DreamHose - Slackbotを試してみました。SalesforceとSlack APIの連携アプリを試してみることができます。
Slack Bot - DreamHouse JP サンプルアプリケーション | Salesforce Developers
はじめに
DreamHouseのインストールページに初期設定の手順が紹介されているので、それを終わらせておく必要があります。
機能概要
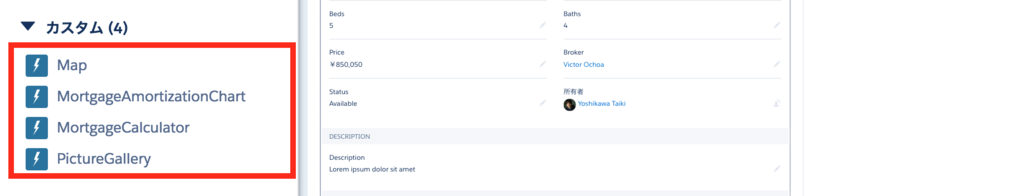
DreamHouseには以下のアプリが用意されています。
- 着信 Web フック
- スラッシュコマンド
- ボット
DreamHouseアプリには必要なApexクラスやオブジェクトは含まれていますが、SlackAPIを利用する準備は別に行う必要があります。リンク先の手順で準備できると思います。
着信 Web フック
着信 Web フックの機能を使って、Salesforce などの外部アプリケーションから、管理下で特定のイベントが発生したときに自動的に Slack チャネルにメッセージをポストできます。DreamHouse では着信 Web フックを使って、Salesforce で物件の価格が変更されると自動的に #general Slack チャネルにメッセージをポストします。
この機能はプロセスビルダーで実装することができます。Packageインストール時にプロセスビルダーもまとめてインストールできています。
『Post Price Changes to Slack』が今回対象のプロセスビルダーです。
PropertyオブジェクトのPrice__c項目が変更されたタイミングでApexクラス「PostPriceChangeToSlack」の処理を実行されるようになっています。
SlackAPIを利用するにはIncoming WebHooksのWebhook URLが必要になります。
Webhook URLの準備ができたら、PostPriceChangeToSlackクラスのslackURL変数にセットします。(実際はカスタム表示ラベルなどを利用することになると思います。)
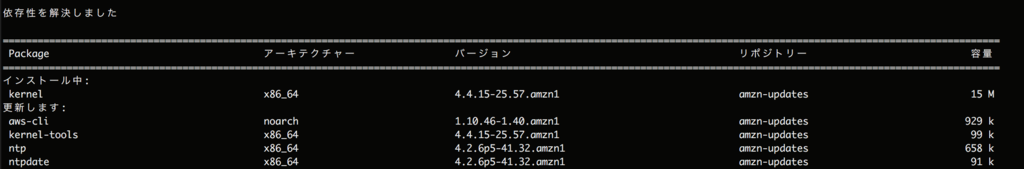
SalesforceからSlackAPIを実行するにはリモートサイトの設定が必要になります。これはPackageに含まれているのでインストール時に自動で設定されました。
これで実行準備は完了です。PropertyオブジェクトのPrice__c項目を変更してみます。
値を変更して保存した後、対象のSlackを確認してみると、無事に変更内容が投稿されました。
このようにApexクラスとプロセスビルダーを組み合わせることで、Slackの着信 Web フックをつかった連携アプリを簡単に用意することができました。
スラッシュコマンド
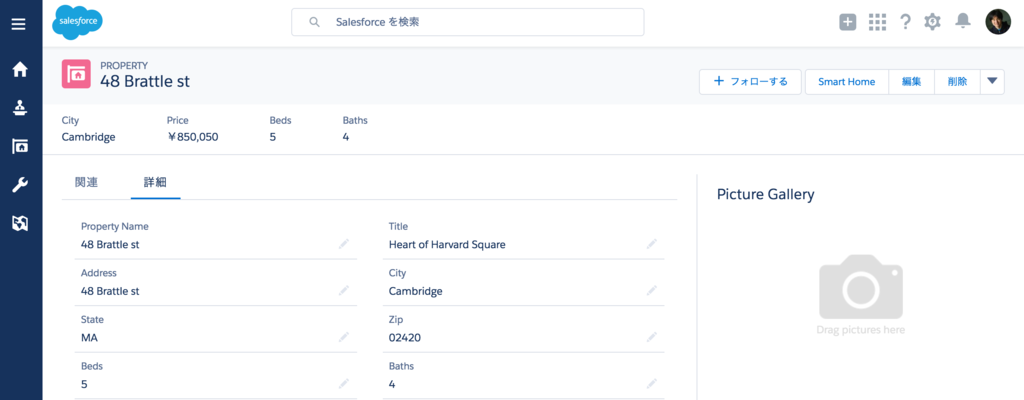
続いてスラッシュコマンドをつかった連携アプリについてです。スラッシュコマンドを使用すると、Slack の UI から外部アプリの情報の問い合わせや更新ができます。たとえば、DreamHouse では、仲介業者はスラッシュコマンドを使用することで、Slack のユーザーインターフェースを離れることなく Salesforce 内の物件情報にすばやくアクセスできます。
