少し前ですが、Salesforce Summer 2016の開発者向けセッションの動画と資料が公開されました。セッションの1つ『実践!Lightning Design System を活用したコンポーネント開発』を確認してみました。

資料の方ですが、Session時は英語でしたが公開版は日本語に翻訳されていました。
講演資料のダウンロードはこちらからです。
スピーカーはSalesforceのプリンシパルディベロッパーエヴァンジェリスト グレッグ・ルイスさんです。GoLiveという企業の共同創設者の1人で日本にも何回か来ているそうです。
セッションの概要
ざっくり下記のような話を聞くことができました。
なぜデザインシステムが必要なのか
Salesforceは大きな企業でさまざまなチームがある。チームで協力して多くのPlatformをつくっている。最近、Lightning Experienceを立ち上げた。
数百人の開発者が様々な製品を担当しているが、デザイナーチームはあまり大きくないチームでデザインシステムチームは更に少人数です。
大半のデベロッパーはJavaなどで開発しているがCSSはメインではない。CSSはあまり触りたくないということが多い。そんなデベロッパーでもSalesforceのCSSをアプリに適用できる仕組みが必要になる。
2013年Salesforce1が登場。今までとは違ったデザインで実装された。開発者が同じ見栄えで実装できるようにするにはどうすればいいか。
ブラウザでコードを確認できれば良い。コピーペーストで対応できるようにしよう。
→ それでもまだ同じ見栄えにならない。
実際のデザインシステムを考え、内部・外部の開発者に同じように見えるアプリケーションを作れる仕組みを用意した。
→これがLightning Design System。
Lightning Design Systemのサイトに行くとガイドライン、各コンポーネントの使い方が確認できる。基本サイトのコードをコピー・ペーストするだけでSalesforceデザインのスタイルを適用できる。
Lightning Design Systemができるまでの経緯
今回はCSS Framework + UI Libraryの話。
まずはデザインの棚卸しから始めた。同じ青でも数十種類の色が使われていた。これを1つあるいは2つぐらいになるように共通化した。それをデザイントークンで管理できるようにした。
トークンを使うことで一箇所で管理できる。変更があったとしても開発者は意識することなく自動でアップデートできる。
SLDSマイクロパターンという考え方を取り入れた。一番小さいパターンを見つけて標準化。そこから様々な要素を組み合わせていく。
BEMの命名規則という考え方をした。
・ブロック (Block)
