gulp-jsforce-deployを使って静的リソースをデプロイする方法についてです。何も考えず静的リソースでJSやCSSを管理しようとすると開発時に『静的リソースからファイルをダウンロード』→『Zipファイルを解凍』→『JSやCSSに処理を追加』→『Zipに変換』→『静的リソースにアップロード』・・・と現実的ではない手順で対応する必要がでてくると思います。
gulp-jsforce-deployはコマンドラインからSalesforceへのデプロイ処理を実行できる便利なツールです。これをつかってこの問題を解決できます。
はじめにgulp-jsforce-deployの環境構築の手順についてはこちらです。リンク先の記事ではVisualforceページとApexクラスをデプロイする手順についてまとめてあります。
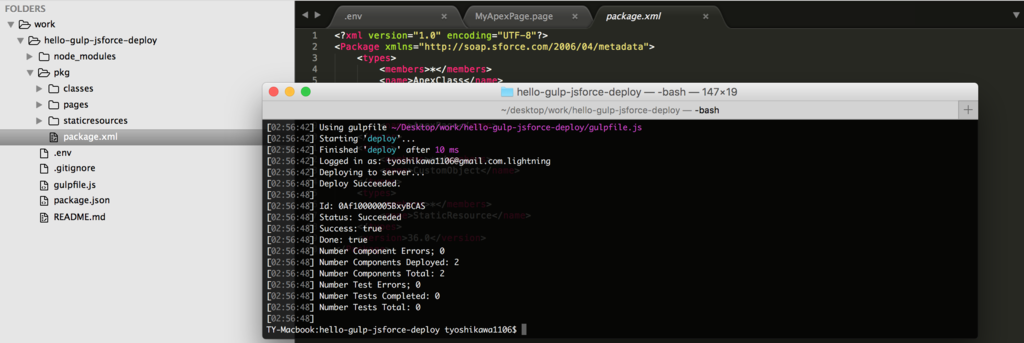
ページとクラスをデプロイできるところまで準備してそこから検証を進めました。
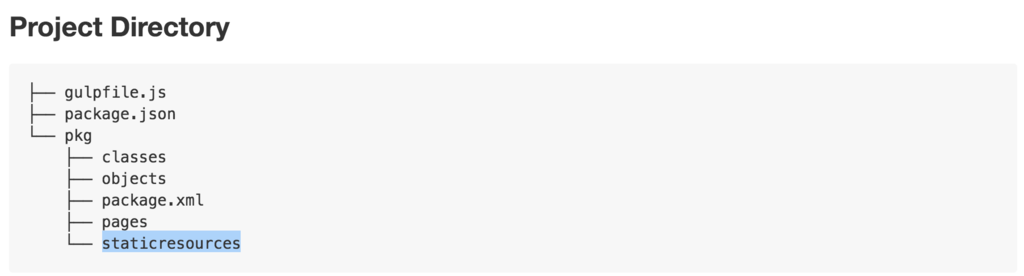
静的リソースをデプロイするにはpkgフォルダにstaticresourcesフォルダを用意してその中にデプロイ対象のファイルを用意する必要があります。
それではどうやってデプロイすればいいか確認してみます。まず、次のように圧縮していないフォルダを用意してデプロイを実行してみました。
当たり前ですがこれではデプロイできません。エラーにはなりませんでしたがそもそも対象として認識されませんでした。
