Salesforce Development 2016 - Part 1の記事の続きです。Part 1でSalesforceプロジェクトの作成からGitリポジトリの準備、gulp-jsoforce-deployによる静的リソースへのデプロイを確認しました。今回はAngularJSをつかってVisualforceページを作成するときの手順を確認したいと思います。
AngularJSの準備
まずAngularJS自体をBowerをつかってインストールします。
$ cd app $ bower install angular --save $ bower install angular-route --save $ bower install angular-messages --save
これでAngularJS開発で必要なファイルを用意できます。
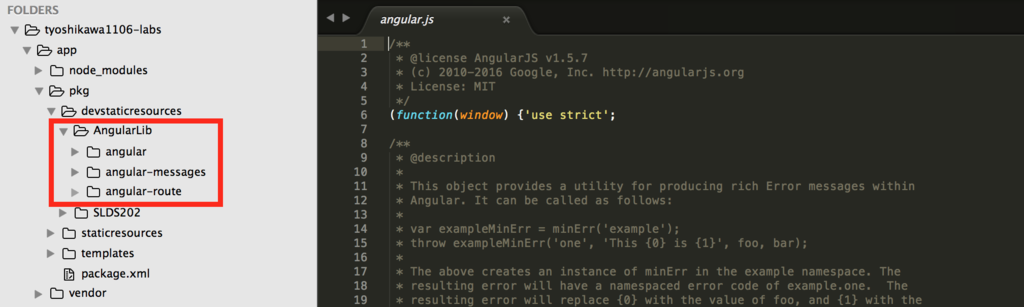
次はAngularJSを静的リソースにアップロードします。devstaticresourcesフォルダにAngularLibというフォルダを用意してその中に先ほどインストールしたファイル一式を格納しました。
準備ができたらデプロイを実行します。方法はPart1で確認したやり方と同じです。
$ gulp build-staticresources $ foreman run gulp deploy
これでAngularJSの準備ができました。
覚えておきたいポイント
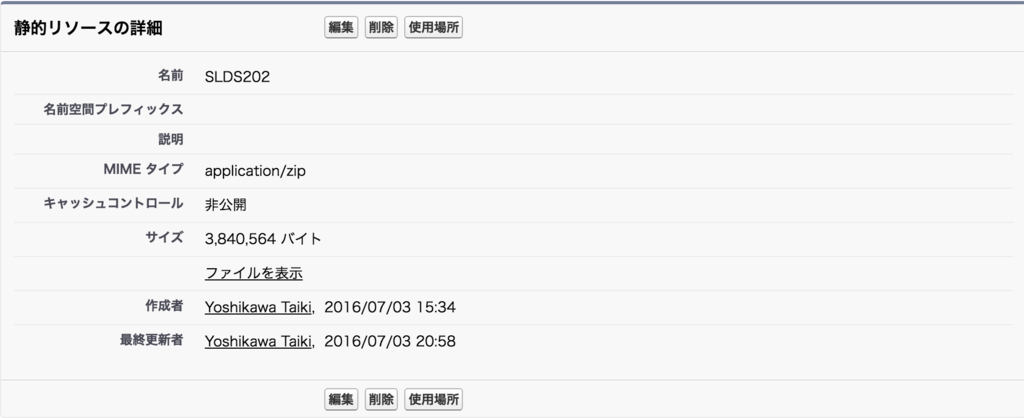
この方法でデプロイするときに注意しなくてはならない点についてです。AngularJSを静的リソースにアップするためにデプロイコマンドを実行しました。ここで今回の作業で関係の無いSLDSのファイルを確認してみましょう。
最終更新日時がAngularJSをデプロイした時間で更新されています。このようにデプロイのたびに関係無いファイルが一緒に更新されてしまうと困ったことになります。この問題はpkgフォルダ内のpackage.xmlファイルで対象を指定することで解決できるはずです。今回、membersタグの内容が『*』になっているためすべてのファイルがデプロイ対象となってしまいました。ここのファイル指定をデプロイしたいファイルだけに制限すれば関係無いファイルがデプロイされるのを防止できます。
そうすると次はpackage.xmlを管理するのが大変になります。ここで役立つのが作業時にブランチをつくるという考え方です。課題毎にブランチを作成してpackage.xmlには作業対象のファイルのみ指定、コミットを行うという風に進めれば自然とpackage.xmlの指定が必要になると思います。この辺はまた別の記事でまとめてみたいと思います。
AngularJSをつかってVisualforceページを開発する
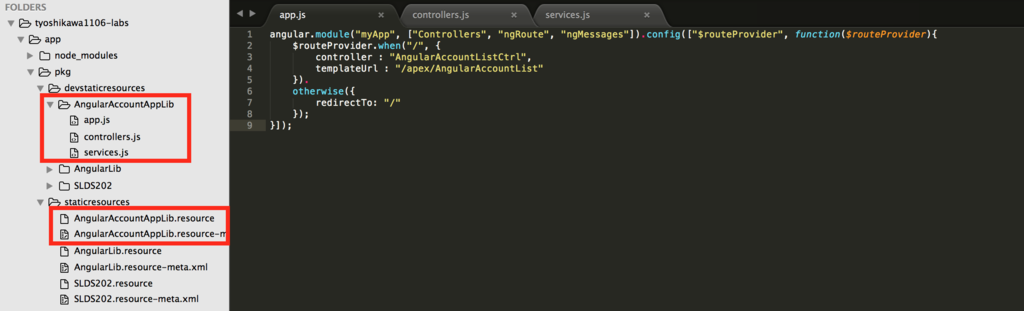
