Twitterにはgitアニメーションの機能がありますが、salesforceに関するアニメーションもありました。公式で用意されているのか個人が公開しているのかはわかりませんがsalesforceで検索するとたくさんでてきました。

Twitterにはgitアニメーションの機能がありますが、salesforceに関するアニメーションもありました。公式で用意されているのか個人が公開しているのかはわかりませんがsalesforceで検索するとたくさんでてきました。

承認申請と複数承認プロセスを試してみました。

承認プロセスは複数のステップを用意することができるので基本的には一つの承認プロセスで対応可能だと思います。ですが下記の要件を満たすために承認プロセスを複数にわけたい場合があるかもしれません。
プロセスが別れていると、プロセス②で却下になった場合、プロセス①は承認済みの状態で再度プロセス②の再申請を行うことができます。
はじめに承認申請ボタンをクリックしたときに実行される承認プロセスは実行時に条件にマッチしたプロセスとなります。もし同じ条件で実行される複数の条件がある場合は最初にマッチしたプロセスになると思います。(なので開始条件はかぶらないように注意が必要です。)

また承認申請ボタンは最終承認完了後でもなんどでもクリック可能です。(回避したい場合は最終承認後にページレイアウトから除外するなどの方法で対応します。) そのため、承認プロセス①が最終承認されたタイミングで承認プロセス②の開始条件を満たすようにデータ更新を行えば、複数の承認プロセスを実行可能となります。
ですが、手動での実行は作業漏れ等が発生する可能性が非常に高いです。この問題はプロセスビルダーを使って自動化することが可能です。
実行時のコメントを自動セットしたり、開始条件をスキップすることで値に関係なく承認プロセスを開始することが可能です。(※却下時に再申請することを考えると開始条件を満たす状態に保つのがいいと思います。)
このようにプロセスビルダーからの承認プロセス開始機能を利用することで複数の承認プロセスを運用することができます。
まだ先と思っていたDreamforce 2019のスケジュールが公開されていました。DREAMOJIアプリのカレンダーに「ADD #DF19 TO CALENDAR」というボタンがあったので選択してみたところ、DF19のスケジュールがカレンダーに登録されました。

試したところ2019年11月18日(月)から11月22日(金)の日程で登録されました。
他に情報がないか検索してみたところMoscone Centerのサイトにも同じスケジュールで紹介されていました。

こちらに書いてあったのは次のようになっていました。現地時間で11/19 (火) 〜 11/22 (金)とのことです。
予定を立てるなら下記のようになると思います。(もしかすると時差計算などで勘違いしている箇所があるかもしれません。)
登録サイトが実際に公開されるのはまだ先の話ですが、日程がわかっていればホテルの予約できるので参考になりそうです。
Visualforceページの開発でJavascriptベースの開発をする場合、ページ遷移は下記のような感じで行います。Classicのときには『location.href』の方法で問題ありませんが、Lightning Experienceの場合はsforce.one関数を利用する必要があるためです。
function linktoSObject(recordId) {
if (typeof sforce !== 'undefined' && sforce.one) {
sforce.one.navigateToSObject(recordId);
} else {
location.href = '/' + recordId;
}
}
上記の方法でClassicとLightning Experienceの両方でページ遷移を正しく行うことができます。ですがこの方法だけではデータ更新時に課題がありました。Visualforceページで行われたデータ更新処理の結果が画面に反映されないためです。下記のようなケースで確認できます。
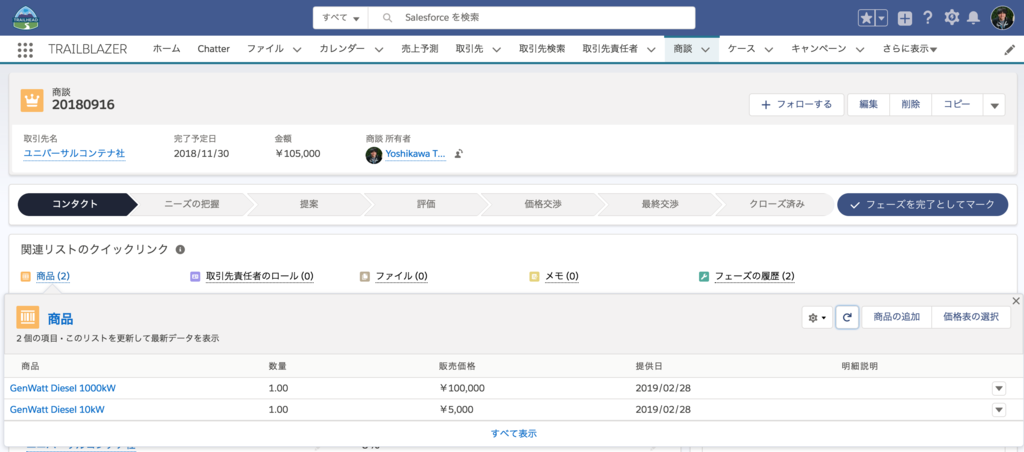
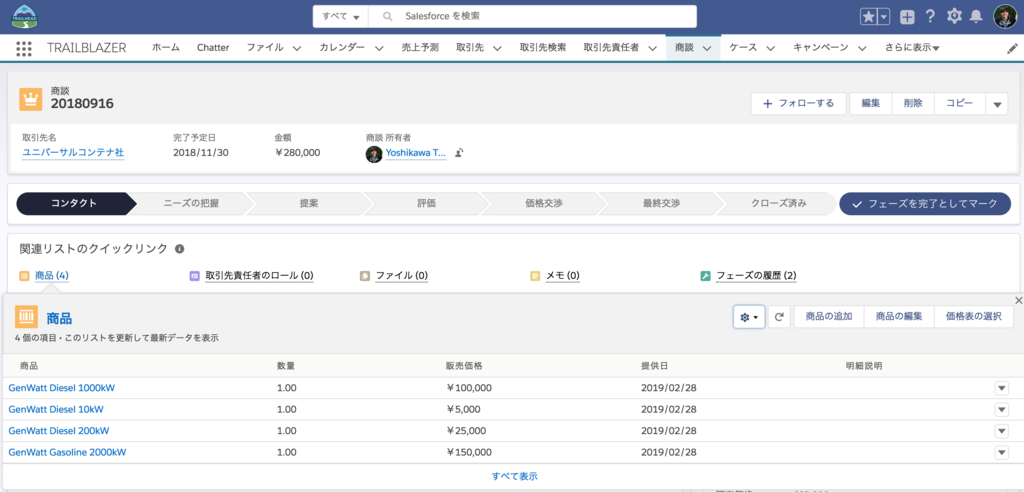
例えばViasuforceページ内で2件の商談商品を新規登録します。
しかし、商談詳細ページに戻っても登録したはずの商談商品が表示されていません。
画面更新を行ってようやく表示されます。
Lightning Experienceのキャッシュ周りが原因らしいです。
解決方法について検索してみたところ、この問題は『sforce.one.navigateToSObject』ではなく『sforce.one.back』を使うことで解決できました。
function linkToBack(recordId) {
if (typeof sforce !== 'undefined' && sforce.one) {
sforce.one.back(true);
} else {
location.href = '/' + recordId;
}
}
sforce.one.backは前のページに戻るための処理で、別画面に移動することはできませんが先程の状況でしたら問題なく利用できます。引数は画面のリフレッシュの有無になります。(true = リフレッシュあり / false = リフレッシュなし)
上記方法でページ遷移を行うと・・・
ページ遷移直後にリフレッシュが行われ、新規登録された商談商品が表示されました。
詳細ページ→VFページでデータ更新→詳細ページに戻るという流れのときにはsforce.one.backでページ遷移するようにした方が良いみたいです。
詳細ページに紐付く関連オブジェクトの一括登録画面作成を試す目的で商談商品の一括登録画面をつくってみました。
問題なく動作していましたが一点予期せぬエラーに遭遇しました。
エラー: 商品関連リストでこの商談の価格表を選択するまで、商品を選択できません。