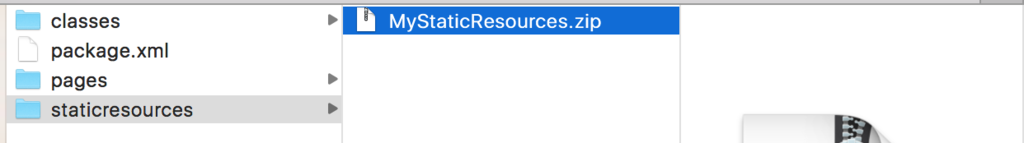
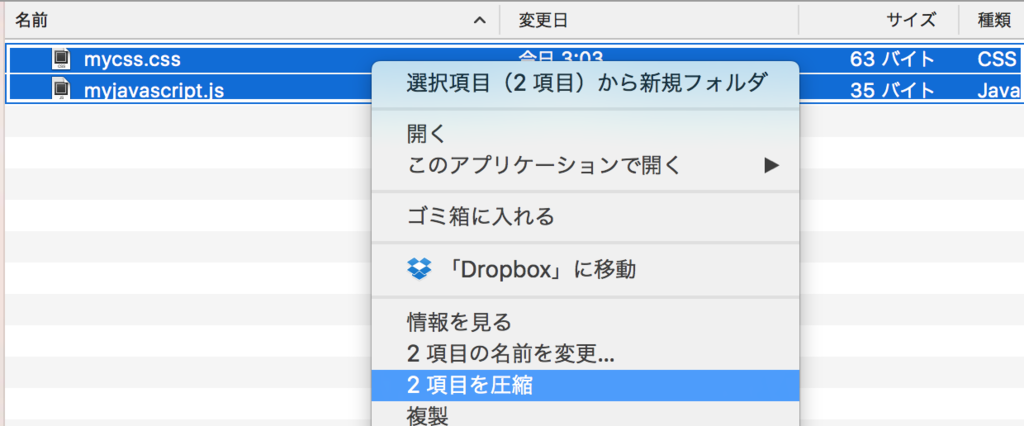
それではZip形式にした場合はどうでしょうか。
当然これも対象として認識されません。
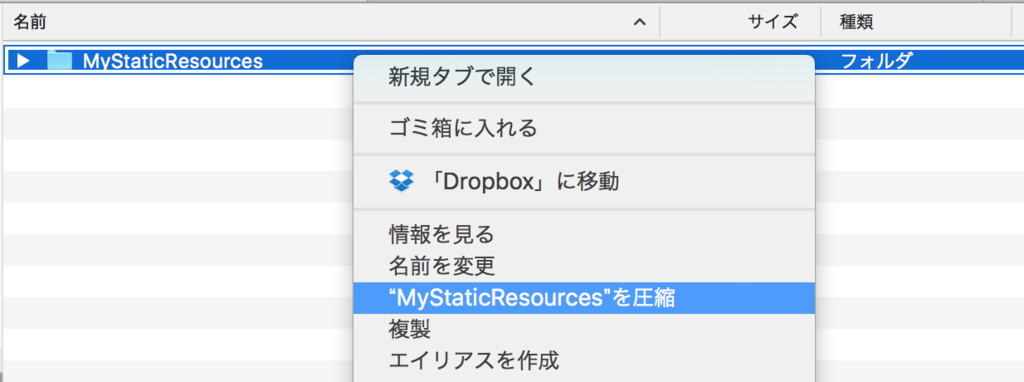
最後にZipファイルの名前を変更して拡張子を『.resource』にして実行します。
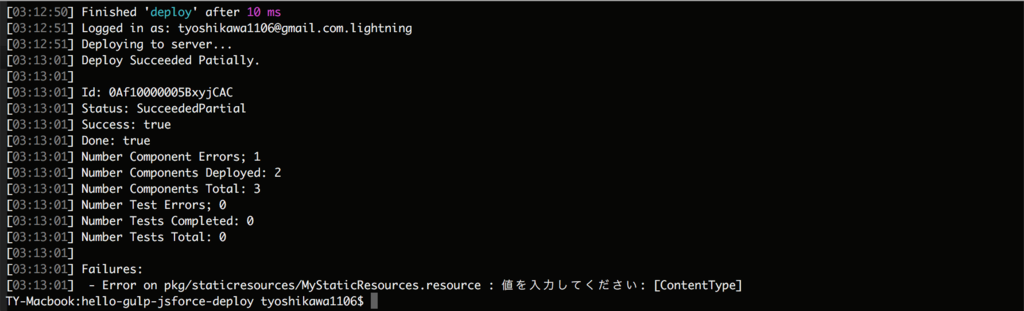
これでようやくデプロイ対象として認識されました。
ですがまだエラーとなっています。
Error on pkg/staticresources/MyStaticResources.resource : 値を入力してください: [ContentType]
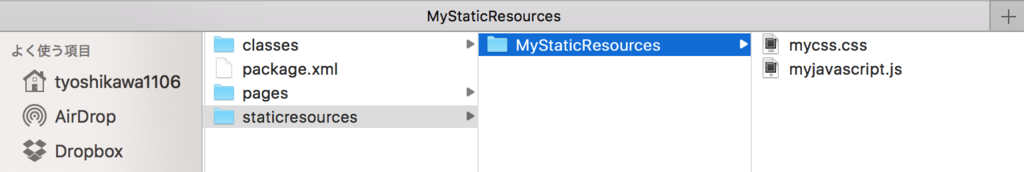
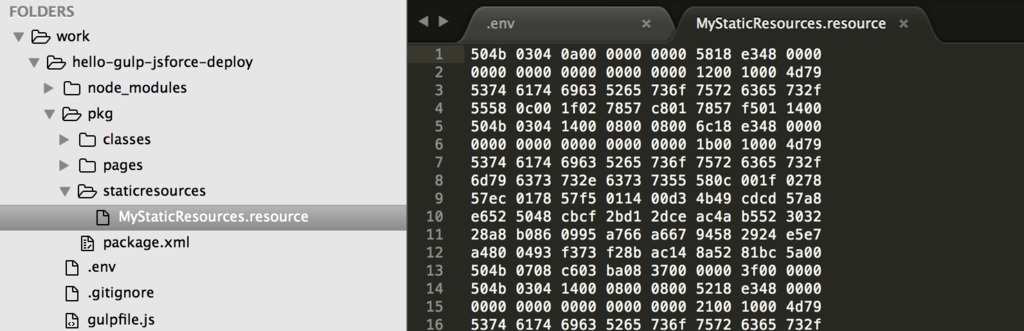
理由はXMLファイルが存在していないためです。通常は次のようにXMLファイルが一緒に存在しています。
このようにファイルを用意してあげます。
内容はこちら
<?xml version="1.0" encoding="UTF-8"?>
<StaticResource xmlns="http://soap.sforce.com/2006/04/metadata">
<cacheControl>Private</cacheControl>
