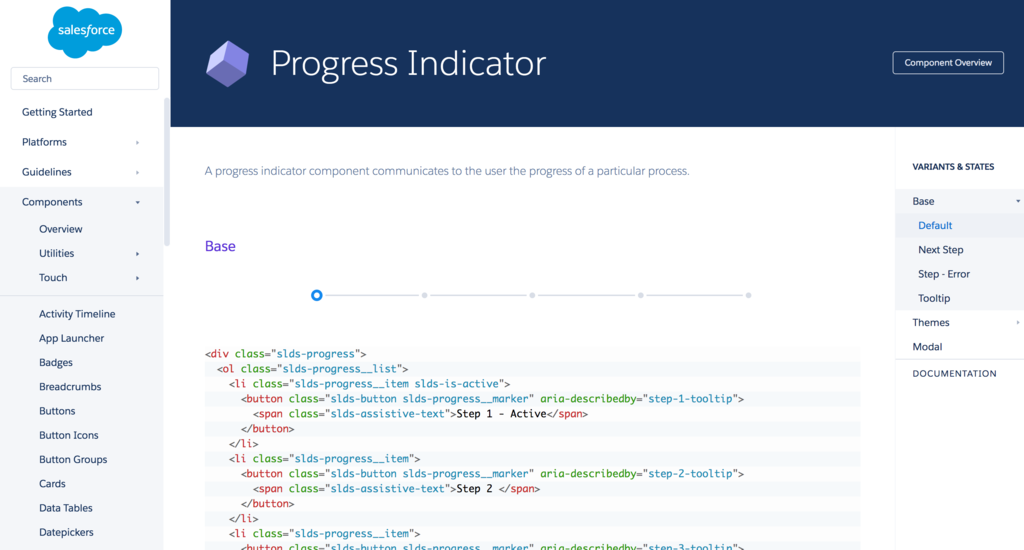
Lightning Design SystemのProgress Indicatorを試してみました。普段画像などを用意して実装するプログレスバーをCSSとSVGで表現することができます。
バージョン2.1では正しく動作しなかったので現時点で最新の2.2.1で試してみました。
実装時の注意点
Lightning Design SystemのサイトにあるサンプルコードをVisualforceページで動かすと一つ目のマーカーの左側にスペースができてしまいます。
これはCSSでマージンを変更することで解決します。

ol li {
margin-left: 0;
}※実際には他のCSSに干渉しないようにクラスやID指定を組み合わせます。
Progress Indicatorで各マーカーの下にラベルを表示したいときがあると思います。その場合はslds-is-relativeをつかって対応可能です。

モバイルレイアウトでも対応してくれる便利なCSSコンポーネントでした。