今まで試したことが無かったのですがDiscussionForumに気になる質問があったので、対応できるか確認してみました。StandardControllerにDashboardオブジェクトを指定できるかについてです。
Salesforce Developer Community
やりたいことはchatterタグにDashboardIDをセットできるかということです。次のコードで試してみました。
<apex:page standardController="Dashboard" showHeader="true" sidebar="false" tabStyle="Dashboard">
<chatter:followers entityId="{!Dashboard.Id}"></chatter:followers>
<chatter:follow entityId="{!Dashboard.Id}"></chatter:follow>
<chatter:feed entityId="{!Dashboard.Id}"></chatter:feed>
</apex:page>
まずDashboardのChatterフィードを有効化します。
![f:id:tyoshikawa1106:20160220224232p:plain f:id:tyoshikawa1106:20160220224232p:plain]()
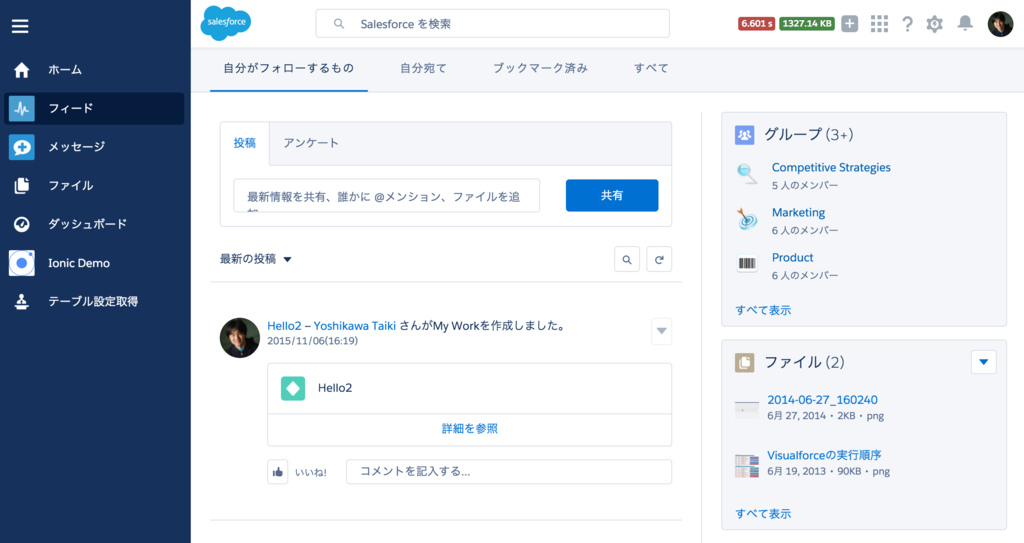
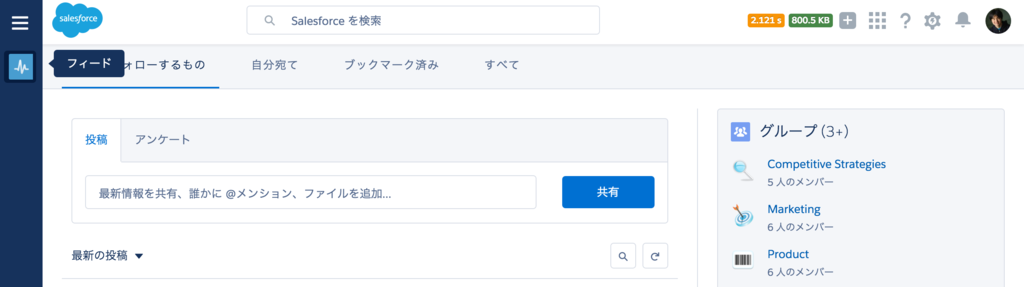
これでうまくいくか確認してみると、無事にChatter情報を表示することができました。
![f:id:tyoshikawa1106:20160220224339p:plain f:id:tyoshikawa1106:20160220224339p:plain]()
StandardControllerにDashboardオブジェクトを指定して利用することはできるみたいです。あとはDashboardにVisualforceを埋め込む機能があるので、それで対応できるかなと考えました。
ところがDashboardにVisualforceを埋め込んで表示するとStandardControllerのIDが取得できませんでした。
<apex:page standardController="Dashboard" showHeader="false" sidebar="false" tabStyle="Dashboard">
<div>
<apex:outputText value="ID = " />
<apex:outputText value="{!Dashboard.Id}" />
</div>
<chatter:followers entityId="01Zi0000000MyuF"></chatter:followers>
<chatter:follow entityId="01Zi0000000MyuF"></chatter:follow>
<chatter:feed entityId="01Zi0000000MyuF"></chatter:feed>
</apex:page>![f:id:tyoshikawa1106:20160220230812p:plain f:id:tyoshikawa1106:20160220230812p:plain]()
![f:id:tyoshikawa1106:20160220230835p:plain f:id:tyoshikawa1106:20160220230835p:plain]()
entityIdを固定値で指定したとき、きちんと認識されたので、chatterタグの利用自体はできるみたいです。
standardControllerではなくControllerを用意して値を渡すことはできるか確認してみました。
<apex:page controller="VFDashboardController" showHeader="false" sidebar="false" tabStyle="Dashboard">
<div>
<apex:outputText value="{!label}" />
<apex:outputText value="{!dashboardId}" />
</div>
<chatter:followers entityId="{!dashboardId}"></chatter:followers>
<chatter:follow entityId="{!dashboardId}"></chatter:follow>
<chatter:feed entityId="01Zi0000000MyuF"></chatter:feed>
</apex:page>public with sharing class VFDashboardController {
public Id dashboardId {get; set;}
public String label {get; set;}
public VFDashboardController() {
this.label = 'Dashboard ID = ';
this.dashboardId = System.currentPageReference().getParameters().get('id');
}
}コントローラ側で定義した文字列を表示することはできましたが、URLパラメータからIDを取得するようなことはできないみたいです。
![f:id:tyoshikawa1106:20160220231450p:plain f:id:tyoshikawa1106:20160220231450p:plain]()
VFページを埋め込む際にダッシュボードIDを利用するのちょっとむずかしそうでした。(ちなみにapex:detailタグはダッシュボードページの情報を取得できないみたいです。)