デバイスに応じたレコードページコンポーネント表示ルールの設定を試してみました。

対象のコンポーネントを選択してコンポーネントの表示を設定からデバイスを条件に表示有無を指定できます。
便利。
デバイスに応じたレコードページコンポーネント表示ルールの設定を試してみました。

対象のコンポーネントを選択してコンポーネントの表示を設定からデバイスを条件に表示有無を指定できます。
便利。
TrailheadでWinter'20の新機能の学習をやってみました。

下記の機能が追加されました。


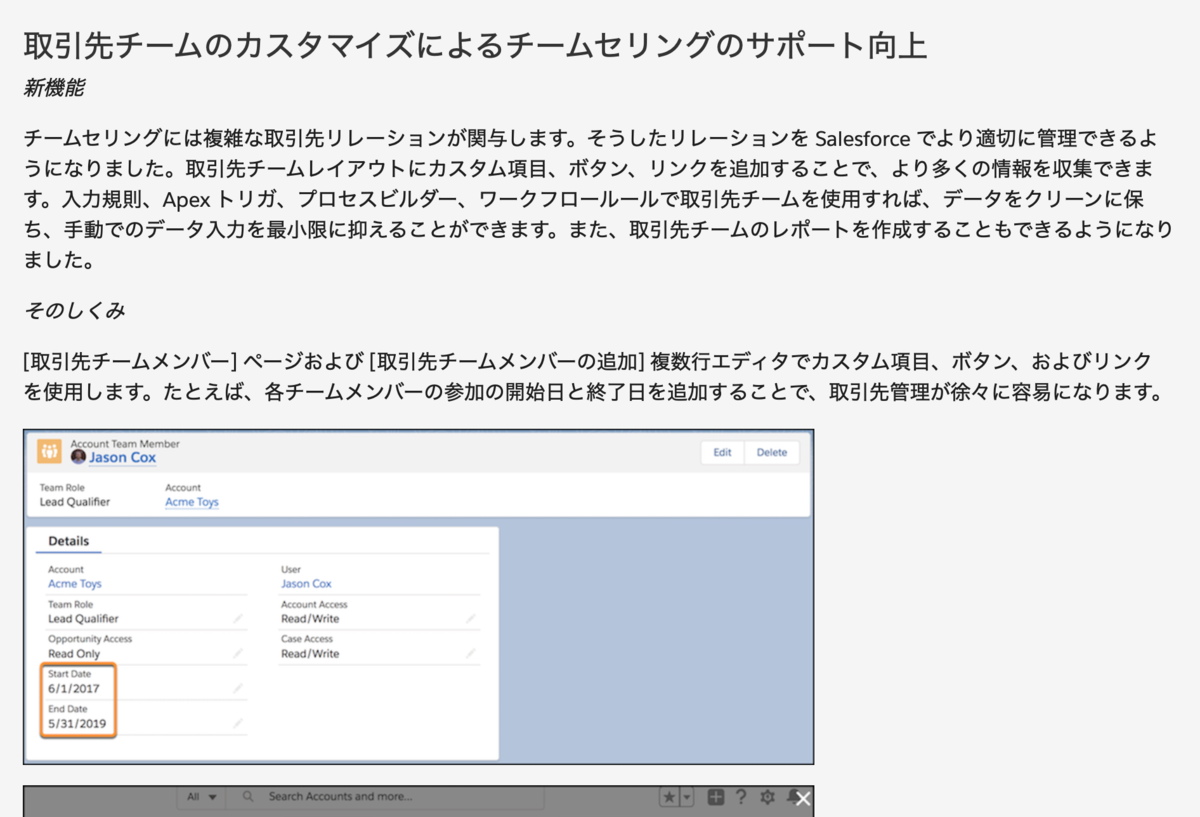
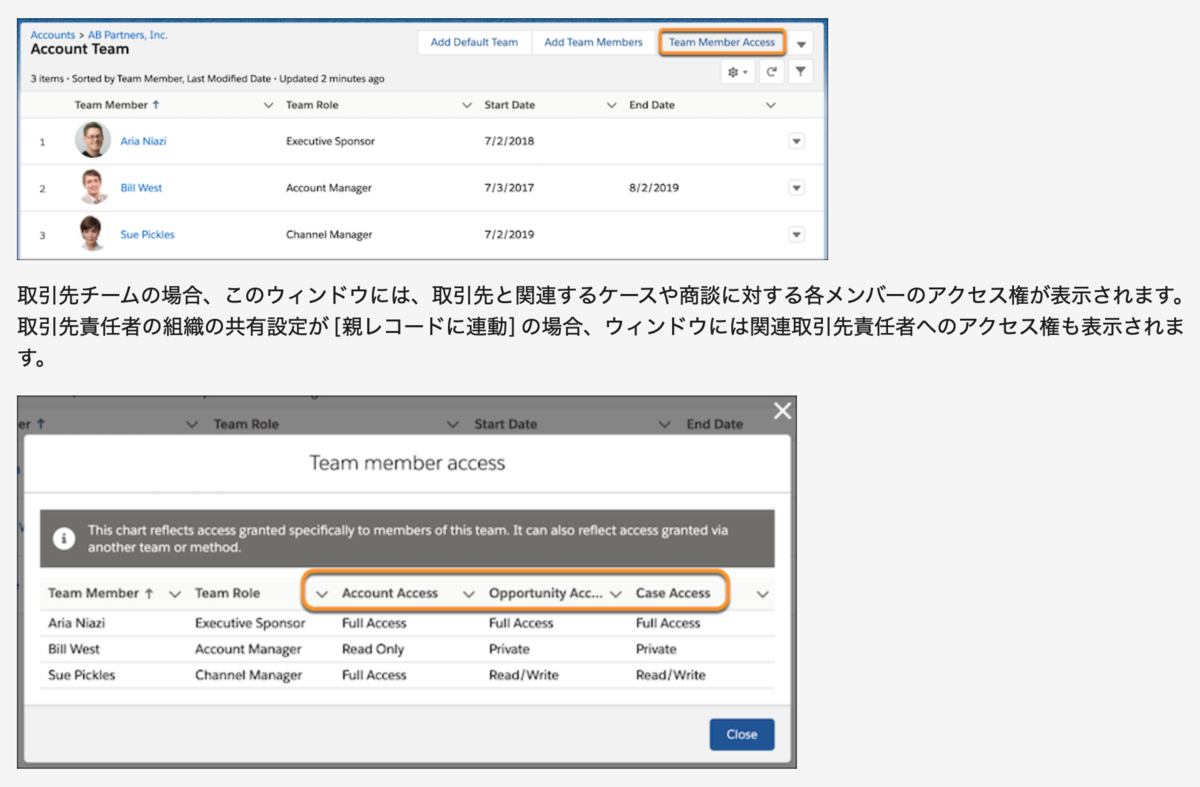
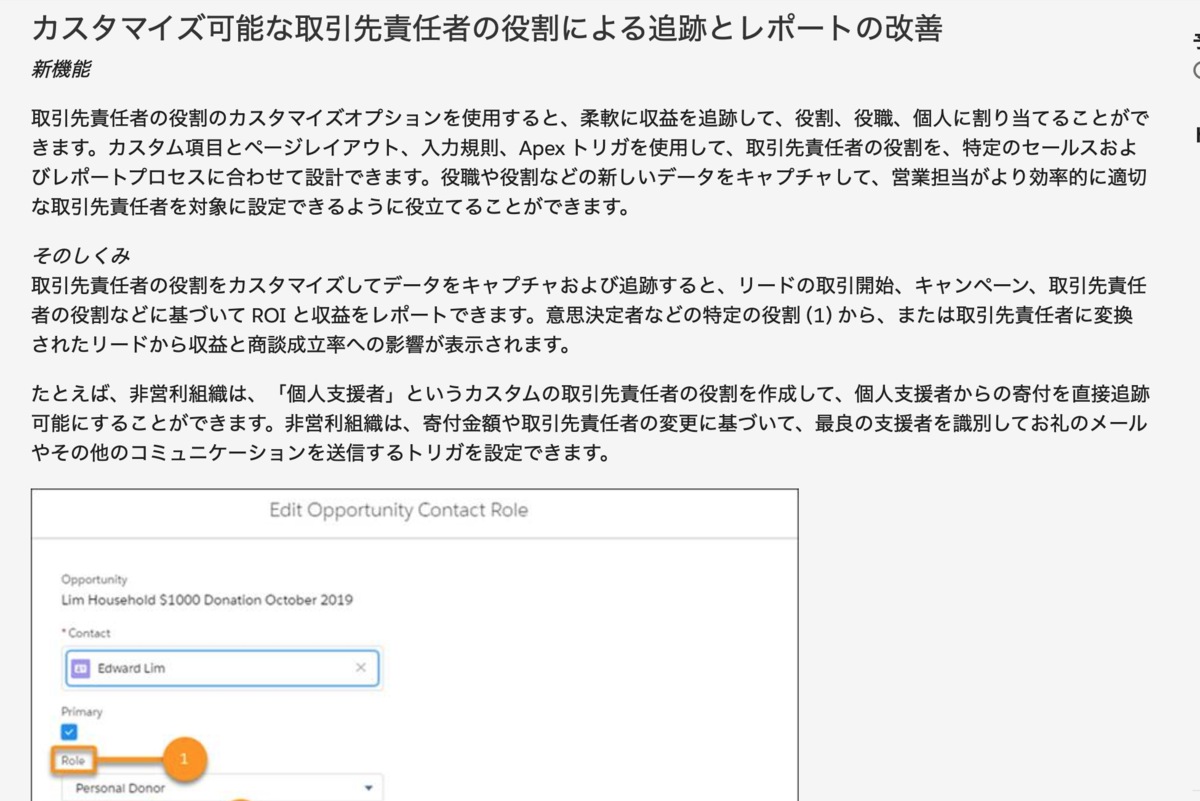
取引先責任者の役割でカスタム項目やボタン、トリガがつくれるようになった?