エラーの原因は商談の価格表項目の値が空のためです。
標準機能による商談商品の登録の場合は、商品追加時に自動で価格表がセットされていました。
商談商品は価格表との紐付けはありません。販売価格をセットするために価格表エントリから金額情報を取得するぐらいです。
ということで商談の価格表への値セットは忘れやすいポイントとなっている気がします。扱う価格表が一種類だけの場合は商談作成時に標準価格表をセットするようなApexトリガを一緒に開発して上げることで回避できそうです。
扱う価格表が複数ある場合はちょっと頑張らないとダメそうです。(※標準機能の場合は価格表変更時には商談商品が一度削除される仕様だったりします。おそらくそういった機能の実装も必要になります。)
Salesforce社から開発者向けのSAMPLE GALLERYが公開されました。

Dreamforce 2018で参加したいセッションはSESSIONSのメニューから行います。

セッション数が多いので開始時間で絞り込みして探すのが良さそうです。
またロールを絞り込むのも必要そうです。開発者の場合はDeveloperを選択すると開発者向けセッションで絞り込みされます。
CategoriesからKeynoteセッションを絞り込むことができます。こちらも確認しておくのが良さそうです。
名前がわかっているセッションは検索ボックスに入力すると簡単に探すことができました。
セッション参加ですが、星アイコンをクリックするとブックマークで気になるセッションとしてスケジュールに登録されます。プラスアイコンは実際に参加申込したセッションになります。
プラスアイコンをクリックすると通常は緑色で登録完了となりますが一部セッションは赤色のアイコンとなりました。これは申込が多く満席となってしまったセッションです。

Dreamforce2017のときと変わりがなければ、満席セッションや申込していないセッションでも開始時間に並べば入れる可能性があります。(キャンセルなどで席が空くからだと思います。昨年、赤色アイコンになってしまったセッションに試しに並んでみたのですが問題入ることができました。
マーク・ベニオフの基調講演セッションは事前登録は無いみたいです。開始時間の2時間前に並ぶと入れる仕組みみたいです。
BREAKOUTセッションなどでプラスアイコンの無いセッションがあります。それは時間になったら気軽に見に行けるセッションです。
セッション以外にも会場やブースを見て回るだけで時間が過ぎていったりするので気になるセッションをブックマークしておいて状況に応じてセッションを見に行ったり、他の予定に変更したりという流れになると思います。
セッションは毎年Youtubeで公開されていますのですごく無理してスケジュールを立てなくても大丈夫だと思います。
Trailblazer Communityに同時通訳用レシーバの貸し出しフォームについての共有がありました。

フォームのPDFについてはコメント欄に添付があります。
現地で記載するのは大変だと思うので先に印刷して準備しておいたほうが良さそうです。
Dreamforce2018のHeroku関連セッションを紹介する特設サイトが公開されています。


TrailBlazer Communityにより詳細な情報が共有されているのでそちらも確認しておくと良さそうでした。
Lightning Experienceでも動くVisualforce開発のサンプルコードを作ってみました。Lightning Design SystemとAngularJS 1をつかった開発のサンプルになります。