<contentType>application/zip</contentType>
</StaticResource>
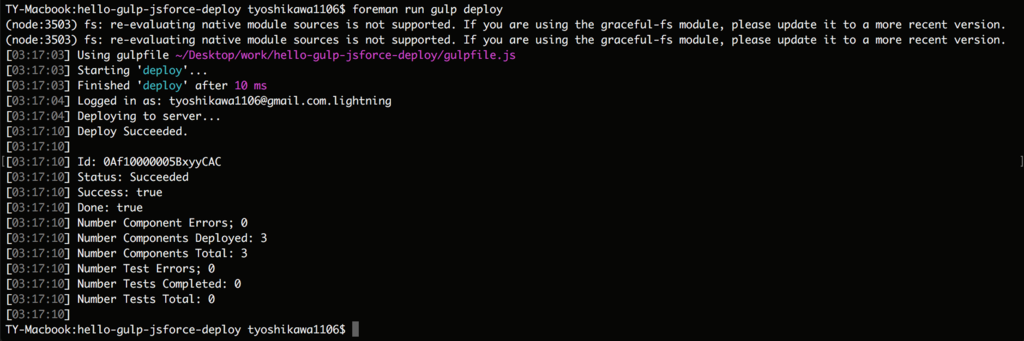
これで再度実行してみると・・・エラーにならずにデプロイできました。
Salesforce組織にログインして静的リソースを確認してみます。無事にファイルが保存されていました。
ファイルをダウンロードしてみました。ZipにまとめたJSファイルとCSSファイルがきちんと格納されていました。
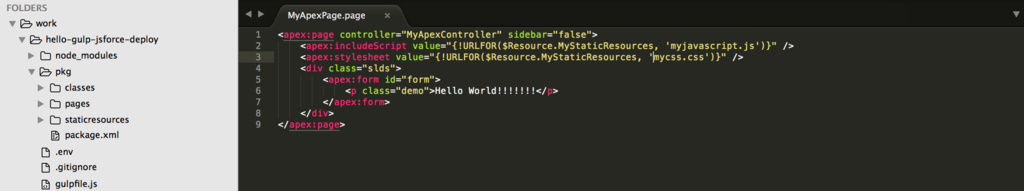
この静的リソースを読み込むように変更してみます。
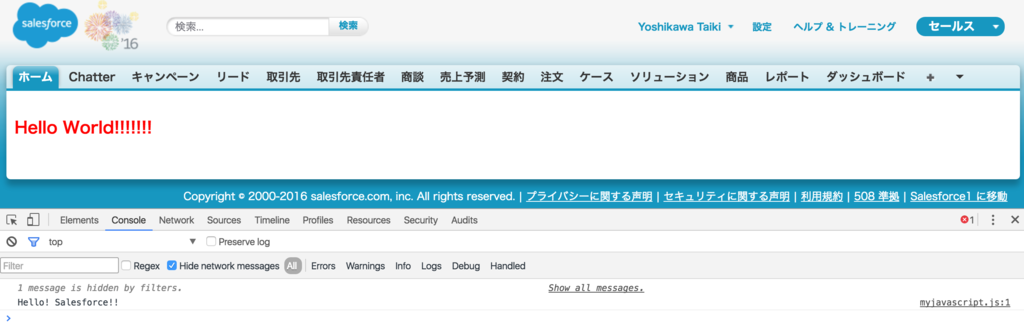
無事にCSSとJavaScriptが適用されました。
Zipファイルに圧縮するときですが圧縮時のフォルダによってパスが変わるので注意してください。
圧縮例①

<apex:includeScript value="{!URLFOR($Resource.MyStaticResources, 'myjavascript.js')}" />
<apex:stylesheet value="{!URLFOR($Resource.MyStaticResources, 'mycss.css')}" /> 圧縮例②

<apex:includeScript value="{!URLFOR($Resource.MyStaticResources, 'MyStaticResources/myjavascript.js')}" />