このアプリはHerokuなどに用意することで利用することが可能です。そのまま動くサンプルアプリがGitHubに公開されています。
動作確認の手順
詳細はGitHubのREADMEファイルに記載がありますが、ざっくりした概要を紹介します。
接続アプリケーションの設定
まずは接続アプリケーションの設定からです。
- 接続アプリケーション名:MyDreamSlackApp(または任意の名前)
- API 参照名:MyDreamSlackApp
- 取引先責任者メール:自分のメールアドレスを入力します。
- OAuth 設定の有効化:チェックボックスをオンにします。
- コールバック URL:http://localhost:8200/oauthcallback.html(これは後で変更します)
- 選択した OAuth 範囲:フルアクセス(full)
- [保存]をクリックします。
Herokuアプリのデプロイ
続いてHerokuアプリを用意します。GitHubにHerokuボタンが用意されているので簡単にデプロイできます。デプロイ時に環境変数を登録します。
- SF_CLIENT_ID:Salesforce 接続アプリケーションのコンシューマキーを入力します。
- SF_CLIENT_SECRET:Salesforce 接続アプリケーションのコンシューマの秘密を入力します。
- SF_USER_NAME:Salesforce 統合ユーザーのユーザー名を入力します。
- SF_PASSWORD:Salesforce 統合ユーザーのパスワードを入力します。
- SLACK_HOUSE_TOKEN は、ここでは空白のままにします。
Slack でスラッシュコマンドを作成

- ブラウザで、Slack チームの Custom Integration ページを開きます。例:https://<チーム名>.slack.com/apps/manage/custom-integrations(<チーム名>は実際のチーム名で置き換えます。)
- [Slash Commands]をクリックし、[Add Configuration]をクリックします。
- [Choose a Command]入力フィールドに「/house」と入力し、[Add Slash Command Integration]をクリックします。
- [Integration Settings]セクションで以下のように設定します。
- Command:/house
- URL:Heroku にデプロイしたアプリの URL の末尾に /house を付加します。例:https://my-heroku-app.herokuapp.com/house
- Method:POST
- トークンをコピーし、ブラウザのタブをもう 1 つ開いて、Heroku ダッシュボードにログインし、Heroku の SLACK_HOUSE_TOKEN 環境変数にそのトークンの値を設定します([Setting]>[Reveal Config Vars])
Customize Name:DreamHouse
- [Save Integration]をクリックします。
Slash Commandsの追加はトップページからやるほうが速いかもしれません。
こんな感じです。
Integration Settingsはこんな感じ。