GitHub - tyoshikawa1106/apex-trailblazer-pack: Apex Trailblazer Pack
Visualforceの開発といえばapexタグをつかった開発ですが、2015年頃にHTML5とJavascript中心の開発が推奨されるようになりました。


2015年にはLightning Design SystemというCSSフレームワークも公開されました。独自タグを使わなくてもSalesforceのデザインに合わせた画面開発が可能になっているのでapexタグに頼らずにJavascript Remotingの仕組みで開発していくとより使いやすい画面を開発できると思います。
SalesforceオブジェクトのName項目とデータ型選択についてです。

Name項目はレコード作成の際に必須となる項目で、「テキスト型」と「自動採番型」の2種類から選択できます。
テキスト型は値を自由に入力したい場合に使用します。取引先名や商談名とよく目にする使われ方をしているデータ型です。
もう一つの自動採番型はデータ登録後に自動で値を生成してくれるデータ型です。重複しないユニークな値が生成されるので申請や請求などを管理するオブジェクトで利用できます。

自動採番型は指定した文字列を表示できるプレフィックスの機能も用意されています。文字数の上限がありプレフィックスが利用できる文字数も決まっているので長い値にしたい場合は注意が必要です。
プレフィックスの機能で「2018-01-01-00001」というように本日日付+自動採番された値という組み合わせの値を生成することができます。採番で00001というように5桁用意したとしてレコード数が5桁分使い切ると0に戻るのではなく6桁目を生成します。はじめに余裕を持って桁を確保しておくのがいいと思います。
ApexとName項目のテキスト型の組み合わせで一つ面白い使い方ができます。
上で記載したとおりテキスト型は必須項目のため画面から未入力で保存しようとするとエラーとなります。
ですがApexから登録する場合はこのエラー判定がスキップされます。
この方法でデータを作成するとName項目にはレコードIDがセットされて登録されます。
これはカスタムオブジェクトでのみ適用される仕様で標準オブジェクトの場合はApex経由でもエラーとなります。
この仕組みを利用してApexでデータを作成してName項目にレコードIDをセットして自動採番の代わりにしようと思いつく場合があるかもしれません。ですがレコードIDをセットして管理する方法は下記の問題が発生します。
テキスト型のためユーザが自由に値を書き換えることが可能です。Name項目 = レコードIDというルールは保証されなくなります。もしもレコードIDを見える位置に表示したい場合は数式項目を用意した方が確実です。
テキスト型はユニークチェックは実行されないため同じ値のデータを作成することが可能です。そのため自動採番の代わりとして運用しようとすると思わぬトラブルが発生します。Apexを経由して作成する前提のオブジェクトと考えたとしてもこうしたデータを作成できてしまう時点で品質が低下していまいます。
Apexでの作成が前提としたルールがあったとしても状況に応じてどうしても手作業で新規データ登録を行う場面が出てくると思います。仮にBeforeトリガを用意して保存後に値を入れ直す処理を実装したとしてもユーザは一度何かしらの値を入力する必要があるため無用な混乱を招いてしまいます。
以上の理由からName項目にレコードIDをセットして自動採番の代わりにするという運用は個人的にオススメできません。無理に複雑な仕組みで運用するのではなく自動採番型で管理するのが良いと思います。
Name項目はルックアップ項目で目立つ位置に表示されます。
自動採番された番号だと直感的に選択しにくいような用途のオブジェクトの場合はテキスト型で管理するのがいいと思います。ルックアップ検索時はName項目の他に別の項目を表示することが可能です。同じ値のデータと区別がしずらい場合はこの仕組みで判別できると思います。
Dreamforce2018の登録情報で困ったことがあったのでContact usから問い合わせしてみました。ログイン後のMy INFOのメニューからアクセスできます。


Contact usのリンクをクリックすると表示される問い合わせフォームはこんな感じでした。氏名、メールアドレスとDreamforceの登録番号が必要になります。

また問い合わせ内容によってTopicがわかれていました。

問い合わせフォームに質問を入力すると登録完了の通知メールが来ます。数日後にサポート担当の方から回答メールが届く流れでした。
Dreamforceの参加登録を6月に行ったのですが8月から別の職場で勤務することになったので参加申込時に登録した会社名を変更する必要がありました。登録情報の変更ページを見ても会社名の変更ができないようになっていたので問い合わせフォームから相談しました。
ちなみに登録時にSalesforceアカウントで認証が必要になるのですがそちらはDeveloper Edtionのアカウントで登録していたので特に影響はありませんでした。
「勤務先が変わったので登録した会社名を次の会社名にに変更したいです」
↓
「会社名の変更ですね。登録情報を確認したところ個人組織のアカウントで登録されているみたいです。ご希望の会社名に変更する場合はその会社の組織で認証登録が必要です。」
↓
「前の会社の名前のままにはできないので、別の内容に変更できませんか?」
↓
「Independent (独立/自営)への変更なら可能です。変更が適用されるのは3から5営業日です。」
↓
「ありがとうございます。お願いします。」
・・・という感じでやりとりが進み無事に会社名の登録情報が更新されました。参加登録時には会社名のチェックはそれほど厳しくありませんが、変更の場合は認証時のSalesforceアカウントでチェックが入るみたいです。
後は変更後の登録情報で改めてDreamforceの登録通知メールも届くようになっていました。そちらで正しく変更されているかを確認できました。
2019年以降のDraemforce参加登録後に困ったことがあれば同じようにContact usのような問い合わせページが用意されていると思います。サポート担当の方とのやりとりは英語になりますがGoogle翻訳レベルでも特に問題なくやりとりできました。
レポートの検索条件には$User.EmployeeNumberというようなグローバル変数を指定することはできません。こうした条件指定を行いたい場合は数式項目でフラグを用意する方法での対応が必要になります。

