React開発時にコンポーネント間で値を連携するときの流れについてです。勉強用にこんな感じのコンポーネントをつくってみました。
動画時点では、CounterItemコンポーネントひとつだけで値の表示とカウントアップ/ダウンの処理を行うようにしていましたが、コンポーネント間で連携する方法について確認するため次のように複数のコンポーネントで成り立つように修正してみました。
- CounterItemコンポーネント : 下記2つのコンポーネントをまとめたもの
- CounterItemValueコンポーネント : 値の表示
- CounterItemMenuコンポーネント : カウントアップ / ダウンのメニュー部分
CounterItemコンポーネントが親で残り2つが子コンポーネントという感じです。こういった構成時にどのように実装を進めればいいか確認してみました。
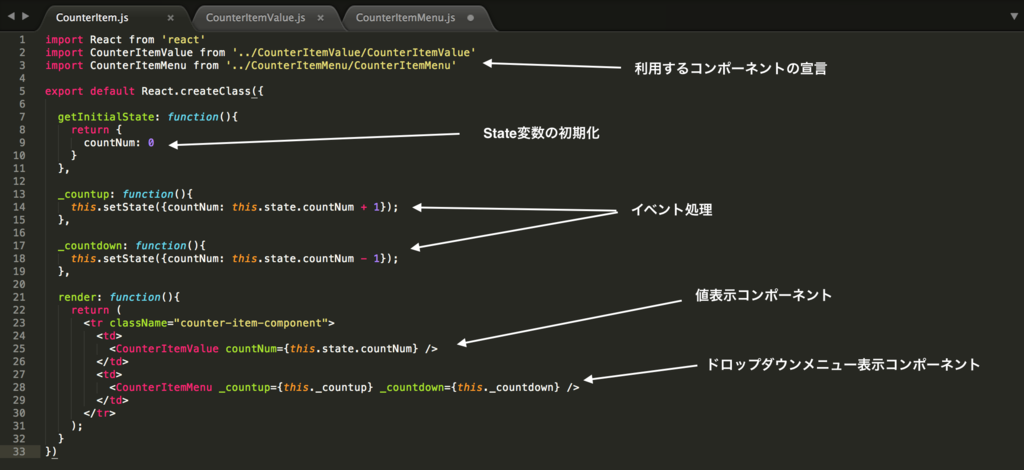
まず親コンポーネントのCounterItemの処理です。変数の初期化やイベント処理はここに記述します。
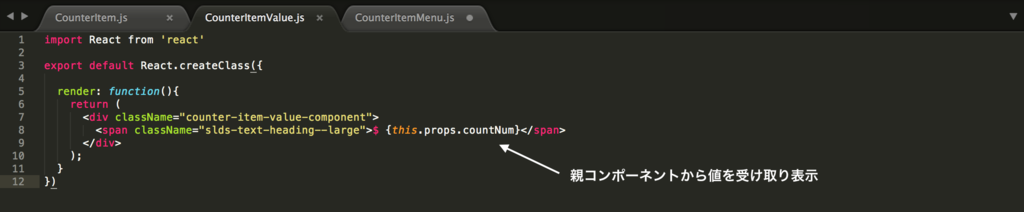
続いて値を表示するCounterItemValueの処理です。
this.propsと宣言するとパラメータとして受け取った変数を利用できます。
{this.props.countNum}
親コンポーネント側では次のように値をセットして渡すことができます。
<CounterItemValue countNum={this.state.countNum} />
CounterItemMenuの方は値ではなくイベント処理を渡しています。
イベント処理もthis.propsと宣言することで親の処理を呼び出すことができます。
<a onClick={this.props._countup} role="menuitem">...</a>
親コンポーネント側では次のようにイベント処理を渡せます。
<CounterItemMenu _countup={this._countup} _countdown={this._countdown} />
propsをつかったコンポーネント間の連携はこんな感じで行うことができました。覚えておきたい点としてprops変数では値の変更を行わないみたいです。値変更時にはState変数に対してsetState処理で変更する形になるとのことです。