Lightningページのモバイル設定を試してみました。
Lightningページはデバイスごとに設定を切り替えることができます。共通のページを利用する場合でもある程度最適化されますが、切り替えたほうが便利です。
例えばPC版でタブによる管理をしていた場合です。
モバイルアプリでアクセスするとデフォルトではタブのみが表示された状態となります。(コンパクトレイアウトで数項目は表示されますが)
詳細ページにアクセスするにはタブメニューから対象のタブを選択して初めてアクセス可能になります。
この問題はモバイル専用のページを用意することで解決できます。
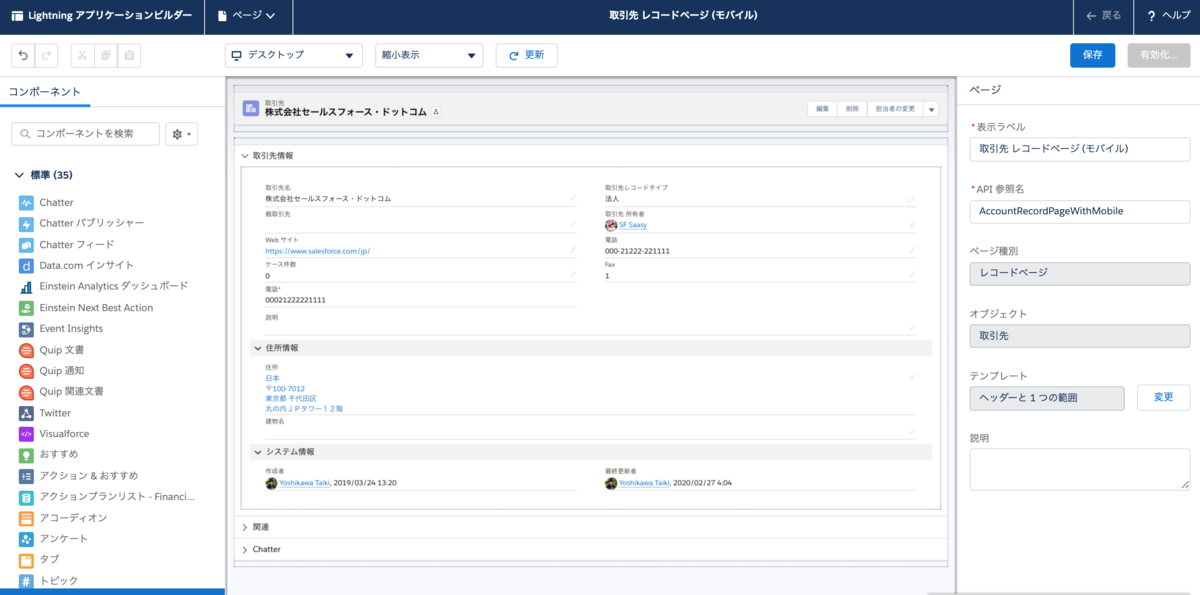
まずは新規Lightningページの作成を行います。既存のページをコピーすると作業が楽になるかもしれません。はじめにテンプレートを選択します。スマートフォン用に用意する場合は1つの範囲を選択すると良いと思います。