IF(EmployeeNumber__c = $User.EmployeeNumber ,true , false)
これでログインユーザの従業員番号情報と一致する従業員番号を持つデータを判別するといったことが可能になります。

動的に絞り込みたい条件分数式項目が必要になりますがこの方法で動的な条件指定が可能になります。詳細はこちらのヘルプにまとめられていました。
またURLパラメータをつかった絞り込みを行う方法があります。ClassicとLightning Experienceでパラメータの指定方法が異なるので設定の際には注意が必要ですが状況に応じて活用できそうです。
YoutubeでInside Dreamforce '18の動画リストが公開されていました。
下記のような動画がまとめられている再生リストです。
宿泊しているホテルで無料WiFiが利用できたのですが、iPhoneで接続できなくてハマってしまったのでそのときの状況と解決方法のメモです。
ざっくりこんな感じの状況でした。iPhoneの再起動やネットワークの再選択など試したのですが解決せず・・・。
で検索したところ下記の情報がヒットしました。
WiFiつないでPasswordの入力ページに移動しなかったときは自分でWebブラウザを起動して(今回はSafariを使用)、下記のURLを直接指定します。
www.apple.com
これでPasswordの登録画面があっさり表示されました。ブックマークやページの更新は試していたのですが、そちらでは解決せずURLの直接指定で解決ました。今回はiPhoneで駄目でiPadは問題なかったのですが、状況によっては逆のパターンもあるかもしれません。ちなみにMacBookはWiFiを選択したらわかりやすくPassword入力ポップアップが表示されて特に問題なく接続できました。
2018年9月25日(火)〜9月29日(金)までの5日間開催されるDreamforce2018に参加しました。9月24日(月)の17:00の便で成田空港を出発して同じく24日(月)の11:00頃にサンフランシスコ空港に到着しました。日本からサンフランシスコは時差の関係で9時間過去時刻に戻ります。

出発前に少し焦ったのがGlobal WiFiのカウンターが今まで南ウイングにあったのですが今回は北ウイングに移動していました。南ウイングは改修工事中?みたいです。
去年、後先考えずにネットにバンバン接続したところ最終日までもたずに上限まで使い切るという失敗をしてしまったのですが、今回もそんなことになってしまったときのために使い切った場合に追加購入可能なのか聞いてみました。一応専用の問い合わせ先がありそこで一日分1GBの追加手続きができるみたいです。連絡先はWiFi一式の中に書類が用意されていました。本当に困ったときには連絡してみようと思います。
航空会社はANAを利用しました。少し料金は高めだと思いますが快適な時間を過ごすことができました。
機内ですが到着後にスムーズに審査を進めるために税関申告書類を記載します。なのでボールペンは手荷物として用意しておいたほうが便利だと思います。あとはパスポートの番号と宿泊するホテルの名前と住所をメモしておくと慌てなくて済むと思います。
サンフランシスコ到着後に少し苦労する入国手続きですが、今回は専用の機械で指紋登録や写真撮影を行うことができ、スムーズに手続きを済ますことができました。機械の使い方に慣れればもっと短時間で済ませられそうでした。
サンフランシスコの空港ですが無料のWiFiが用意されています。レンタルWiFiの初期設定が済んだら、空港のWiFiに切り替えてナビの確認等をやったほうが利用料の節約になりそうです。空港にはStarbucksもあるのでちょっと寄ってみました。
空港から市内へはBARTを利用しました。


チケット購入の機械の使い方に慣れないため紙のチケットを買おうとしてICカードを間違えて購入してしまいました。Clipper Cardというらしいです。3ドルの追加料金が発生してました。利用してみて思ったのですが、紙のチケットよりも丈夫で使いやすかったので結果オーライな感じでした。
BARTではPowell駅まで移動しました。会場のモスコーニセンターはパウエルの駅から歩いてすぐの場所にあります。
パウエル駅をでたところの建物の雰囲気とかはけっこうお気に入りになりました。



会場のモスコーニウエスト周辺はこんな感じ。盛り上がってました。



カウンターに行って手続きを済ませると参加者バッチが配布されます。事前にメールでQRコードが送られてくるのでパスポートと一緒に見せられるようにしておくのが良いみたいです。

この参加者バッチの手続きでいつも小さなトラブルに遭遇している気がするのですが、今回は名前と一緒にホテル名の入力が必要になりました。宿泊予定のホテルが選択リストに表示されていなくて手続きがうまくできませんでした。受付の人にあっちのカウンターで相談してみて下さいと言われて知ったのですがOtherという選択肢が用意されていました。(当たり前の選択肢なのに気づかなかった。。) Otherを選ぶと手入力でホテル名を入力できます。これで手続きが完了しました。
注意事項としてバッジ紛失した場合は再発行に150ドルかかりますと説明がありました。なくさないと思うので気にしてなかったのですが、よく考えるとけっこう高めの金額となっています。
会場では海外のSalesforce MVPのRakeshさんに会うことができ、記念撮影してもらえました。
参加者バッジをもらった後は参加者"バッグ"をもらいに行きます。