・要素 (Element)
・修飾子 (Modifier)
例えば家で考えると次のように当てはまる
.house (家)
ブロック (コンポーネントの名前)
.house__door (ドア)
.house__window (窓)
エレメント (コンポーネント部品)
.house—gray
修飾子 (コンポーネントのバリエーション)
.house__door—fuchsia (コンポーネント部品のバリエーション)
Design Systemを作るためにSalesforceの製品を全て見てこのマイクロパターンを特定していった。例えばボタンの場合、いろんなボタンがあると思うが全部で5種類のボタンに集約した。
テキストもマイクロパターンで対応している。通常ヘッダータグの場合、「h1..h2..h3..」とタグによってサイズが異なる。SLDSでは全て同じサイズになるようにした。サイズ変更はヘルパークラスの仕組みで対応することでマイクロパターンを実現した。
Design Systemの目標は、開発者がCSSを気にしなくていいようにする。コピー・ペーストでデザインを実装できるようにしたい。
Design Systemとレイアウト
コンポーネントのレイアウトはどうすればいいか。各コンポーネントをどう配置するか。
- レイアウトコンポーネントで対応。
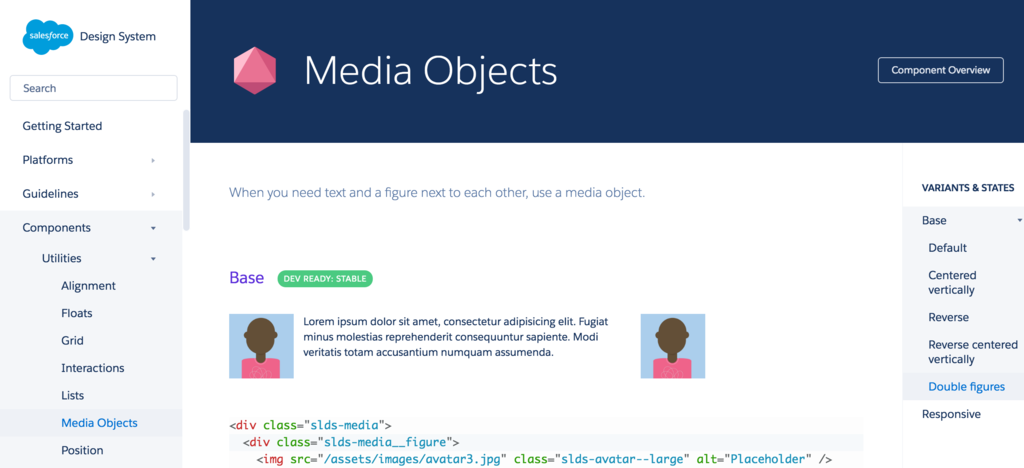
- Media ObjectがSalesforceの製品で良く利用される基本パターン。
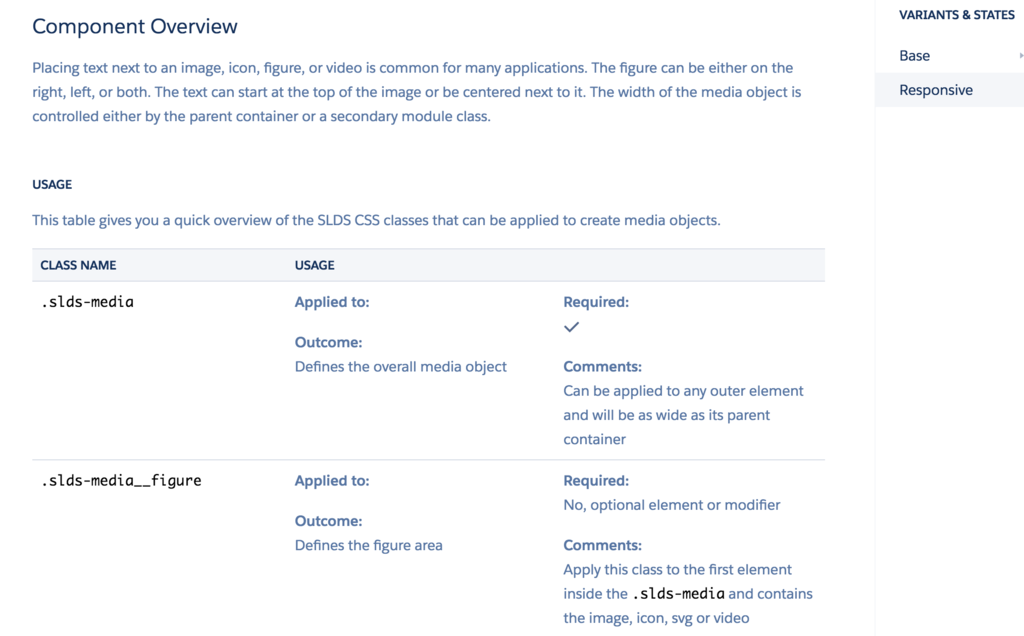
- 基本クラス + ヘルパークラスという組み合わせでカスタマイズできる。Component Overviewで確認できる。
- Design Systemのクラス名は長い名前になっています。理由は人が読めるようにするため。BEMという考え方。
Media Objectはこちら

ヘルパークラスのComponent Overview

レイアウトの考え方はFlexboxにもとづいている。
- Flexboxはユーザーインターフェース設計に最適化されたCSSボックスモデル。
- ページレイアウトの作成で一番良いと思う。簡単にレイアウトできる。
- モバイルファーストなデザインを実現できる。
- レスポンシブデザイン。大きなデバイスでも拡張できる仕組みを実現可能。
- Gridコンポーネントが用意されている。
通常のGridコンポーネントはこちら。class=“slds-grid”だけで実装可能。
<div class="slds-grid"> <div>col</div> <div>col</div> </div>
Gridコンポーネントには自動サイズ調整と手動サイズ調整できる仕組みを用意している。