下記の書き方がつかえるようになったみたいです。
{{{Sender.Signature}}}
次のように制限緩和されたみたいです。
組織当たりの承認プロセス数は、有効件数が 1,000 件、総数が 2,000 件まで可能になりました。
各オブジェクトの承認プロセス数は、有効件数が 300 件、総数が 500 件まで可能です。
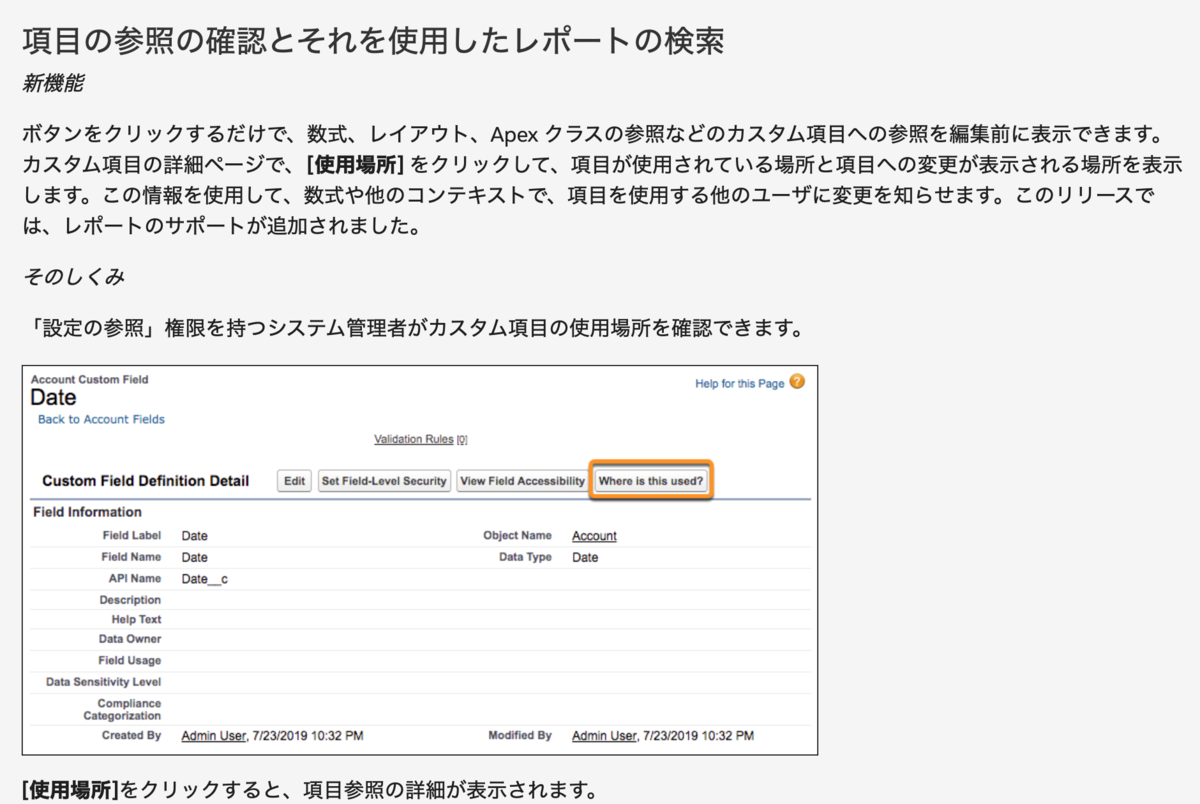
オブジェクトの設定で特定の項目がApexや数式などどこで使用できるかわかるようになったみたいです。
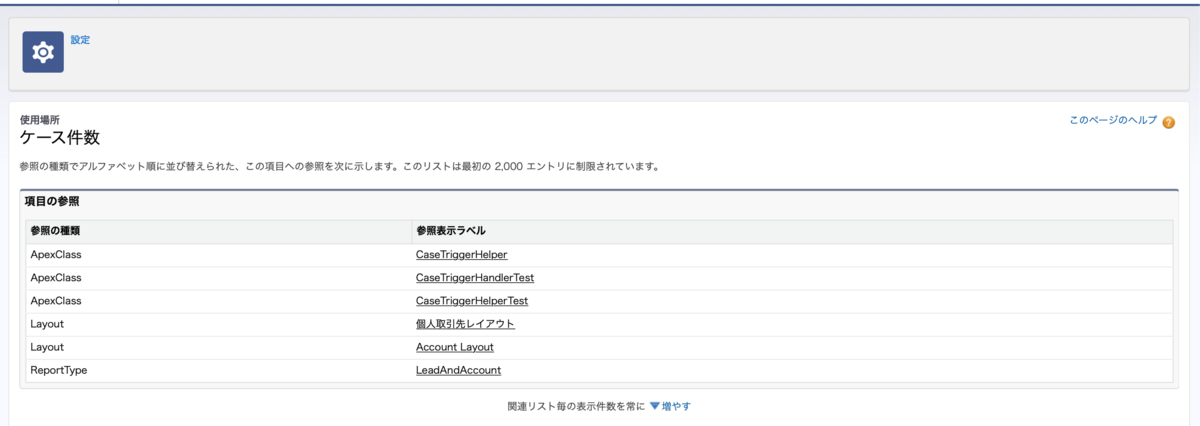
「使用場所」ボタンで参照できます。項目の詳細ページに追加されていました。サッとチェックしただけですが標準項目では利用できないかもしれません。

Lightning Web コンポーネント開発を試してみました。
仕事でSalesforceアプリを開発するときにはVisualforceページで開発しているのと、どうしてもLightningコンポーネント開発が必要になるときには一つ前のバージョンのLightning Auraコンポーネントで開発を行ったため、今の所必要になることもなかったのですが、Winter'20の認定資格更新モジュールをクリアするのに必要になってしまったので、重い腰を上げてやってみました。
Lightning Web コンポーネント開発の始め方ですが、YoutubeのSalesforce Developers Japanのチャンネルで動画が公開されています。
実際に作成するのはこの辺りからだと思います。
コマンド実行でファイルを作成します。
ファイル名はここで入力。
こんな感じでLWCファイルを作成できます。拡張子は.jsです。
作成されるファイルは下記の3つです。
ファイル名の先頭は小文字になるようです。自分の環境ではHelloLwc.jsで最初つくられたのですが保存してSalesforce側にデプロイしたタイミングか、それ以外のどこかで上記の3つのファイルにアクセスできるようになりました。
.xmlのファイルで使用箇所などの設定ができるみたいです。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>47.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
.htmlファイルでHTMLコードを記述します。
<template>
<p>Hello LWC!</p>
</template>
DeployコマンドでSalesforce側にリリースします。
正常にリリースすると設定のLightningコンポーネントのページに追加されます。