あとは表示したい情報を配置していくためです。モバイルの場合はアコーディオンメニューをつかって配置すると便利ではないかなと思っています。
基本は詳細の情報を見ることが多いと思いますが、関連リストやChatterを表示したいときに他の情報を非表示にすることができます。タブと違いページ遷移ではないので待ち時間が発生している感覚にはなりづらい気がしました。
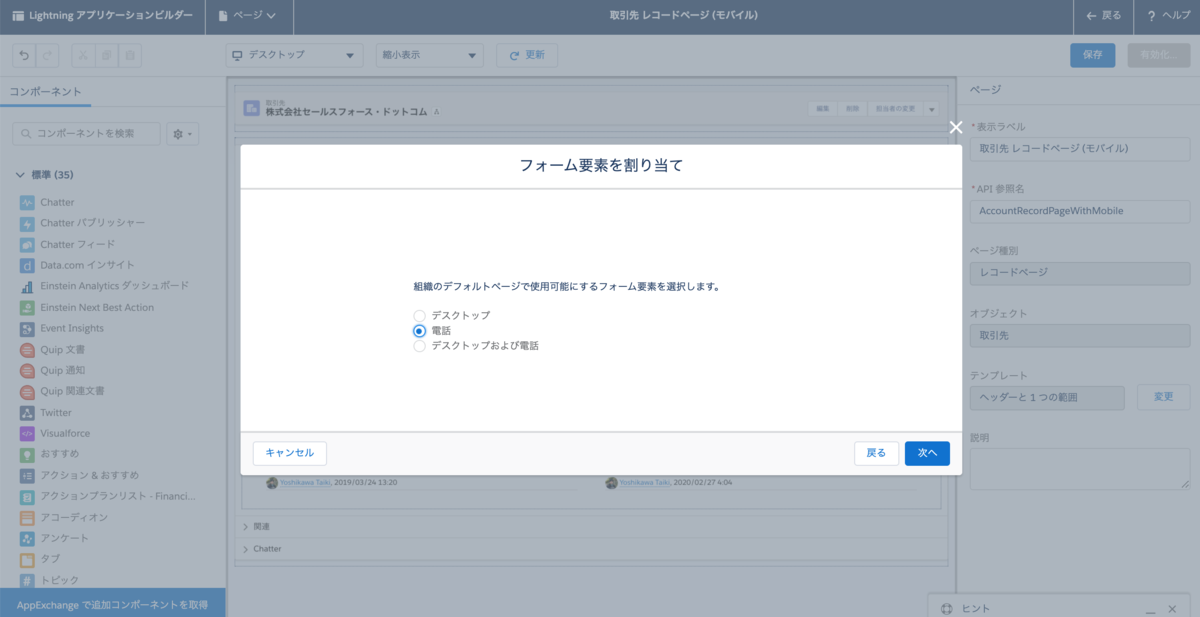
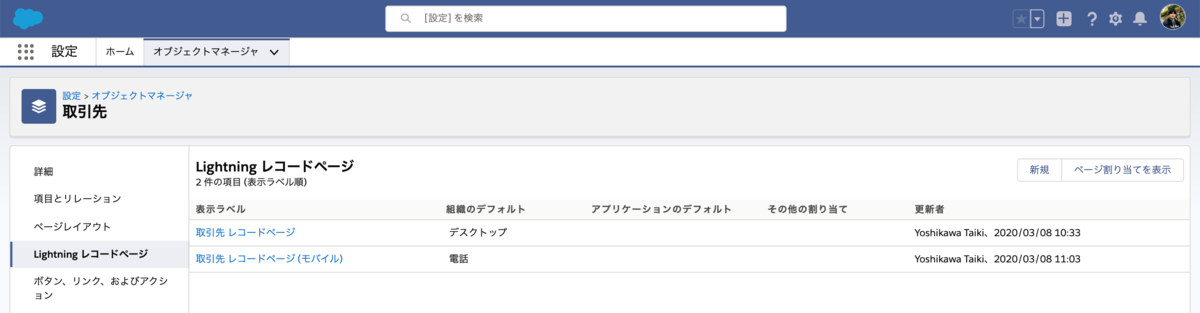
ページの作成ができたらモバイルの利用として割り当てを行います。
これでPC版とモバイル版の2つのLightningページの設定ができました。
この設定後にモバイルアプリからアクセスするとこのように表示されます。
アコーディオンメニューで気持ち残念だったのは最低一つはオープンにしておく必要があります。そのため、他のメニューの情報を表示したいときに今見ているメニューを閉じてスクロールするといった使い方はできないみたいです。(開いたままスクロールする必要がある。)