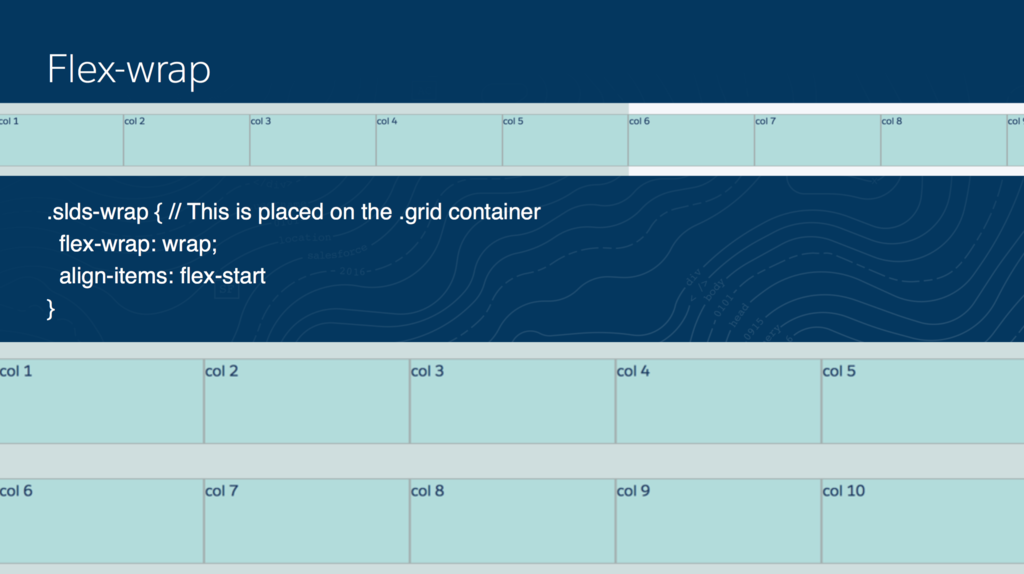
Flex-Gridには欠点もある。自動でラップしてくれないのでボックスの端までいってもそのまま表示されてしまう。Flex-wrapの仕組みを用意した。これをつかうことで自動でボックス内に収まるようになる。class="slds-col"で適用できる。
<div class="slds-grid"> <div class="slds-col">col</div> <div class="slds-col">col</div> </div>
追記 : slds-wrapも必要かも。
<div class="slds-grid slds-wrap"> <div class="slds-col">col</div> <div class="slds-col">col</div> </div>
slds-colにはヘルパークラスが用意されているみたいです。
<div class="slds-grid slds-grid--pull-padded"> <div class="slds-col--padded">col--padded</div> <div class="slds-col--padded">col--padded</div> </div>
Flex-Wrapの詳細

Design Systemと手動サイジング (Manual Sizing)
ヘルパークラスをつかったサイジングの仕組みを用意した。 2、3、4、5、6、8、12列のグリッドをサポートしている。
<div class="slds-grid slds-wrap slds-grid--pull-padded">
<div class="slds-col--padded slds-size--1-of-1">1</div>
<div class="slds-col--padded slds-size--1-of-2 slds-medium-size--5-of-6 slds-large-size--8-of-12">2</div>
<div class="slds-col--padded slds-size--1-of-2 slds-medium-size--1-of-6 slds-large-size--4-of-12">3</div>
<div class="slds-col--padded slds-size--1-of-1 slds-medium-size--1-of-2 slds-large-size--1-of-3">4</div>
<div class="slds-col--padded slds-size--1-of-1 slds-medium-size--1-of-2 slds-large-size--1-of-3">5</div>