ここまでできればLightningアプリケーションビルダーで利用可能になっていると思います。今回のコードの場合はホームのページで利用できるコンポーネントです。
あとはドラッグ&ドロップで追加するだけ。テキストが表示されるシンプルなコンポーネントです。
背景も何も無い状態で表示されました。
上記まででLWCコンポーネントの最低限の枠ができました。続いてJS処理の実装です。「{name}」という感じに書くとバインド変数として扱われます。
<template>
<p>Hello {name}!</p>
</template>
JS側はこんな感じ。
import { LightningElement } from 'lwc';
export default class HelloLwc extends LightningElement {
name = 'Lightning';
}
デプロイコマンドでリリースするとSalesforce側に変数で宣言した値が表示されることを確認できます。
次はInputフィールドの使い方です。
<template>
<p>Hello {name}!</p>
<div>
<input value={name} onkeyup={onNameChanged} />
</div>
</template>
JSファイル側は次のように変更します。
import { LightningElement,track } from 'lwc';
export default class HelloLwc extends LightningElement {
@track name = 'Lightning';
onNameChanged() {
this.name = this.template.querySelector('input').value;
}
}
これでテキストボックスに入力した結果が画面に表示されるようになりました。
次はチェックボックスをつかった条件判定についてです。また、今回は複数のInputフィールドを用意するのでquerySelectorの条件をID指定にします。
<template>
<p>Hello {name}!</p>
<div>
<input data-id="inputName" value={name} onkeyup={onNameChanged} />
</div>
<div>
<input data-id="inputCheckbox" type="checkbox" onchange={onCheckboxChanged} />
<template if:true={isChecked}>表示</template>
<template if:false={isChecked}>非表示</template>
</div>
</template>
JS側はこんな感じ。
import { LightningElement,track } from 'lwc';