無事にバッグと水筒を受け取りました。

水筒はこちらのアプリと組み合わせてちょっとしたイベントを行うみたいです。
この後は他の日本から参加している方に誘ってもらってランチに行きました。モスコーニセンターすぐ近くのMetreonで待ち合わせしてSuper Duper Burgersというお店のハンバーガーを食べに行きました。おいしかったです。
15:30頃に宿泊予定のホテルに向かいチェックインを済ませました。
ホテルで休憩後、17:00頃に最近新しくオープンしたSalesforce Parkを観に行きました。Salesforce Tower近くにある誰でも入れる公園です。サンフランシスコの日没は19:00頃で17:00から18:00はまだ空が明るかったです。

Salesforce Parkはこちらの建物の屋上にありました。
特別何か面白いものがあるわけではなかったのですが、散歩コースにちょうど良さそうな広さでした。






近くのSalesforceオフィスはこんな感じ。


最後に夜の時間はエンバーカデロへ行ってみました。19:00ごろ、空は明るかったのですがお店はクローズする時間みたいです。目的のブルーボトルコーヒーは19時以降もオープンしてみました。



エンバーカデロ周辺は夜景が綺麗なスポットが多かったです。







現地時間の9月25日(火) - Dreamforce2018 Day 1の日です。前日はいい天気だったのですがあいにくの曇り空でした。
モスコーニセンターの広間の様子です。Dreamforceは会場もオシャレにセットされているので見ていて楽しかったです。


朝の時間帯に同時通訳レシーバーのレンタルにも行きました。早めに行くと空いていてよかったです。場所はDreamforce2017のときと同じでした。必要事項を記載した申込書とパスポートを見せて借りれました。レンタルした機器の管理番号を一緒に渡されるのでそちらもなくないようにする必要があります。


Day 1の最初のセッションとしてPartnar Keynoteを見に行きました。

内容はこんな感じ。途中キースブロックCEOの登場もありました。

その他こんな感じ。


Day 1はMoscone Westを見て回りました。


Dreamforce Storeも出店してます。


Develper Forestは1Fにありました。



Develper Forestの中にあるDeveloper Theaterでは2つのセッションを聴くことができました。
Lightning Data ServiceでApexを介さずにComponentとSalesforceを連携できる話です。
もう一つはGitHubとSalesforce DXをつかった開発についてでした。
下記の3つを組み合わせてシステム開発の環境を整えることができるという話です。実際にデモで動かして見せてくれました。
リソースはこちら。
お昼ごろには天気がよくなってました。
ランチの提供もあります。ミニライブで音楽を聞きながら食事ができました。人が多くてスペースなさそうでしたが意外と席が空いてたりしました。

基調講演はモスコーニサウスの会場でやるのでちょっと早めに向かいました。
各企業のブースもこのあたりにたくさん出店しています。ちらっと見ただけでもこんな感じでした。



Salesforce製品のブースも出ています。日本からの参加者向けにJapanブースもありました。


基調講演はこんな感じ。気が向いたらまとめようと思います。



Day 1の夜は食事とお酒がでます。会場で食事しながら他の参加者と交流できる機会です。次の予定があったのでApprioのビールだけ頂きました。

Dreamstoreは17:00頃でもやっていました。せっかくなのでTシャツを購入しておきました。

夜の時間はMVPの人たちが集まっているパーティーにお邪魔しました。



毎回実行できていないのですが今度こそ英語できるように頑張りたいと思います・・。Day 1はこんな感じで楽しむことができました。
9/26 (水) - Dreamforce 2018のDay 2でした。ホテルを出たときは曇り空だったのですが、会場につく頃にはいい天気となっていました。

朝は少し早めにモスコーニセンターのベンチで過ごしてみました。会場のWiFiが利用できるのでPCを出しての作業が捗りました。

9:00過ぎくらいから移動を開始して昨日あまり見れなかったCustomer Success Expoを観に行きました。

たくさんの企業のブースが出ています。英語ができれば実際に話聴いてみると楽しそうだと思いました。




休憩スペースも用意されてされていたります。
ミニセッションも開催されています。MuleSoftに関するセッションを見てみました。
中にはこんな展示も。
Salesforceのブースにはアストロのカートを操作してコインを集めるゲームが遊べる面白い展示がありました。普通に行ってそのまま遊ばせてもらえます。ゲーム終了後に参加者バッチの登録をしました。
Japanブースにも話を聴きにいってみました。利用している製品名を伝えるとその製品の新情報をデモを交えて教えてくれます。
他にもマスコットキャラがエスカレーターから降りてくる場面に遭遇したりしました。Expo会場をブラブラするだけであっという間に昼の時間まで過ごすことができました。

Dreamforceの場所がSan FranciscoということでSNSで知り合ったSalesforceコンサルタントと実際に会う機会ができたりもしました。日本語が少しできる方で数分の挨拶と軽く近況について話を聞けたりしましたが英語が話せればもっといろんなことが聞けたと思います。英語できるように頑張らないとと思いました。
そのあとはモスコーニウエストのDeveloper Forestをブラブラしました。
特に目的なく歩いていたのですが、Salesforceマスコットキャラが歩いている場面に遭遇したり、他の参加者にシャッターお願いできる?と声をかけられたりとちょっとおもしろかったです。写真を撮ってあげたあとに自分の写真もお願いしちゃいました。
他にはAppleとSalesforceのロゴがでてるブースがあったり・・
DocuSignのブースがあったりと適当にブラブラしてました。
後ろから覗いていただけですがApexのブースでコードのデモをやったりもありました。テストコードの書き方一つでも自分の書き方と違ったりするので見れてよかったです。
2FのLightnignTheaterは海をイメージした空間になっていました。


