Lightning Design Systemのダウンロード方法の1つに『npm install』を利用する方法が用意されています。
$ npm install @salesforce-ux/design-system --save
この方法でダウンロードすると『.node_module』フォルダの中にダウンロードされるのですが、こうやってダウンロードした場合、linkタグでの読み込みがうまくいかないしどうやって利用すればいいんだろうと思っていました。
その問題の解決方法がこちらで紹介されていました。
npm installコマンドでダウンロードした後、sassをつかって@importで取り込めばよかったみたいです。
@import "./node_modules/@salesforce-ux/design-system/scss/index.scss";
sassはどうやって利用すればいいんだろうという問題もあったのですが、これはgulpをつかえば解決できました。
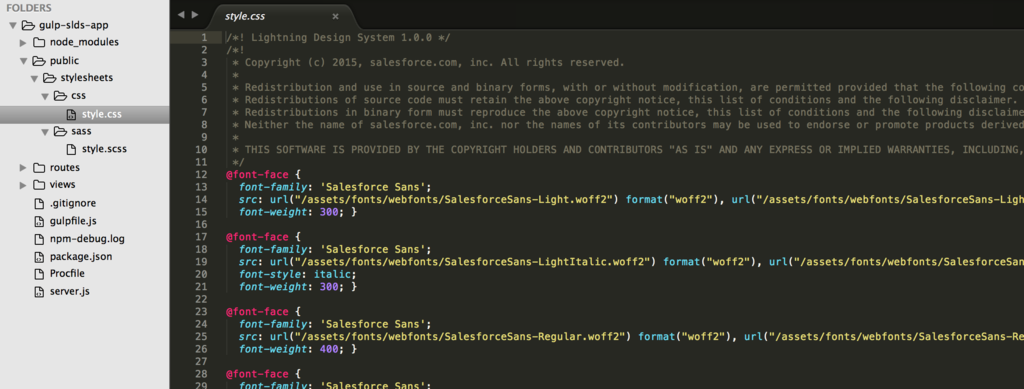
@importしたあとSassをコンパイルしてcssファイルに変換すると次のようになります。

linkタグではこのcssファイルの方を読みこめば大丈夫です。
<link rel="stylesheet" href="stylesheets/css/style.css">
この方法のいいところはsassをつかってSLDS側に用意された変数をカスタマイズしたりできることだと思います。また読み込むCSSファイルが1つにまとまりスッキリします。
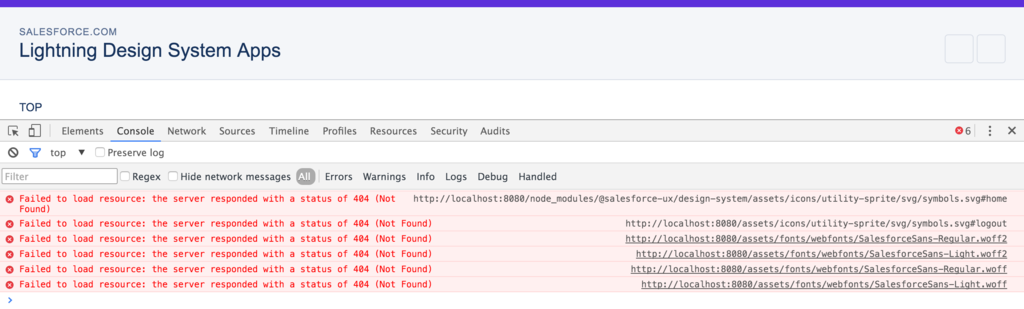
CSSの読み込みはこれでうまく行きましたが、もう一つ問題が残りました。SLDSディレクトリにあるassetsフォルダ内のアイコンなどがこのままでは読み込めません。(.node_moduleからパスを指定してもダメでした。)
まだ解決できていないのですが、gulpをつかってassetsの内容をコピーすればうまくいくんじゃないかと思います。このコピー方法についても参考になるサイトが見つかりました。
これでうまくいったら追記しようと思います。現時点でのサンプルはこちらです。