export default class HelloLwc extends LightningElement {
@track name = 'Lightning';
@track isChecked = false;
onNameChanged() {
this.name = this.template.querySelector('[data-id="inputName"]').value;
}
onCheckboxChanged() {
this.isChecked = this.template.querySelector('[data-id="inputCheckbox"]').checked;
}
}
これで複数のInputフィールドのクエリセレクターの使い方とチェックボックスの値によるIF判定を動かすことができました。
最後にリスト表示についてです。今回は先にJSの処理から。
import { LightningElement,track } from 'lwc';
export default class HelloLwc extends LightningElement {
@track name = 'Lightning';
@track isChecked = false;
@track members = [
{
id: "1",
name: "Sato"
},
{
id: "2",
name: "Suzuki"
},
{
id: "3",
name: "Tanaka"
}
];
onNameChanged() {
this.name = this.template.querySelector('[data-id="inputName"]').value;
}
onCheckboxChanged() {
this.isChecked = this.template.querySelector('[data-id="inputCheckbox"]').checked;
}
}
HTML側はこんな感じ。
<template>
<p>Hello {name}!</p>
<div>
<input data-id="inputName" value={name} onkeyup={onNameChanged} />
</div>
<div>
<input data-id="inputCheckbox" type="checkbox" onchange={onCheckboxChanged} />
<template if:true={isChecked}>表示</template>
<template if:false={isChecked}>非表示</template>
</div>
<div>
<ul>
<template for:each={members} for:item="member" for:index="index">
