ReactをつかったVisualforceページの開発を試してみました。Reactをつかって開発するときは以下の対応が必要になりました。
ホームディレクトリのパス修正
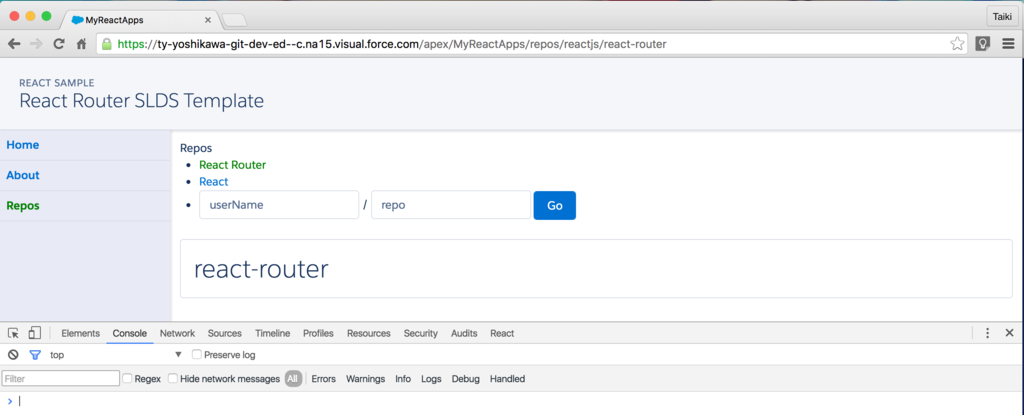
index.htmlなどのホームディレクトリのパスは通常『/』になっていると思います。Visualforceページの場合は『/apex/MyApp』という感じになります。なのでルーティング設定やリンク先のURL指定は『/apex/MyApp』を基準に指定する必要があります。
JSやCSSを静的リソースにアップロード
CSSファイルやbuild後のJSファイルなどを圧縮してZIPファイルに変換します。
変換できたらそれを静的リソースにアップします。
Visualforceページの作成
静的リソースへのアップロードができたら後はVisualforceページを作成するだけです。基本的には元になったHTMLファイルと同じ構成です。変更箇所はapex:pageタグの宣言とJSやCSSの読み込みを静的リソースに変更するだけです。
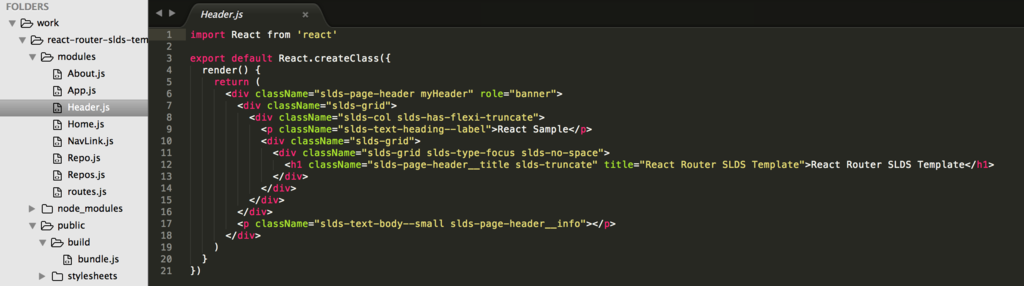
元になったHTMLファイル

これでVisualforceページにアクセスするとReactをつかって開発したアプリが表示されると思います。開発者コンソールでエラーログが出力されていないかも確認してみましたが特に問題はありませんでした。
開発時の注意点
上記方法で開発する際の注意点です。
静的リソースとアップロードサイズの上限
静的リソースにアップロードできるファイルサイズには5MBまでと上限があります。今回のデモでは全て1つにまとめて圧縮しましたが、画像やSLDSなどのライブラリをまとめて圧縮してしまうとあっというまに5MBを超えてしまいます。
Lightning Design Systemなどのライブラリは別ファイルとして静的リソースにアップロードするようにした方が安全です。
標準スタイルへの影響
Reactの問題ではありませんが、CSS周りの注意点です。上記デモアプリのようにSalesforce標準ヘッダーを非表示にして標準スタイルシートをOFFにするときは特に気にする必要はありませんが、標準ヘッダーありの場合、標準スタイルに影響がでないように調整する必要があります。
例えば今回のアプリだとロゴ表示や背景色に影響がでてしまいました。
元のアプリのコード管理
Visualforceページで利用するJSファイルなどはビルド後のファイルだけとなります。ですが、ビルド前のJSファイルなども残しておかないと保守できなくなってしまいます。
ビルド前のプロジェクトファイルは圧縮しても間違いなく5MBを超えることになるので、静的リソースで管理することはできません。
組織のファイルストレージ圧迫にもつながりますので、GitHubやBitbucketなどにリポジトリを作成してそこで管理する必要があると思います。
ひとまずこんな感じの注意点があることを認識して開発する必要がありました。
React×Visualforceの参考サイト
React×Visualforceについては海外のブログでもまとめられています。