<div class="slds-col--padded slds-size--1-of-1 slds-large-size--1-of-3">
<div class="slds-grid slds-wrap slds-grid--pull-padded">
<div class="slds-col--padded slds-size--1-of-2 slds-medium-size--1-of-1 slds-large-size--1-of-2">6</div>
<div class="slds-col--padded slds-size--1-of-2 slds-medium-size--1-of-1 slds-large-size--1-of-2">7</div>
</div>
</div>
</div>
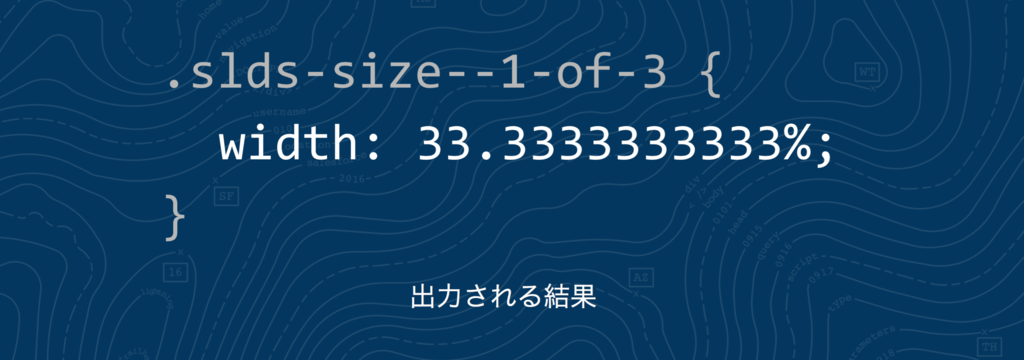
Manual Sizingは次のように%指定に変換される仕組み。
Design Systemとレスポンシブな サイジングヘルパー
レスポンシブテクノロジーが組み込まれたサイジングヘルパーを用意した。
<div class="slds-container--small">Contents go here.</div> <div class="slds-container--medium">Contents go here.</div> <div class="slds-container--large">Contents go here.</div> <div class="slds-container--x-large">Contents go here.</div> <div class="slds-container--fluid">Contents go here.</div> <div class="slds-container--left slds-container--small">Contents go here.</div> <div class="slds-container--center slds-container--small">Contents go here.</div> <div class="slds-container--right slds-container--small">Contents go here.</div>
ブレークポイントの名前
- x-small = 小型の携帯電話
- small = 携帯電話
- medium = タブレット
- large = デスクトップ
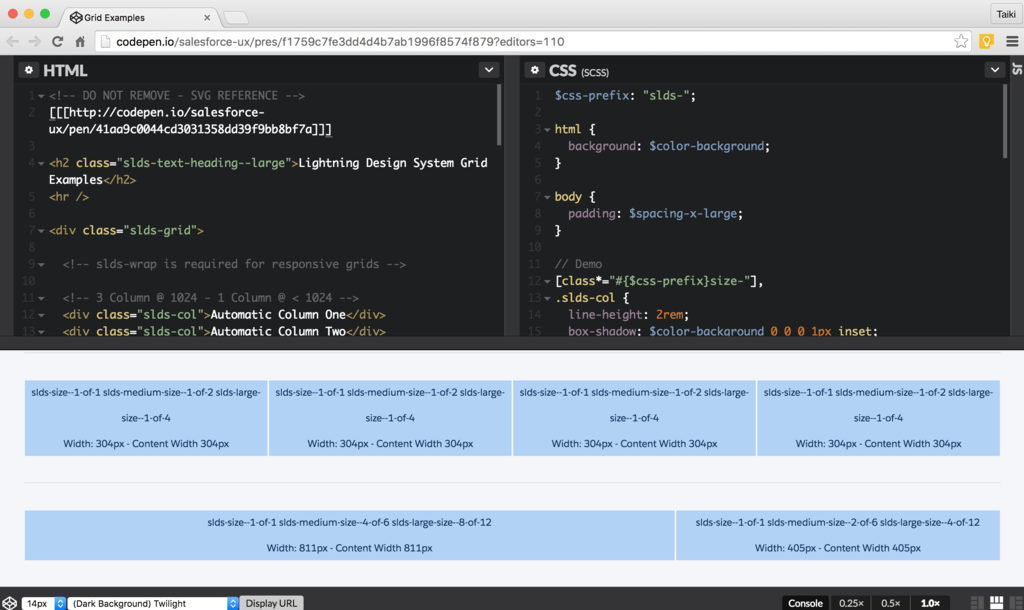
レスポンシブグリッドの例
Lightning Design Systemの利用場所