<li key={member.id}>{index}. {member.name}</li>
</template>
</ul>
</div>
</template>
これでリスト表示ができました。
リスト表示のもう一つの書き方です。
<template>
<p>Hello {name}!</p>
<div>
<input data-id="inputName" value={name} onkeyup={onNameChanged} />
</div>
<div>
<input data-id="inputCheckbox" type="checkbox" onchange={onCheckboxChanged} />
<template if:true={isChecked}>表示</template>
<template if:false={isChecked}>非表示</template>
</div>
<div>
<!--
<ul>
<template for:each={members} for:item="member" for:index="index">
<li key={member.id}>{index}. {member.name}</li>
</template>
</ul>
-->
<ul>
<template iterator:it={members}>
<li key={it.value.id}>{it.index}. {it.value.name}: {it.first} : {it.last}</li>
</template>
</ul>
</div>
</template>
この書き方でもリスト表示ができました。また、リストの最初と最後の判定も動いています。
以上がSalesforce Developer JapanのYoutube動画で公開されているのを見ながら試してみたLightning Webコンポーネント開発の基本的な部分です。Apexコードとの連携は含まれていませんがこれをベースに勉強をしていけば良さそうでした。
上記で覚えたやり方をベースにWinter'20でつくるハンズオンをやってみました。
<template>
<lightning-card title="Hello">
<lightning-button label="New" slot="actions"></lightning-button>
<p class="slds-p-horizontal_small">Card Body (custom component)</p>
<p slot="footer">Footnote</p>
</lightning-card>
