Salesforce Platformでの開発方法について考えてみました。gulp-jsforce-deployというライブラリのおかげでメタデータAPIをつかって静的リソースへのアップロードを簡単に行えるようになっています。これを活用すればAngularJSやReactをつかったVisualforceページ開発がやりやすくなります。その辺りの手順についてです。
はじめに
gulp-jsforce-deployをつかえば、ページ、クラス、静的リソースと開発に必要なファイルを簡単にデプロイすることができます。ですが個人的にMavensMateの便利機能も手放したくないなと思っています。というわけで静的リソース周りの開発はgulp-jsforce-deployを利用してそれ以外はMavensMateを使った開発という流れで考えてみました。
Salesforceプロジェクトを作成
まずはMavensMateをつかってSalesforceプロジェクトを作成します。今回は新しく用意したDev環境をつかっています。
Gitリポジトリの作成
Salesforceプロジェクトを作成したらGitリポジトリで管理できるように設定します。今回の方法で開発を行うにはGitの管理は必ず必要になります。
.gitignoreの作成 ~ .git initまで
まずはGit対象外のファイルを管理するため.gitignoreファイルを用意します。この辺りの操作はターミナルから行うのが簡単だと思います。cdコマンドでSalesforceプロジェクトのディレクトリに移動します。
.gitignoreを作成します。giboコマンドを利用するのが簡単だと思います。後でnpmを利用するのでNodeも追加しておきます。
$ gibo OSX Windows SublimeText Node >> .gitignore
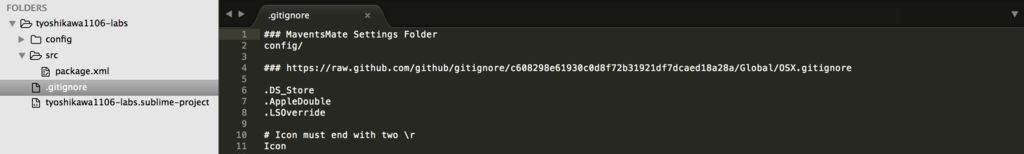
作成後は.gitignoreの編集を行います。下記のファイルが管理対象外になるように指定します。
- config/ ←新規追加
- *.sublime-project ← コメントアウトの解除
- *.sublime-workspace ← そのままでOK
これで.gitignoreの準備ができました。
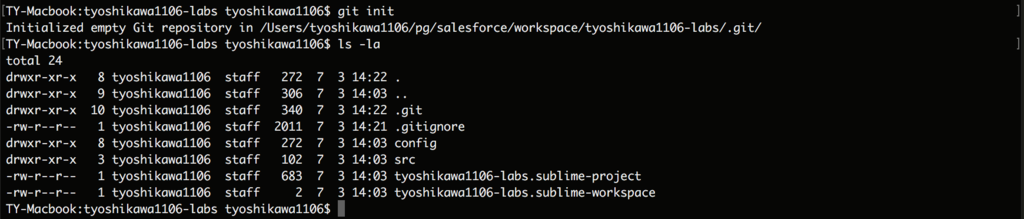
git initコマンドを実行して.gitファイルを作成します。
$ git init

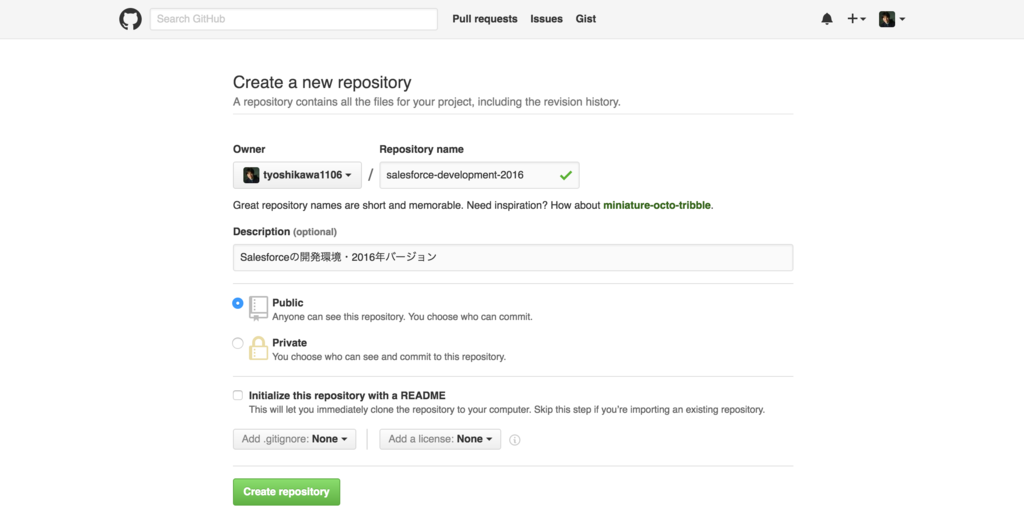