ここでもミニセッションが開催されたりしています。
ランチの時間にモスコーニセンターの方に戻りました。13:00頃だと外のランチセットは品切れ状態になっています。モスコーニサウスの建物に入るとアストロたちに遭遇しました。
他の参加者が記念撮影しているのを眺めていたところに日本から参加している方に会うことができてシャッターを押してもらえました。(シャッター助かりました。ありがとうございます。)
基調講演でマーク・ベニオフがチラッと話していたランボルギーニも見ることができました。
外では品切れとなっていたランチセットですが建物の中にはまだたくさん用意されていました。いくつか種類が用意されているみたいです。
建物の中でランチセットを受け取って外で食べるのが良さそうな感じでした。


午後はヒルトンホテルのTrailheadAcademyを観に行きました。ヒルトンホテルまではシャトルバスで行くことができます。






こちらは短時間で回れる広さでしたが景品がもらえるルーレットと記念撮影できるスペースがあります。

ルーレットではポーチをもらえました。また受け取りの際にT-シャツも頂けました。流れで受け取れてしまいましたが本当はTrailheadの認定資格ページを見せて受け取るという流れが正しかったみたいです。
記念撮影の方はその場で2枚印刷されて受け取れました。1枚は保存用。もう一枚は木にぶら下げて下さいとのことです。他の参加者の写真の隣にぶら下げておきました。写真データ自体もメールで送ってもらえました。
その他ミニセッションやTrailheadをやるスペースがあったりすのですのが、この部屋の奥でもワークショップが開催されたりしています。
[ ;w300]
;w300]
Keynoteセッションのためにモスコーニウエストの会場まで戻ったのですがそのさいにMiniHackの問題を受け取っておきました。(やる時間はないかも・・・)
SalesCloudのキーノートを観る予定だったのですが、会場がモスコーニノースだったのに間違えてウエストの方に行くというミスをしました。
Dreampitch 2018 というキーノートでこちらもCEOや他のすごい方々の話が聴けるセッションです。ただ・・通訳は当然ないので・・。もうYoutubeに動画が公開されていました。
とりあえず記念にT-Mobileのマフラーを頂けたので良かったです。
夜はDreamfestを観に行きました。ジャネットジャクソンとメタリカのライブが行われます。入り口にセキュリティゲートがあって大きなカバンの持ち込みはできないため一度ホテルに荷物を置きに戻ったりしました。会場はシビックセンタープラザです。徒歩で向かいましたが他の参加者達の後ろについていけば特に問題なくたどり着けました。








過去に何度かDreamforceに参加していますが、Dreamfestに来たのは初めてでした。他のイベントと重なったり、人が多いと聞いてなんとなく辞めといたりだったのですが、実際に行ってみると人は多いのですが会場は広いので特に困ることなく移動できる感じでした。

行くまで気づいていなかったのですが建物の中のステージでジャネット・ジャクソンのライブが観れて、外のステージでMETALLICAのライブが観れるようになっていました。


ライブ終盤になると建物の中には戻れなくなってました。(人数制限的な理由だと思います。)フードなどは外にも用意されていましたが、行ったり来たりはできなそうだったので少し注意が必要そうです。
帰りは徒歩でホテルまで戻りました。できるだけ大通りを通るルートとはいえ夜歩いて大丈夫なルートか少し気になりましたが、他の参加者もけっこう歩いていたので、とりあえず問題はありませんでした。あまり遅い時間にならないようにしたほうが良いとは思います。



Dreamforce2018 Day 2はこんな感じで過ごすことができました。
現地時間の9/27 (水) - Dreamforce 2018のDay 3です。この日はMarriott Marquisホテルに用意された会場を観に行きました。


会場を一目見ておくのが目的で長いする予定はなかったのですがちょうどField Serviceのセッションが始まるところだったので観ていきました。
Field Serviceのモバイルアプリがあるのですがそちらの紹介がメインの内容となっていました。
地図や作業員ごとのスケジュールをアプリで確認できるみたいなので導入の際には便利そうなアプリでした。
セッション終了後はモスコーニの方に移動しました。もっと奥の方にも会場があったのですが、確かセッション会場だけと思って観に行きませんでした。もしかするとブースとかのスペースが用意されていたかもしれません。
モスコーニ移動後はDeveloper Forestのセッションを観に行きました。1つ目はIBMのAPIに関するセッションです。
APIマネジャーなどの機能があるツールに関するセッションでした。
セッション後はSalesforceのブースに行って話を聞きました。比較的わかりやすそうなLightning Desing Systemの人にお話を聞きました。
まずLightning Design SystemのサイトにリダイレクトするURLがあるみたいです。(イベント期間中だけ利用可能な可能性もあるかも)
getslds.com

VisualforceでLighnting Design Systemを利用している話からlightningStylesheets="true"で有効化できる話になりました。apex:sldsタグよりも強調していたのでもしかしてバージョンアップして同じ意味になったのかなと思ったのですが、よくよく確認するとlightningStylesheetsはapexタグのコンポーネントをSLDSのスタイルに変える目的と確認できたのでやはり使い分けは必要そうでした。

続いてモスコーニウエスト2Fのセッションルームで開催されるセッションを観に行きました。1つ目に観たのはEvent Monitoringに関する話でしたがこちらはあまり頭に入ってきませんでした。途中で退出してMobile Keynoteのセッションを観に行ってみました。
こちらのセッションはスライドでの説明が多く理解しやすかったです。また内容的にも知りたかった情報が多いセッションとなりました。