<apex:stylesheet value="{!URLFOR($Resource.MyStaticResources, 'MyStaticResources/mycss.css')}" />
という感じです。パスの違いは開発時に影響がでるのでやりやすいパスになるように考慮してZipに変換する必要があります。
これで無事にgulp-jsforce-deployを使って静的リソースをデプロイすることができました。ですが、まだ基本的な使い方を確認できただけです。これだけでは『処理追加』→『圧縮』→『拡張子をresourceに変更』→『デプロイコマンドを実行』と通常の手順のときと同じような負担が必要になってしまいます。
なのでここからをGulpやWebpackなどをつかって自動化を行う必要があります。検索すると参考になる情報がいくつか見つかりました。
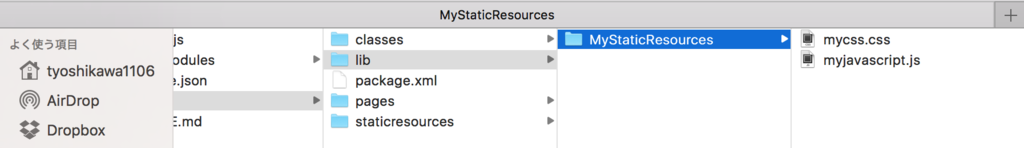
イメージ的にlibフォルダを用意、そこでJSやCSSに処理を実装。ビルドコマンドを実行するとstaticresourcesフォルダにコピーを作成→ZIPに変換→ファイル名変更(拡張子の変更)という感じの流れでできたらいいなと思います。
まだここから先は確認できていないので、今回はgulp-jsforce-deployを使って静的リソースをデプロイするときの基本的な手順の確認ということでここまで。きちんと確認できたら別記事にまとめようと思います。
追記
続きの記事書きました。