Webpackのcss-loaderを試してみました。次のコマンドでインストールします。
$ npm install css-loader style-loader --save-dev
追記
本番環境ではビルド後のファイルを使うのでloader系は-devオプションでdevDependenciesにインストールしておく方がいいみたいです。
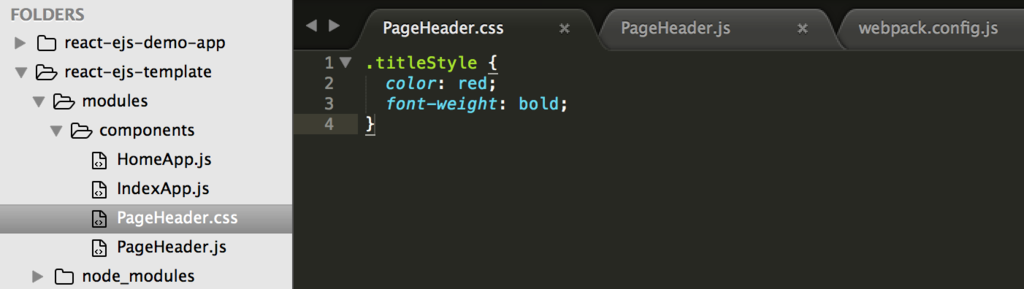
CSSファイルを用意します。
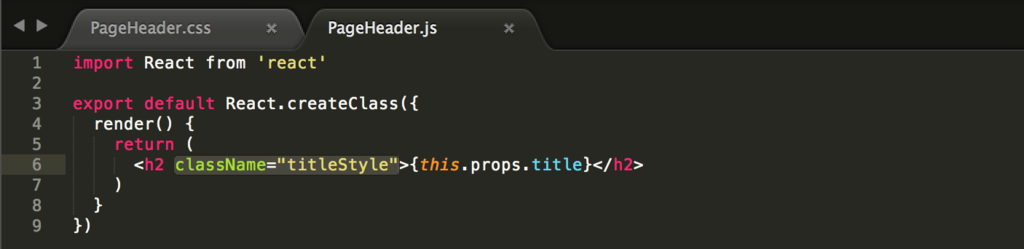
classNameを指定します。
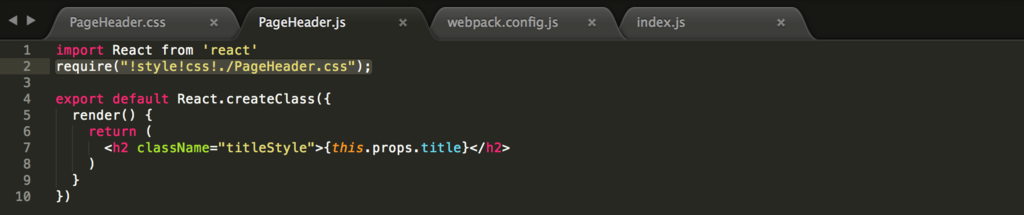
componentのJSファイルで次のように宣言する『require("!style!css!./<対象ファイル>.css");』とCSSを読み込むことができます。
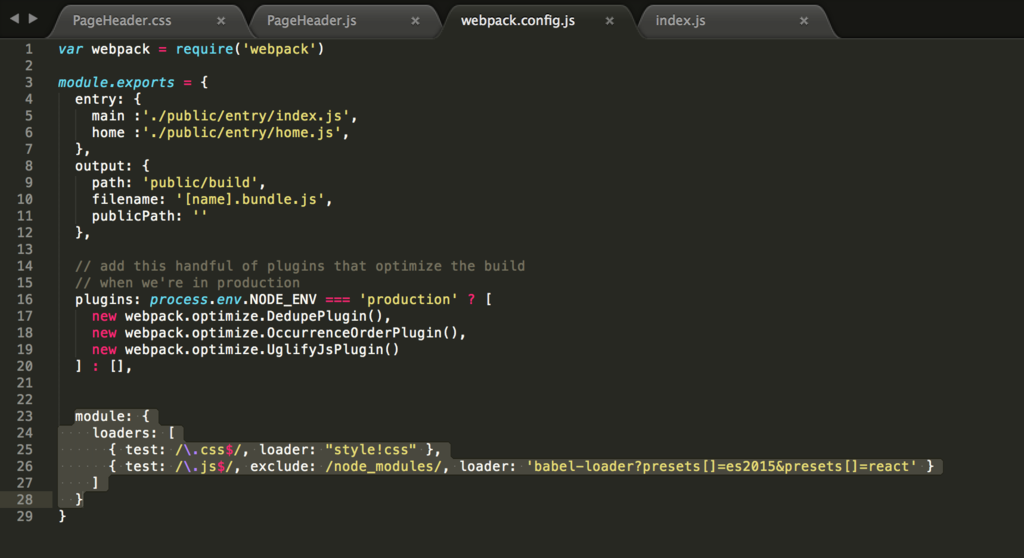
webpack.config.jsファイルのmodulesにcss-loaderを利用できるように宣言します。
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" },
{ <略> }
]
}
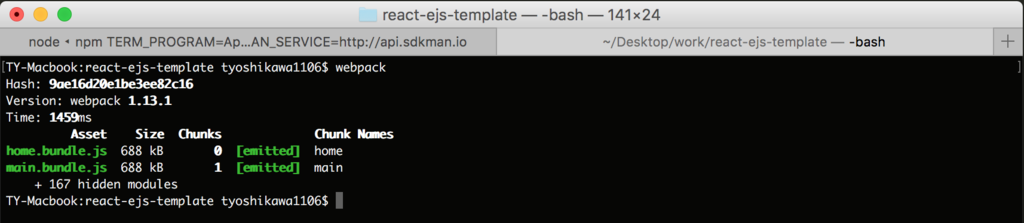
最後にwebpackコマンドでビルド処理を実行します。
これでcss-loaderをつかってCSSの読み込みが実行できました。
通常はHTMLファイル単位でCSSの読み込み宣言が必要ですが、webpackとcss-loaderを利用することで各コンポーネント単位でCSSを用意することができます。
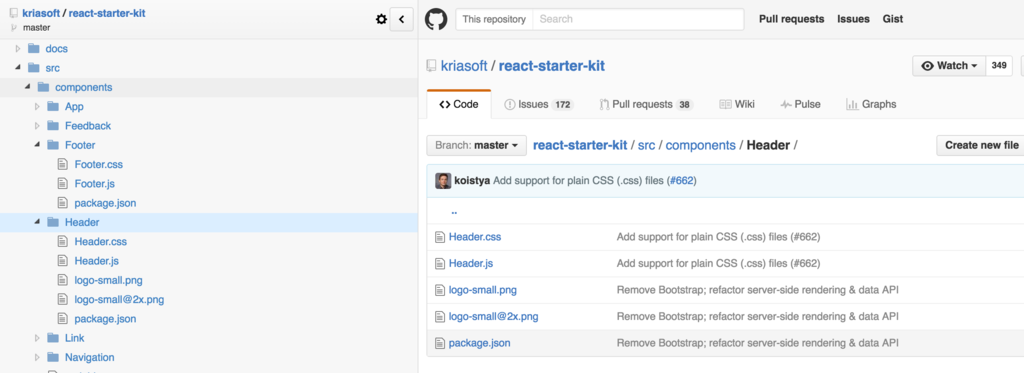
コンポーネント単位でフォルダを用意して、JSファイル、CSSファイルなどをまとめてようにすると他に影響されないコンポーネント開発ができそうです。React-Starter-KitやIonic2のサンプルコードもこんなファイル構成で開発されていました。