特に興味深い部分ですがSalesforceモバイルアプリが近日バージョンアップされるとのことです。







一番うれしいのはレコードページにLightning Componentを埋め込める部分かなと思います。今まで以上にカスタマイズの幅が広がりそうでした。またパイロット版のモバイルアプリの利用が可能となっています。
続いてすぐとなりで開催されていたヘルスケアに関するセッションも観てみました。事前情報でHerokuをつかったシステムの話ということと登壇される方が著名な方と聞いて行ってみました。セッション予約時点では人数制限がかかっていましたが問題なく入ることができました。






セッション開始前に参加者にHerokuピンバッチのプレゼントがありました。
この時点で12時40分頃、13時に始まるDeveloper Keynoteのために移動しました。
けっこう前の方に座ることができました。Keynoteの内容ですが技術的なことに絞るとこんな感じ。









Developer Keynoteで抑えておきたい部分はこんな感じでした。このKeynoteが終わったタイミングで14時30分頃、お昼のランチセットを探しに行ったのですがさすがに終了してました。
会場近辺で入りやすそうなお店を探したところ良さげなお店を見つけました。
Mixtというサラダがメインのお店です。
入ってみるとサブウェイ方式で自分で選んでいくスタイルだったのですが、決まった組み合わせのプレートメニューもあったのでなんとかなりました。
またこの時点でDreamforce Questもコンプリートできました。
午前中に行ったセッションでコンプリート要件を満たしていたはずが、なぜかクリア扱いにならないトラブルに遭遇しました。別のセッションにもう一度行かないと・・・と考えていたところ、モスコーニウエスト1FにあるDreamTheaterとかかれたヘルプデスクに相談するとチェックしてもらえるとという情報を聞き、カウンターで見てもらったことでクリアとなりました。(同じ問い合わせが結構はいっている雰囲気でした。)
これでCodeyのぬいぐるみをゲットできました。
このあともセッション等見る予定だったのですが、疲れが溜まってきたので荷物を置くついでにホテルに戻りました。17時20分頃に会場にもどりましたがブラブラしただけで特に何もせずに過ごす感じとなりました。




Day 3でKeynote系のセッションがすべて終了となります。そのため日本語通訳レシーバーの返却が本日までとなっている雰囲気でした。営業時間が19時まででしたのでDeveloper Keynoteが終わったタイミングで返却しておきました。Day 3はこんな感じで過ごすことができました。
現地時間で9/28 (金) - Dreamforce 2018のDay 4でした。この日がDreamforceの最終日でした。

最後の日ということでサンフランシスコを満喫しようと少し早めにホテルを出て朝食を食べに行きました。
エッグベネディクトが美味しいSears Fine Foodというお店です。
ユニオン・スクエアのすぐ近くにあります。
Tip含めて日本円で考えると少し高めの朝食となりましたが美味しかったです。なぜか記念のメダルも頂けました。
朝食を済ませたあとは会場のモスコーニウエストへ向かいました。オープンは8:00からで7:50頃についたのですが、けっこうな人が入り口で待っていました。
朝一で行ったので人の少ない会場を観ることができました。また最終日ということでオープンと同時にMiniHackの景品を受け取りに行っている参加者も多く見受けられました。
キーノート系のセッションはDay 3までですべて行われるため、最終日のDay 4はミニセッションのみとなります。また終了時刻も16時ぐらいのスケジュールです。基本的に目的なくブラブラしていたのですが、VisualforceとJavasciptがテーマのセッションが目にとまったので観てみました。



サンプルコードを交えなから説明していて興味深いセッションでした。動画が公開されたら見てみると面白いと思います。
続いて8:30から開始されるEinstein Botのセッションを観に行きました。

スピーカーはGregさんで日本のSalesforceイベントでも登壇されたことのある方です。Twitterのツイートを見てDay 4に見に行こうと予定を立てました。
まさかドラゴンボールとチャットボットについて #Dreamforceのステージで発表させて頂けるとは!楽しすぎてワクワクでした!この「Design a Natural Bot Conversation in 10 Steps」という発表の第2回目の出演は金曜日午前8時30分となっております。よろしくお願いします!#DF18#Dreamforce2018pic.twitter.com/arHzCIb8G3
— Greg Bennett (@gabennett45) 2018年9月26日
ひとことでBotといっても用途に応じて様々な種類があります。例えば下記のような感じです。
セッションでは上記のようなことをもっとわかりやすく正確に10の種類に分けて説明していました。
そしてEinstein Botを利用することでクリックベースでこうした機能を実装することが可能というお話がありました。なんでもできるわけではないではないと思いますが、一から調べて手探りで開発していくよりも高品質なBotを作成できそうでした。
詳細についてはセッションスライド内でリンクの共有がありましたのでこちらを確認してみると良さそうです。(きっと動画も公開されると思います。)
ちなみにツイートにあったドラゴンボールの話はセッションの最初のほうで出てきました。Lineとチャットボットのデモで使われています。セッションを見に行ったらシールを頂きました。
セッションのあとは会場でTrailheadのモジュールをクリアすると景品がもらえるということでイベントゾーンに行って参加しました。
机の上にパソコンが用意されていてそちらを借りて進めることができます。
デベロッパー、アドミン、ビジネスユーザの3つのカテゴリでそれぞれTrailmixが用意されていてそれを進める形でした。
Trailmix内のモジュールは会場限定というわけではないのですでにクリアになっているものも多数含まれています。Trailmixの名前にクイックスタートと含まれていることもあり、そんなに難しくないだろうと高を括ってデベロッパーのTrailmixに手を付けてみました。・・・がどこがクイックスタートなのかというぐらい難しい難しい。頭を悩ませながら進めていったのですが、ターミナルを起動してコマンドを実行するモジュールが出てきたところで諦めて離脱しました。

