だいぶ前から公開されているものですが、react-lightning-design-systemのデモアプリを動かしてみました。ReactとLightning Design Systemを組み合わせを確認できます。

実行方法
以下の手順でデモアプリを実行できます。(詳細はREADME.mdに記載があります。)
$ cd desktop $ git clone git@github.com:stomita/react-lightning-design-system.git $ cd react-lightning-design-system $ npm install $ npm run build $ cd examples $ npm install $ npm start
※npm startはcd examplesでディレクトリ変更しておく必要がありました。
これでデモアプリの利用準備が整いました。
localhost:3000
デモアプリはこんな感じです。
入力フォームやルックアップなども確認できます。

Lightning Design Systemは通常CSS部分のみの提供となっているため、JS部分が自分で実装する必要があります。react-lightning-design-systemはJS部分も用意されているのでタブの切り替えやDatepickerなども実際に動くものを確認できました。
特にDatepickerは十字キーで日付を変更したり、前の月、次の月へと変更もできるようになっています。
自分が試せたのはデモアプリを動かす所だけですが、react-lightning-design-systemはNPMで公開されているみたいです。
$ npm install react-lightning-design-system
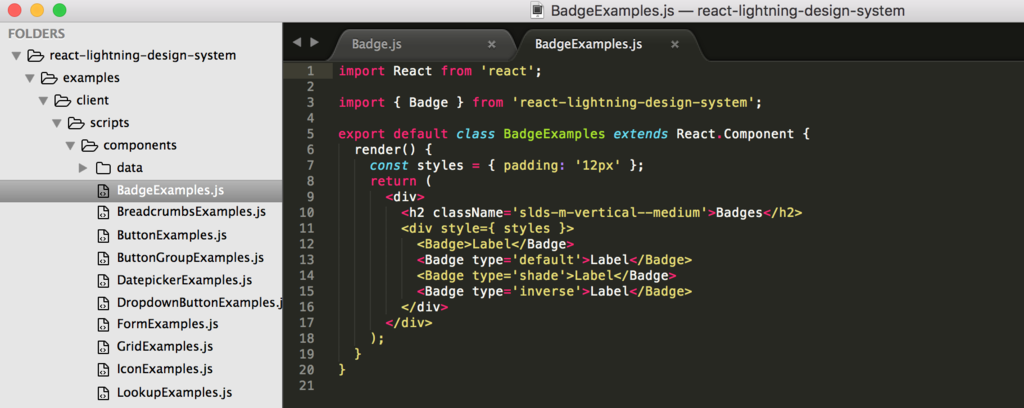
react-lightning-design-systemはこんな感じになっていました。
ちょっと追記
ちなみにnpm run buildコマンドでビルドしたタイミングでlib/scriptsフォルダが生成されるのですが、その中にはSLDSのバッチやボタンなどの各コンポーネント用のファイルが用意されています。
examplesフォルダ内にデモアプリのコードが用意されているのですが、そこの処理でlib/scriptsフォルダ内のファイルを呼び出しているみたいです。react-lightning-design-systemの使い方はこの部分のコードで確認すれば良さそうです。