AngularJSのng-patternをつかって電話番号の形式チェックで正規表現がうまく書けなくて悩んでいたのですが、やりたかったことがそのまま解説された記事がQiitaで公開されていました。
正規表現を簡単に検証できるサイトはこちらとのことです。
正規表現の読み方
上記記事に全部書いてあることですが、自分用の勉強メモです。
\d = 半角数字を表す
- 例) \d\d-\dの場合は「半角数字が2個の後にハイフン1個半角数字が1つ」を表す
末尾のg = グローバルオプション
- gあり : 一致する文字列をすべて抽出
- gなし : 最初の1件が見つかったら検索終了
{n,m} や {n}
- 文字の個数を表すメタ文字
- \d{3}の場合は3文字の数字のみ一致する
- \d{3,5}の場合は3文字から5文字の数字のみ一致する
- \d{3}-\d{2}と指定した場合 → 123-12 のいう値が一致する
[-(]や[-)]
- ハイフンまたは括弧を表す
- 例) \d{3}[-(]\d{1}[-)]\d{2}の場合以下の文字列が一致する
- 111-1-11
- 111(1)11
- 111(1-11
- 111-1)11

[ ] 中のハイフン
- [a-c]というように[ ] 中のハイフンを宣言した場合、aまたはbまたはcというように文字の範囲を表す
- [-ac]や[ac-]の場合はaからcの文字範囲またはハイフンを表すみたいです。

という感じみたいです。謎の文字列に見えていたものがようやく何を意味していたのかわかるようになった気がします。
これも記事内のサンプルを真似たものですが、以下のような場合
0[1-9]\d{0,3}[-(]\d{1,5}[-)]\d{1,5}- 0から始まる
- 1から9までの数値を1文字入力
- 数値を0文字から3文字まで入力
- ハイフンか括弧「(」を入力
- 数値を1文字から5文字まで入力
- ハイフンか括弧「)」を入力
- 数値を1文字から5文字まで入力
という意味でした。
ng-patternで試してみました
今回は括弧は不要なのでこんな感じ
0[1-9]\d{0,3}-\d{1,5}-\d{1,5}ng-patternで指定したら何故か反応しなかったのですが、先頭に『/^』を宣言して末尾に『$/』を宣言したら解決しました。なので次のようになります。
ng-pattern="/^0[1-9]\d{0,3}-\d{1,5}-\d{1,5}$/"
0120-12345-12345
これはOK
090-12345-12345
これもOK
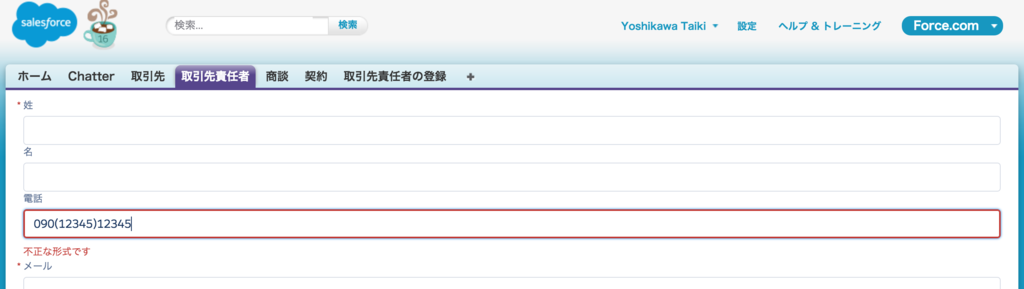
090(12345)12345
括弧は除外しているのでNG
01-123-123
これもOK
0X-123-123
半角英数時のみ許可しているのでXが入るとエラー
01201234512345
区切り文字がない場合はエラー
これでやりたかったことがうまくいきました。
その他の方法
最大10文字まで、数字またはハイフンのみ許可したい場合はこうでした。
ng-pattern="/^[-0-9]{0,10}$/"10文字以下で数値のみ
11文字以上で数値のみ
10文字以下でハイフンあり
ひとつ、もしかして・・・と思ったことがあったのですがちゃんと全角数字もエラーにしてくれました。
海外の電話番号に出てくる先頭の+記号を許可したい場合はこんな感じっぽいです。
ng-pattern="/^[\+]?[-0-9]{0,10}$/"
先頭以外に+を宣言するとエラー
だいぶ使い方がわかった気がします。Qiitaに投稿されていた「正規表現入門・その1」すごく勉強になりました。