Herokuの環境変数にトークンを登録します。Herokuのダッシュボードから更新できます。
接続アプリケーションのCallbackURLには一時的なURLをセットしていましたが、HerokuアプリのURLを入れておけばいいと思います。
動作確認
これで設定ができました。試しに次のCommandを試してみます。
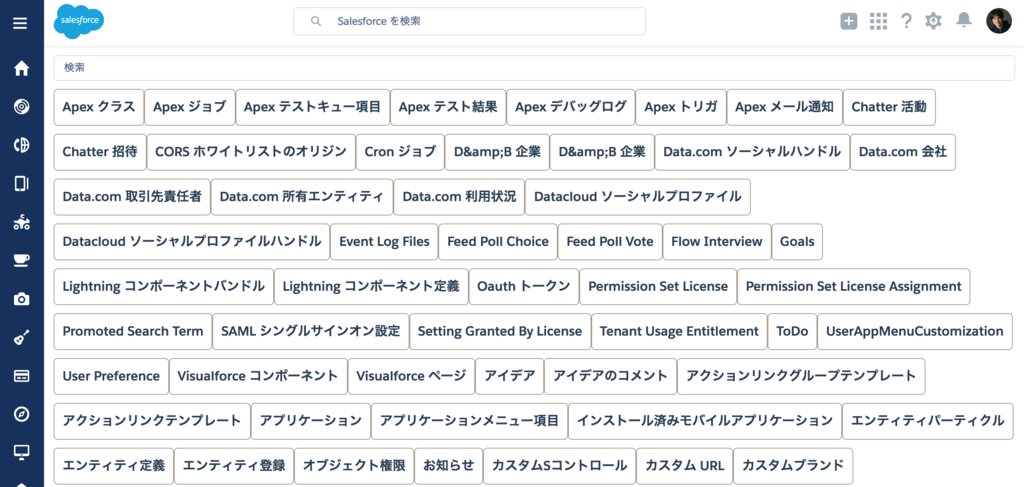
/house search cambridge
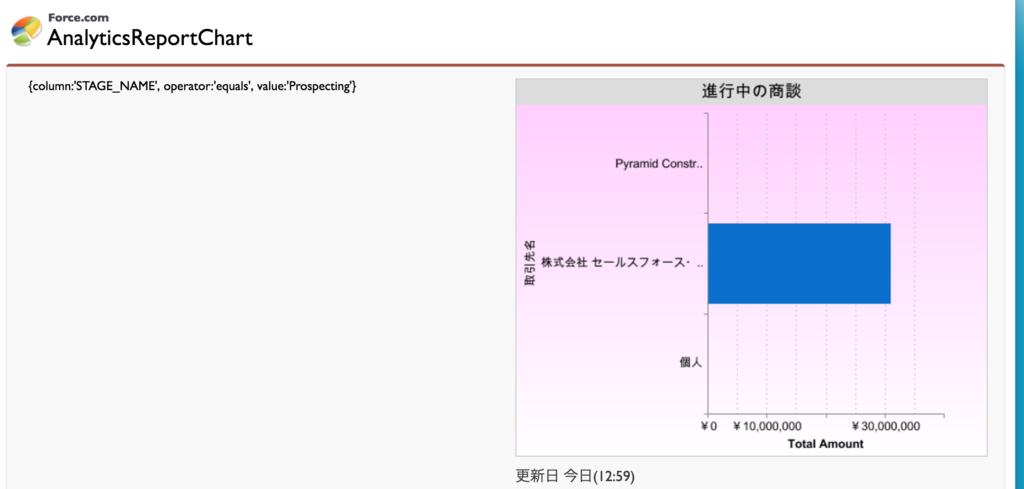
実行結果です。Slack APIをつかってSalesforce組織の情報にアクセスすることができました。
その他こんなCommandを試せるようになっています。
/house changes /house search boston 600000 700000
ボット
ボットを作成するには、Slack への WebSocket 接続を開くアプリケーションを作成します。そのアプリケーションでは、ボットが招待されたチャネルからのメッセージに加え、Slack ユーザーがボットに対して送信するダイレクトメッセージも受信します。
アプリでは、パターンマッチングアルゴリズムと自然言語処理ツールを使って、メッセージに返信すべきかどうか、どのように返信するかを判断できます。
これもGitHubにコードと利用手順が公開されています。
接続アプリケーションの設定
- 接続アプリケーション名:DreamhouseJpSlackBot(または任意の名前)
- API 参照名:DreamhouseJpSlackBot
- 取引先責任者メール:自分のメールアドレスを入力します。
- OAuth 設定の有効化:チェックボックスをオンにします。
- コールバック URL:http://localhost:8200/oauthcallback.html
- 選択した OAuth 範囲:フルアクセス(full)
- [保存]をクリックします。
Slack でBotユーザーを作成する
Botの作り方はこちら。Custom bot usersの辺りにあるcreating a new bot userリンクから作成できます。作成後に表示されるAPI Tokenが必要になります。
Bot Users | Slack
Herokuアプリをデプロイ
これもHerokuボタンが用意されているので簡単にデプロイできます。またデプロイ時に環境変数も登録します。
- [SLACK_BOT_TOKEN]:先ほど作成したSlack Botユーザのトークンを入力します。
- [SF_CLIENT_ID]:Salesforce 接続アプリケーションのコンシューマキーを入力します。
- [SF_CLIENT_SECRET]:Salesforce 接続アプリケーションのコンシューマの秘密を入力します。
- [SF_USER_NAME]:Salesforce 統合ユーザーのユーザー名を入力します。
- [SF_PASSWORD]:Salesforce 統合ユーザーのパスワードを入力します。
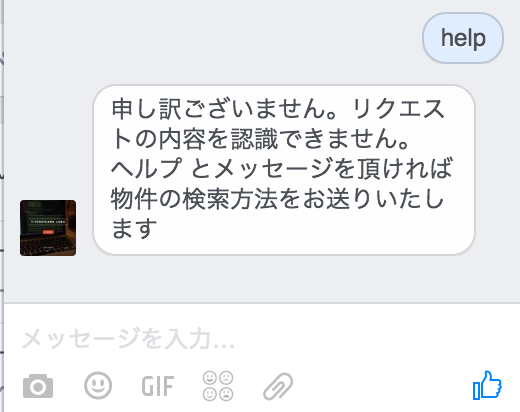
Botはできたのですが、ちょっとうまく動かすことができませんでした。
とりあえずこういうものが用意されているみたいです。