基本はLightning Component開発で利用される。Lightning Componentは次の4箇所で利用される
・Lightning Experience
・Visualforce
・Lightning App (スタンドアローンアプリ)
・Lightning Out (スタンドアローンアプリ)
Design Systemとスコープ設定
次のサイトでSLDSにスコープを追加できる。
だいたいこんな感じでした。Gridをつかったレイアウト作成の辺りの話が勉強になりました。
slds-grid--frame
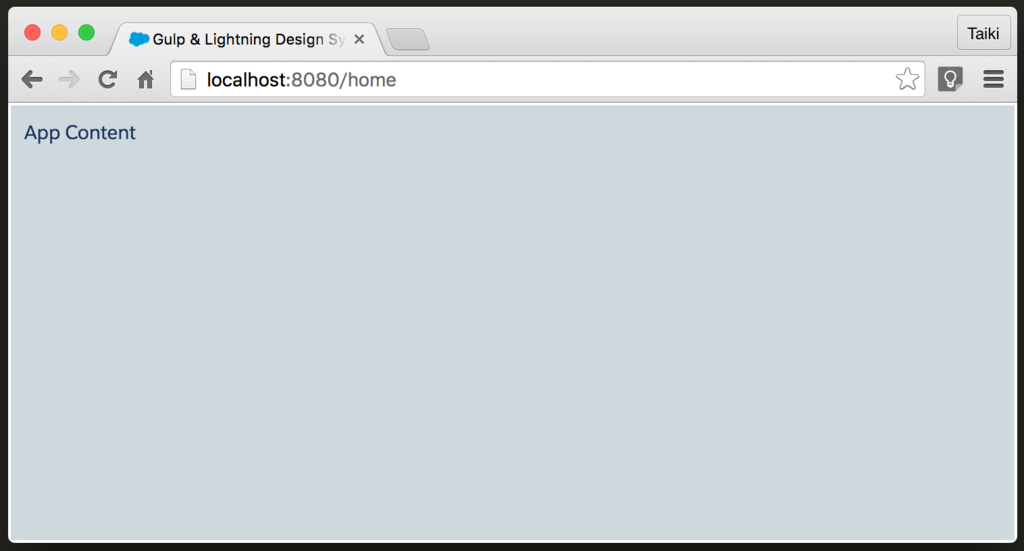
ちょっと面白いクラスが用意されています。slds-grid--frameを使うと画面のサイズ(高さと幅)を目一杯つかったフレームを用意できます。ウィンドウサイズを変更すると自動でフレームのサイズが変更されます。
<!DOCTYPE html>
<html lang="en">
<head>
<% include ../partials/head %>
</head>
<body class="slds">
<main>
<div class="slds-grid slds-grid--frame">
<div class="slds-col myBox">App Content</div>
</div>
</main>
</body>
</html>
サンプルコード
追記
AngularJSのnp-reaptと組み合わせたときの使い方です。
例えば次のように書くとします。
<div class="slds-grid">
<div ng-repeat="item in lists|filter:query">
<div class="slds-col">
<a href="/{{item.wrapper.keyPrefix}}">
<article class="padded">
<div class="simple-bold">
<span>{{item.wrapper.label}}</span>
<input type="hidden" value="{{item.wrapper.apiName}}" />
</div>
</article>
</a>
</div>
</div>
</div>
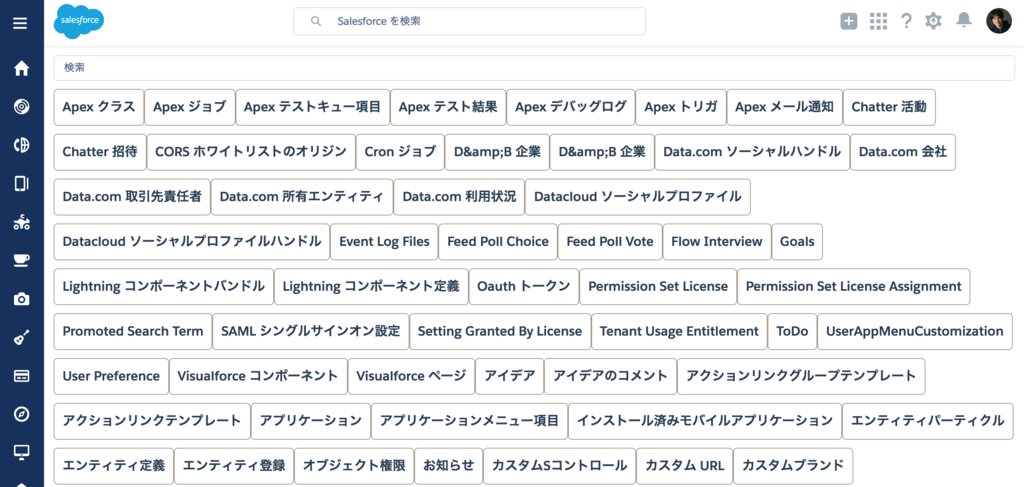
するとボックスサイズを超えても降りさずに表示し続けてしまいます。
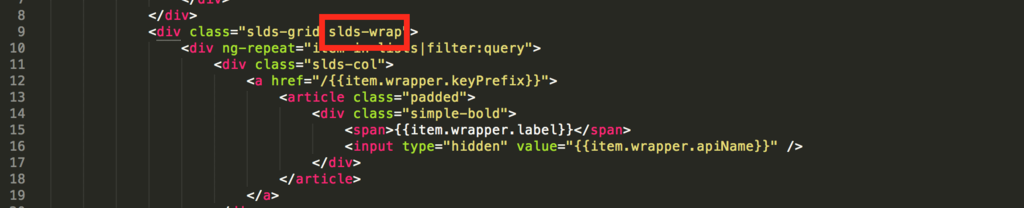
ここで『class="slds-wrap"』を追加します。
これにより、ボックスサイズを超えたタイミングで自動で折り返しを行ってくれるようになります。