リモートブランチにリポジトリを作成
GitHub or Bitbucket , Public or Privateという感じで選択肢がありますが、今回はGitHubにPublicリポジトリを作って開発を進めます。通常はPrivateリポジトリでの開発になると思います。
リポジトリを作成後は、git initまで終わっているので次のコマンドを実行します。
$ git add . $ git status $ git commit -m "first commit" $ git remote add origin git@github.com:tyoshikawa1106/salesforce-development-2016.git $ git push -u origin master
これでリモートブランチにリポジトリを作成するところまでできました。
README.mdファイルの作成
README.mdファイルはそのプロジェクトの概要をわかりやすく説明するために必要なファイルです。今回はGitHub上から作成しておきます。作成後はgit pullコマンドで変更を反映します。
$ git pull
これでREADME.mdファイルの作成もできました。
静的リソースの開発環境準備
静的リソース周りの開発はgulp-jsforce-deployをつかって行います。appフォルダを用意してその中で管理していこうと思います。
$ mkdir app $ cd app $ npm init $ npm install gulp gulp-zip gulp-rename gulp-jsforce-deploy --save-dev $ bower init
次のファイル構成を基本構成として用意します。細かいファイルの内容はGitHubのリポジトリで確認してください。
├── gulpfile.js
├── package.json
├── .env
├── .bowerrc
├── vendor
└── pkg
├── package.xml
├── devstaticresources
├── templates
└── staticresources
devstaticresourcesフォルダで静的リソースにアップロード対象のファイルを管理します。
$ gulp build-staticresources $ foreman run gulp deploy
BowerとVendorフォルダ
SLDSなどのライブラリをBowerでインストールできるようにしておきます。インストール先はvendorフォルダです。
