Angular2のTutorialをやってみました。Quick Startで用意したコードからの続きになります。
Quick Startでは空のままだったアプリケーションロジック部分の実装を確認できます。また、service.jsやRoutingの設定、複数コンポーネント化なども試してみることができます。
最終的にこんな感じの画面を作ることができました。
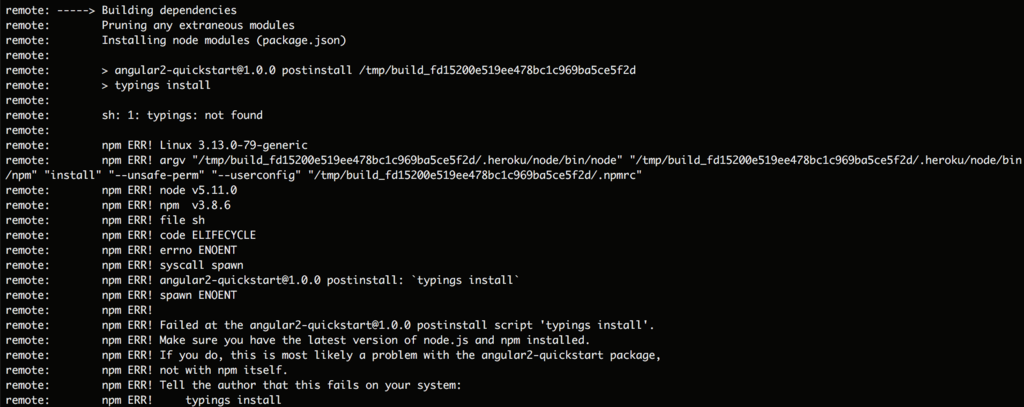
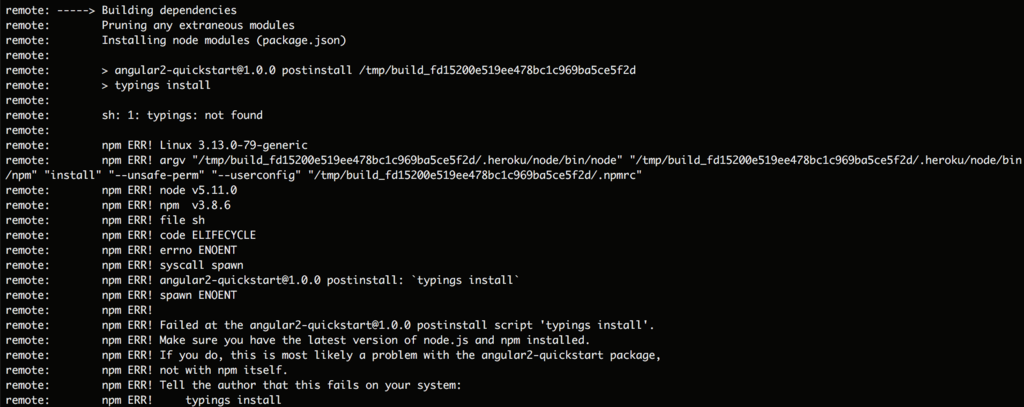
本当はHerokuで動かしてみたかったのですが、デプロイ時にこんなエラーが。。
とりあえず今回はここまでで次にいこうと思います。
Angular2のTutorialをやってみました。Quick Startで用意したコードからの続きになります。
Quick Startでは空のままだったアプリケーションロジック部分の実装を確認できます。また、service.jsやRoutingの設定、複数コンポーネント化なども試してみることができます。
最終的にこんな感じの画面を作ることができました。
本当はHerokuで動かしてみたかったのですが、デプロイ時にこんなエラーが。。
とりあえず今回はここまでで次にいこうと思います。