<lightning-button label="New" title="Non-primary action" onclick={handleClick} class="slds-m-left_x-small"></lightning-button>
</template>import { LightningElement } from 'lwc';
export default class MyComponent extends LightningElement {}<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>47.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__Tab</target> </targets> </LightningComponentBundle>

これで完成。
Ligtning Webコンポーネントの基本的な使い方はこんな感じでした。
co-meeting もくもく会#23に参加しました。今回は日曜日の午後開催だったので、14時頃から参加させてもらいました。
※入り口にあるカフェは日曜日お休みでした。
今日のもくもく会では主にTrailheadで認定資格の更新モジュールを中心に進めました。(モジュール5つ完了)
新機能や知らなかった機能が結構あったのでブログにまとめたりして過ごしました。
下のは下書きのままおいてあった記事。たぶん他にも追記する予定でおいてあったけど、思い出せないのとだいたい形になっていたのでそのまま公開。
最近リリースノートをあまり読まなくなっているのですが、認定資格モジュールで特に重要な機能については確認できるので便利でした。また開発環境の無いMarketing Cloudの利用イメージを確認できるTrailheadシミュレータという仕組みがあることを知れたのも良かったです。
家だとあまり集中できなかったりするのですが、もくもく会のような場に参加させてもらうと集中できてよかったです。(ピザも美味しかったです。)
今回はもうちょっとやってくということで20時から一時間ほど作業できる時間があったのでPlatformデベロッパーのリリース試験のモジュールクリアのためにLightning Webコンポーネント開発について勉強しました。Salesforce Developer JapanがYoutubeで参考動画を公開してくれているのでそちらがわかりやすかったです。
無事にLightning Webコンポーネント開発の第一歩を踏み出せました。

これでやりたかったことを全部やることができました。充実した時間を過ごせてよかったです。
Lightningで使えるの公開&リソースカレンダーを試してみました。

公開カレンダーは会社や部門での共通スケジュールを管理できる機能で、リソースカレンダーは会議室やプロジェクターなどの利用スケジュールを管理をするための機能です。