Lightning Design Systemのインストール
SLDSのインストールから静的リソースへのアップロードまで試してみます。
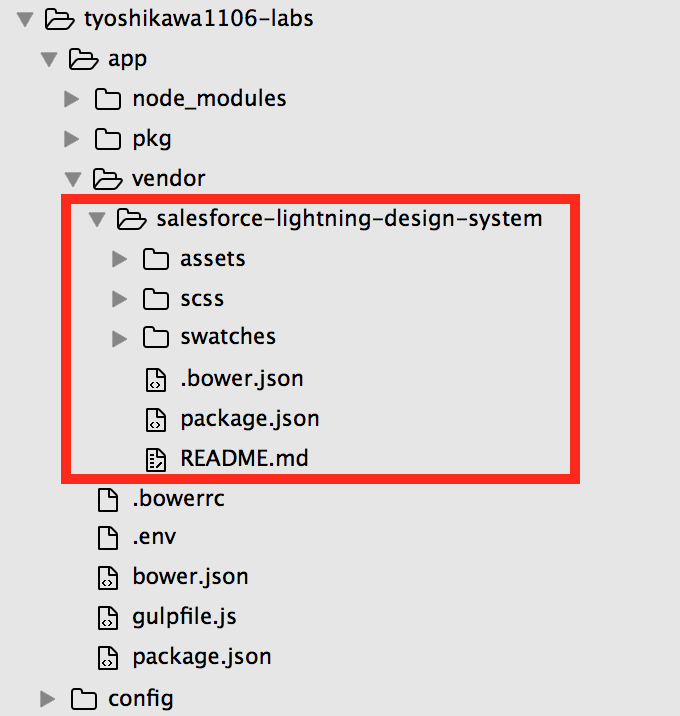
$ bower install salesforce-lightning-design-system --save
実行するとvendorフォルダに格納されます。
インストールできたら静的リソースにアップロードします。手順は次のとおりです。
- devstaticresourcesフォルダにSLDS202フォルダを作成
- lightning-design-systemのassetsフォルダをコピーしてSLDS202に格納
- ビルドとデプロイコマンドを実行
$ gulp build-staticresources $ foreman run gulp deploy
これでLightning Design Systemを静的リソースにアップロードできます。
わざわざassetsフォルダだけコピーしなくても全部のファイルをアップすればいいじゃないかと思うかもしれません。静的リソースには5MBまでという条件があります。なのでSassなどの設定ファイルを含めてアップロードしようとするとあっという間に上限をオーバーしてしまいます。基本的に静的リソースにアップするのはビルド後のファイルだけとし、設定ファイル関係はGitリポジトリで管理するのが一般的みたいです。
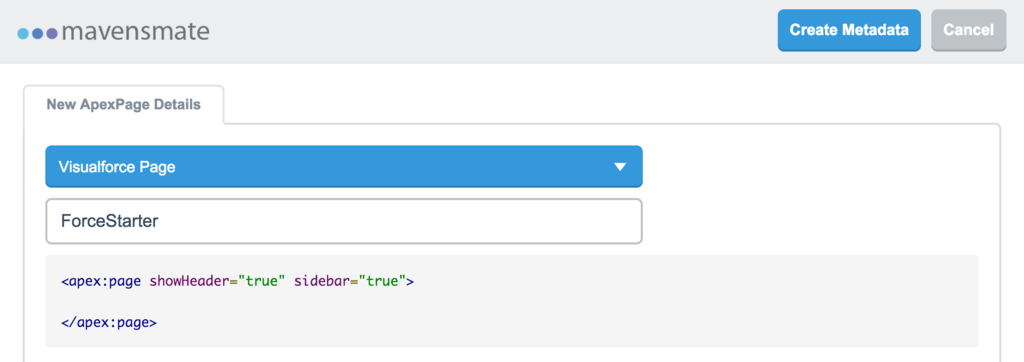
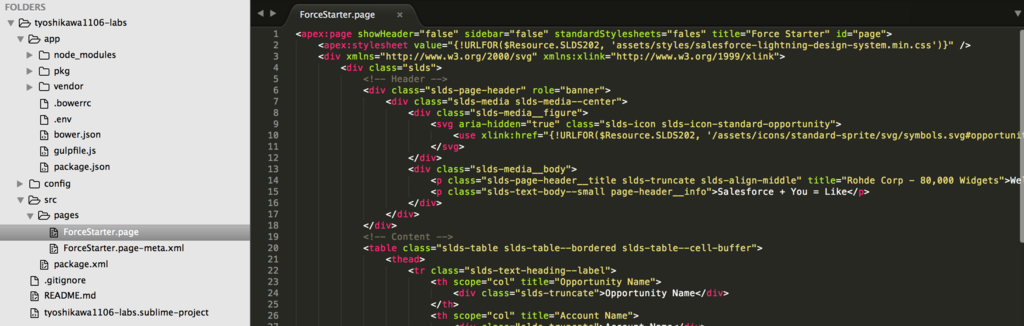
SLDSがアップロードできたのでVisualforceページに読み込んでみます。VFページやApexクラスの作成はMavensMate側の機能を利用できます。
いつもどおりに実装して・・・
画面を表示すると正しく静的リソースにアップロードしたファイルを読み込んでCSSを適用できていました。
いったんまとめ
ここまででMaventsMateとgulp-jsforce-deployの機能を利用してVisualforceページを開発できることを確認できました。あとは同じ要領で開発を進めていけるんじゃないかと思います。実際にAngularJs / Reactをつかった開発の流れも確認していきたいのですが、続きは別記事にしようと思います。
今回確認につかったコード一式はこちらにまとめてあります。appフォルダをコピーすれば簡単に動作確認ができると思います。
追記
続き書きました。