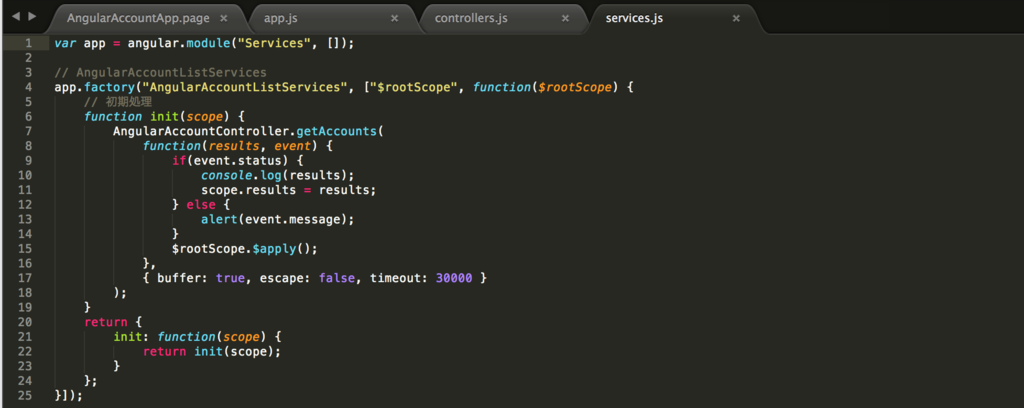
AngularJSの開発で必要になるのは基本的に次の3つのファイルだと思います。
- app.js
- controller.js
- service.js
これらのファイルをVFページ毎にフォルダにまとめて静的リソースにアップロードします。
あとはVisualforceページで読み込むだけです。
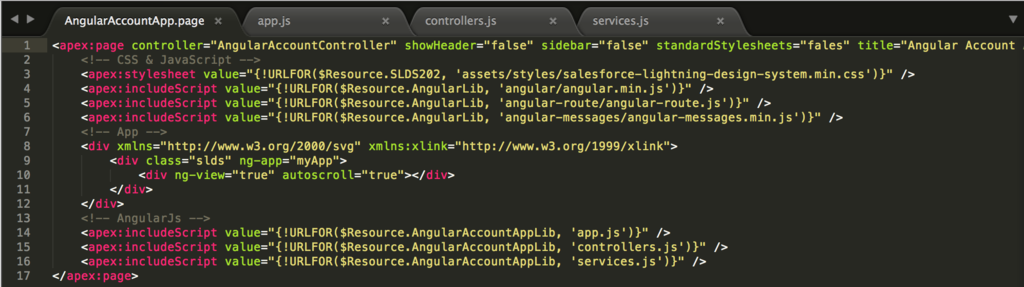
AngularJSの読み込み
<apex:includeScript value="{!URLFOR($Resource.AngularLib, 'angular/angular.min.js')}" />
<apex:includeScript value="{!URLFOR($Resource.AngularLib, 'angular-route/angular-route.js')}" />
<apex:includeScript value="{!URLFOR($Resource.AngularLib, 'angular-messages/angular-messages.min.js')}" />ページ毎のJSの読み込み
<apex:includeScript value="{!URLFOR($Resource.AngularAccountAppLib, 'app.js')}" />
<apex:includeScript value="{!URLFOR($Resource.AngularAccountAppLib, 'controllers.js')}" />
<apex:includeScript value="{!URLFOR($Resource.AngularAccountAppLib, 'services.js')}" />
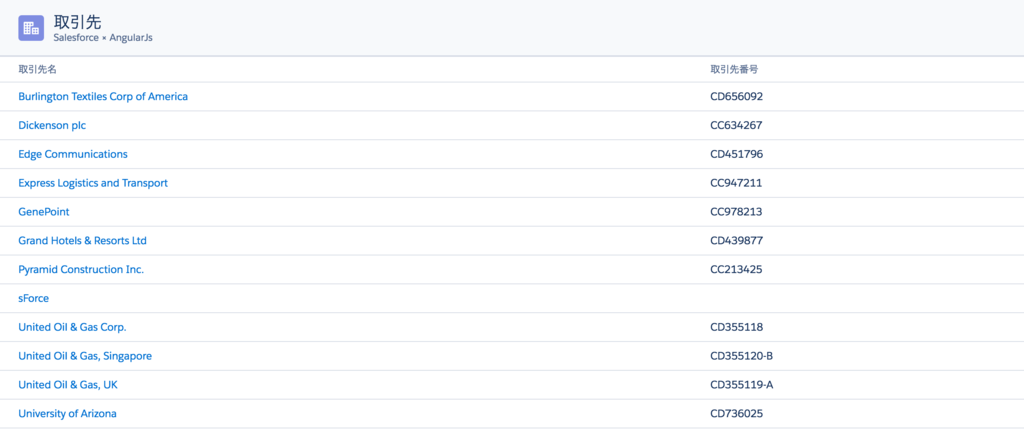
これで取引先の一覧を表示するページをAngularJSをつかって作成できました。
もちろんRemoteActionによるApexの呼出しも問題ありません。
今回、app.js, controller.js, services.jsとページ専用のJS処理を実装するファイルが必要になりました。それぞれのファイルに処理を追加した後、デプロイコマンドを毎回実行するのは少し面倒だと思います。
この問題はGulpまたはWebpackのWatch処理をつかうことで解決できます。現時点では対応していませんが、Watch処理でdevstaticresourcesフォルダ内のファイルを監視してファイルが変更されたら自動でビルド処理とデプロイ処理のタスクを実行するように対応することで、手動でのデプロイ実行を無くすことが可能です。
この辺の対応についてもまた今度まとめようと思います。次回はReactを使ったVisualforceページの開発についてまとめてみたいと思います。
サンプルコード
今回対応分のコードを追加したサンプルです。