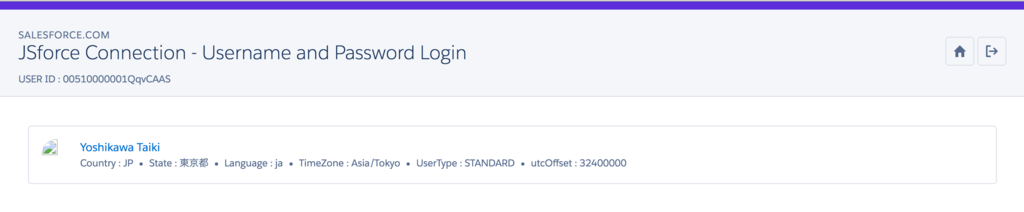
これを試してみて無事にSalesforceにログインして、ユーザ情報を取得することができました。
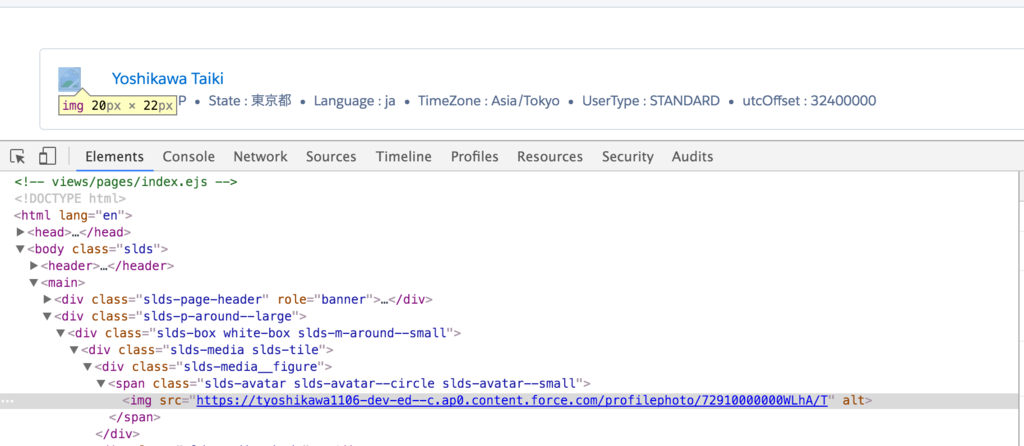
やってみてわかったのですが、画像URLは取得できているのですが、画像が表示されませんでした。
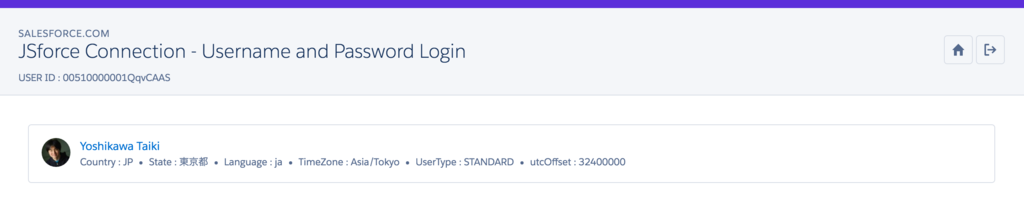
もしかしてと、別タブを開いてSalesforce組織にログインしてからもう一度画面を表示してみると・・・
今度は画像が表示されました。
この方法でログインした場合はセッションIDを取得できなそうなので、こういった使い方には向いていないみたいです。(たぶんデータ連携のときに利用できると思います。) )
)
JSforceはOAuth認証も用意されています。Webアプリをつくるときはこっちで対応すればよさそうです。
JavaScriptからですがOAuth2でログインする方法でこんな感じのことができるのを確認しました。