場所をモスコーニセンターのベンチに移動して自分のPCで先程のモジュールに取り掛かりました。
なんとかクリアしたのですが、これは時間内には終わらないということでデベロッパー向けのTrailmixは諦めてビジネスユーザ向けのTrailmixを進めました。こちらはクリックベースで進めることができるので比較的短時間でクリアできるようになっています。

やってみて思ったのですが、この大変さの割にはクリアしてるっぽい人がバンバンでていたので、クリア条件違ったかなとガイドを見返すとモジュールをクリアして会場限定バッチの取得が条件でした。
[ :W300]
:W300]
ということで限定バッチ取得とビジネスユーザ向けのTrailmixクリアしましたと報告にいって無事にクリアとなりました。会場限定バッチは会場内のWiFiにつないでどれでも好きなモジュールを一つクリアすればゲットできます。今回もクイックスタートとは関係ないモジュールをクリアしてゲットできました。

昼食を済ませて移動しようと思ったらアストロとコーディーが。さらにこのあと会場で行われているKids Codingに参加している子供がやってきたのですが、アストロとコーディーは子供にも大人気でした。KidsコーディングはSalesforceの社会貢献活動の一つで子供の教育をサポートするという取り組みだったと思います。
会場に戻ると去年のDreamforceで知り合えたSalesforceの中の人に会えました。挨拶して記念撮影をしてもらうことができました。
去年は挨拶だけでも嬉しかったのですが、人と会うたびにほんとにもっといろんなことを話せるようになりたいと感じる気持ちの方が強くなってきました。去年英語ガンバルと思っただけでは一年間があっという間に過ぎ去ってしまっただけだったので今年は何か行動していこうと思います。
Dreamforceも終了時間も近づいてきて残りは会場をブラブラするだけとなりました。ミニセッションも勉強になる内容ですが、ユーザやパートナーのブースでも実際の活用事例話を聞くことができたりするので貴重な機会が用意されているんだな思いました。




以上でDreamforce Day 4が終了しました。


クローズから完全撤収まで1時間ちょっと時間が設けられています。またモスコーニウエストの建物1FではDFの音楽に合わせてみんなでダンスしたりと最後の盛り上がりもありました。(写真忘れてた) Salesoforce社の中の人も含めていろんな人が集まっているので会いたい人がいる場合は寄ってみるといいと思います。
Massive Dance Rap Party going on at Moscone West! @salesforce@Dreamforce#Df18pic.twitter.com/katXs9xwB2
— Charlie Isaacs (@charlieisaacs) 2018年9月28日
Trailhead is the Fun Way to Learn and Party? #Trailblazers do not want to leave the #df18#trailhead area! @trailhead@SalesforceDevs@SalesforceAdmnspic.twitter.com/YHrze6qumG
— kavindrapatel (@kavindrapatel) 2018年9月28日
Dreamforce2018も無事に楽しむことができ、あとはホテルに戻って帰国準備の荷造りを済ませるだけとなりました。
とはいえ、最後の夜なので何か美味しいものでも食べに行こうと計画を立てました。やっぱりステーキでしょ。と検索したところホテルから歩いていける距離に評価の高いステーキ屋さんを見つけました。
http://ossosteakhouse.com/:embed:w300
詳しい人が一緒だったら同じものをで行けるのですが今回は一人だったのでWEBサイトでメニューと価格を念入りに確認してから行きました。メニューはもちろんGoogle翻訳です。
そのときのメモ。
ひとまずこれで予算の目処が立ち、注文するメニューも決めることができました。目的のお店はグレース大聖堂の近くにあります。
こんな坂道を登って・・・
大聖堂を目印にお店を探すと・・・
無事に発見できました。


行くときに一つ心配していたのが、予約無しで入れるかでした。(そもそも1人だと予約できないっぽかったです。) 念の為入り口で確認してみたところ混雑の状況によると思いますが、予約無しでも問題ありませんでした。ちなみにドレスコードもカジュアルで問題ないお店です。(Yelpで調べてからいきました。)
思い返せばいくつか反省点がありますが、注文も無事に済ませることができました。今回注文したのはこんな感じ。
で、こちらが実際にでてきたパンです。なんか二人分かと思うレベルで出てきました。メニューの中で一番安かったのにこのボリューム。。これだけでお腹いっぱいになりそうでした。
そしてスープとサラダがこちら。シェアして食べる前提なのかと思ったぐらい一品ずつにボリュームがありました。

最後にメインのステーキです。せっかくなので大きいやつが食べたい。18 oz.ってどのくらいなんだろとネットで検索しましたが写真で見たのよりもだいぶ大きかったです。(この写真でも小さくみえる...)
料理のボリュームだけ想定外でしたが、どれもとても美味しかったです。もし次に行く機会があれば、ステーキのサイズを小さくしてパンをなくせばちょうど良さそうな感じでした。ただ大きいステーキは思い出に残ったので18 oz.のステーキを今回食べることができてよかったです。
いくつか反省点もありましたがOssoのステーキおいしかったです。支払いの金額も当初予定していたとおりだったので正しく注文できていました。また機会があれば行きたいお店となりました。
サンフランシスコの最後の夜はこんな感じで満喫することができました。