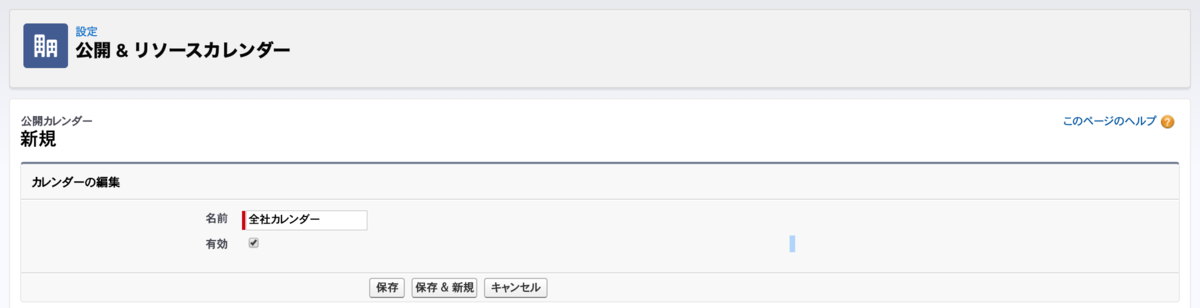
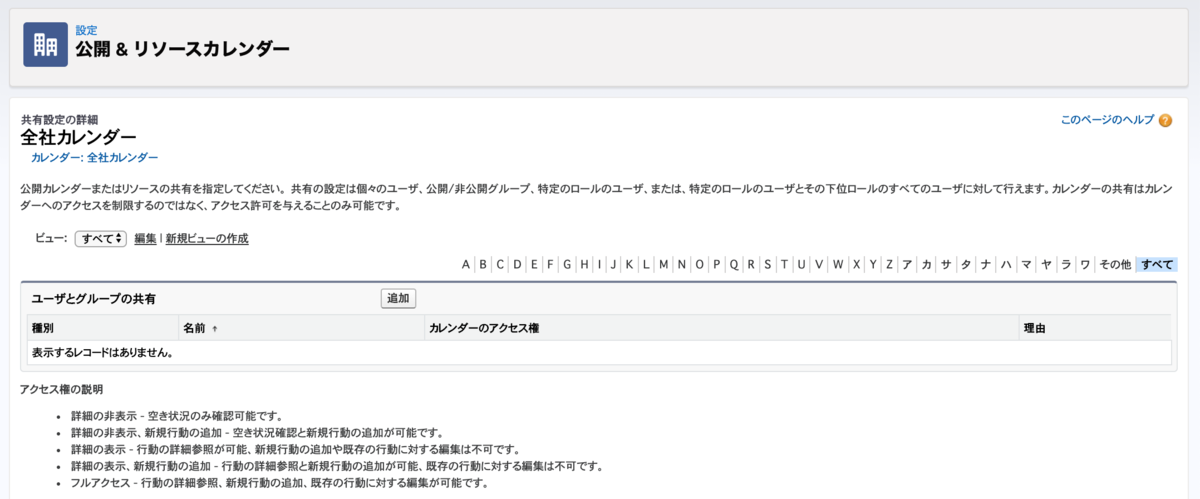
公開 &リソースカレンダーの作成方法です。まずは公開カレンダーですが公開カレンダーの新規作成ボタンからカレンダーを作成できます。今回は例として会社全体の行事などを管理できる全社カレンダーを作成してみます。
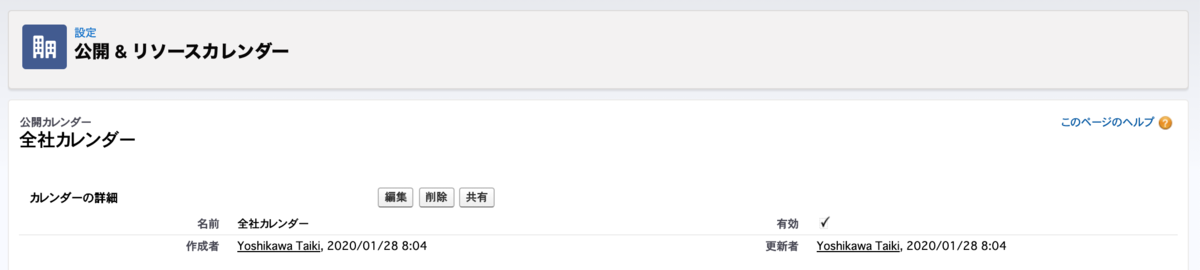
名前を入力して、有効チェックをつけて保存ボタンをクリックするだけで作成完了です。
作成後は共有ボタンをクリックしてユーザにアクセス権限を付与します。
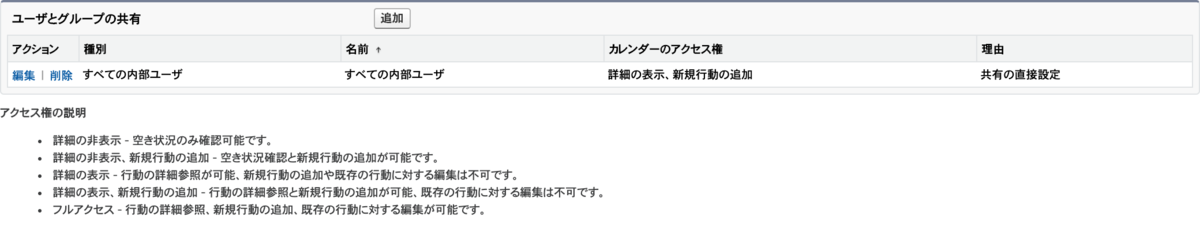
社内ユーザ全員にアクセス権限を設定したい場合は公開グループのすべての内部ユーザを対象にすれば大丈夫です。
設定後はこんな感じ。用途に合わせて細かく権限を設定することも可能です。
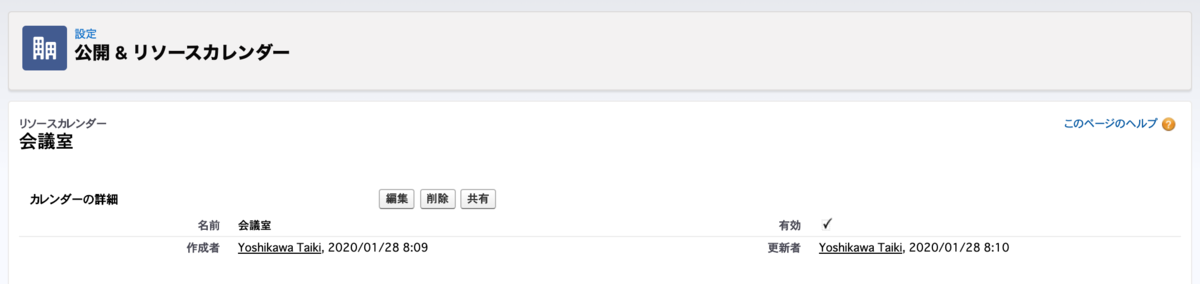
続いてリソースカレンダーです。こちらもはリソースカレンダーの新規ボタンから作成します。作成→共有設定と手順は公開カレンダーと同じです。
こんな感じで設定完了です。
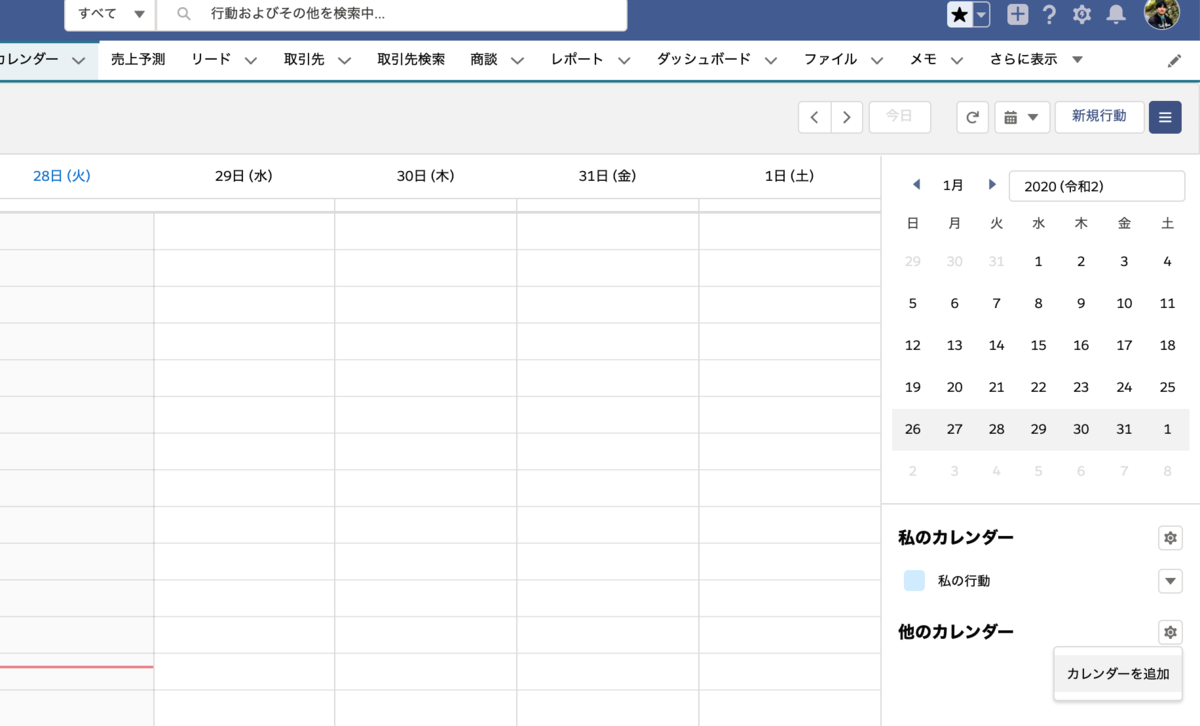
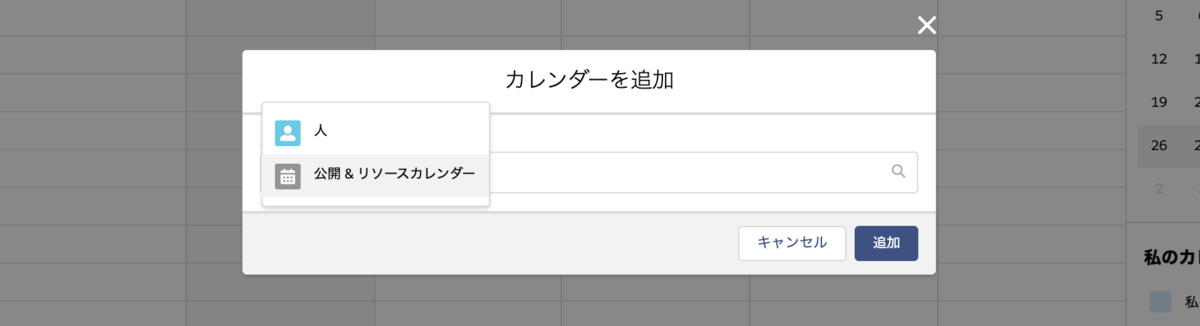
公開 &リソースカレンダーのアクセス方法です。カレンダーページで右側にある他のカレンダーの追加メニューから設定します。
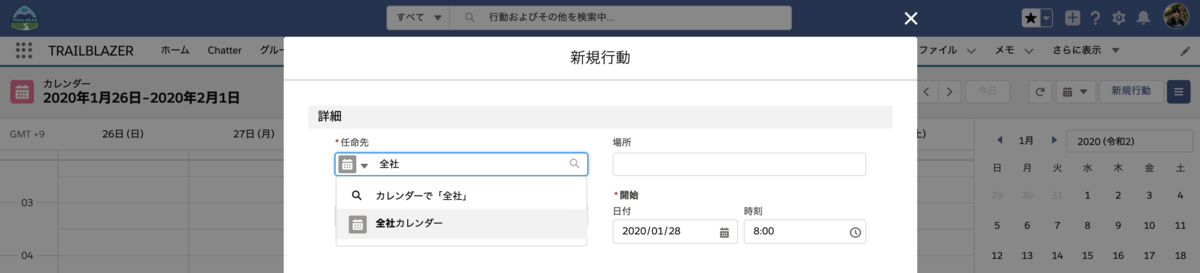
ポップアップが表示されるので、最初は人を検索できますがアイコンをクリックすれば公開&リソースカレンダーを検索できます。
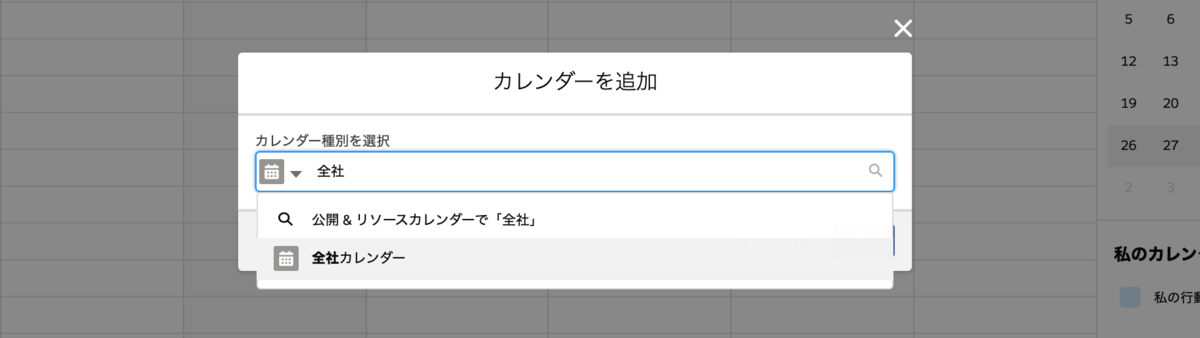
このように追加したいカレンダーを検索できます。
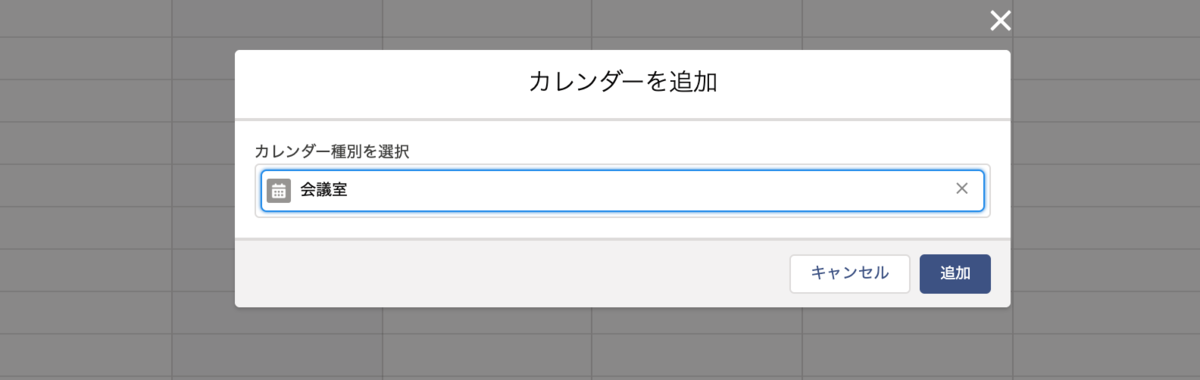
リソースカレンダーも同様に検索→追加できます。
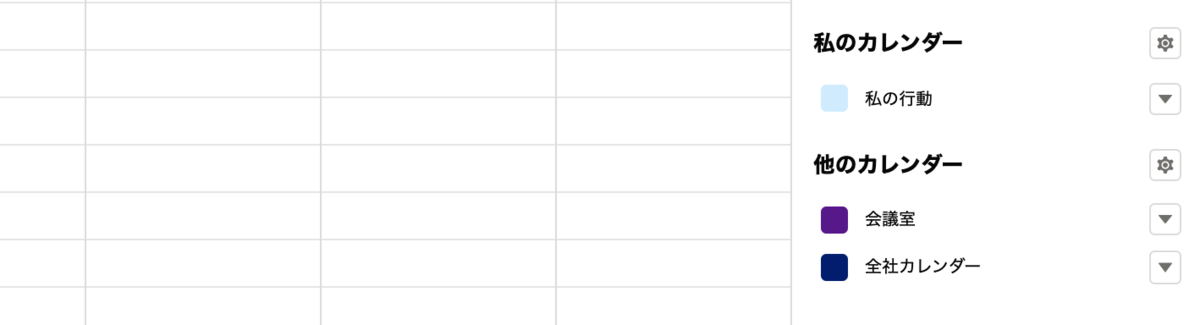
こんな感じです。
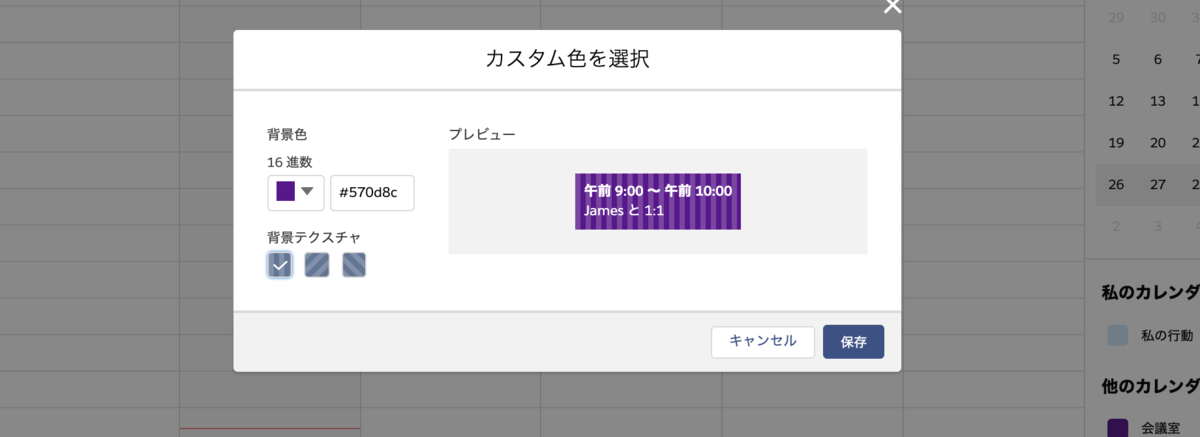
追加後は色を設定しておくとカレンダーに表示された予定を確認しやすくなります。
カスタム色を選択から背景のテクスチャをつけたりも可能です。
これで公開&リソースカレンダーへのアクセスが可能になります。注意点としてはシステム管理者側での一括設定ができないようで各ユーザがカレンダーページで設定する必要があります。
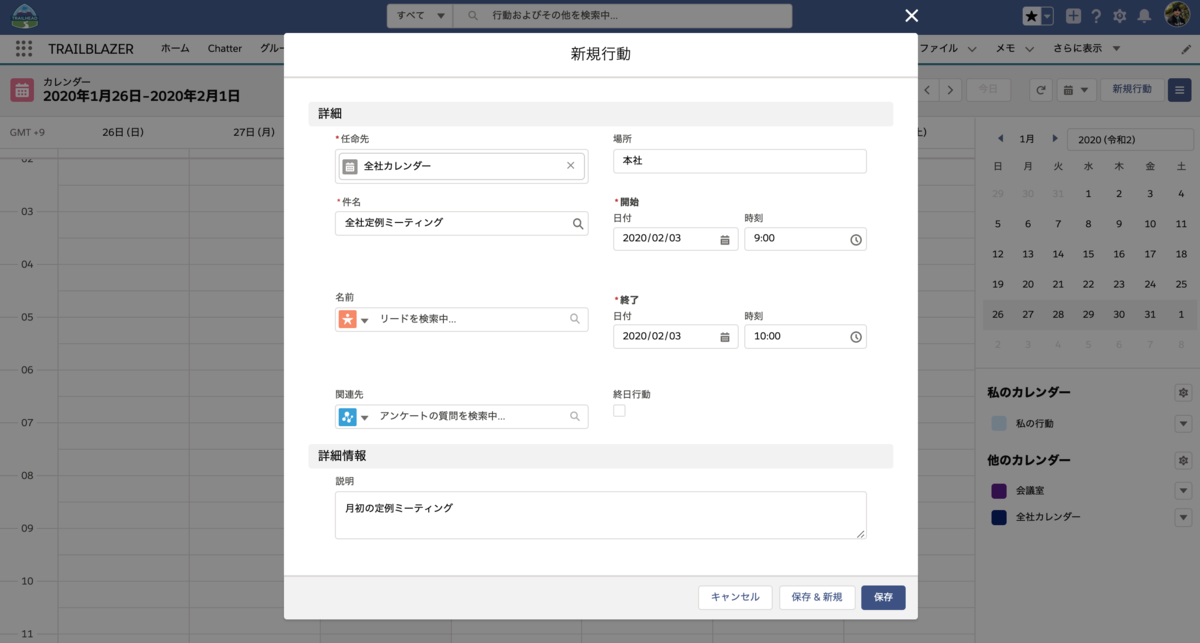
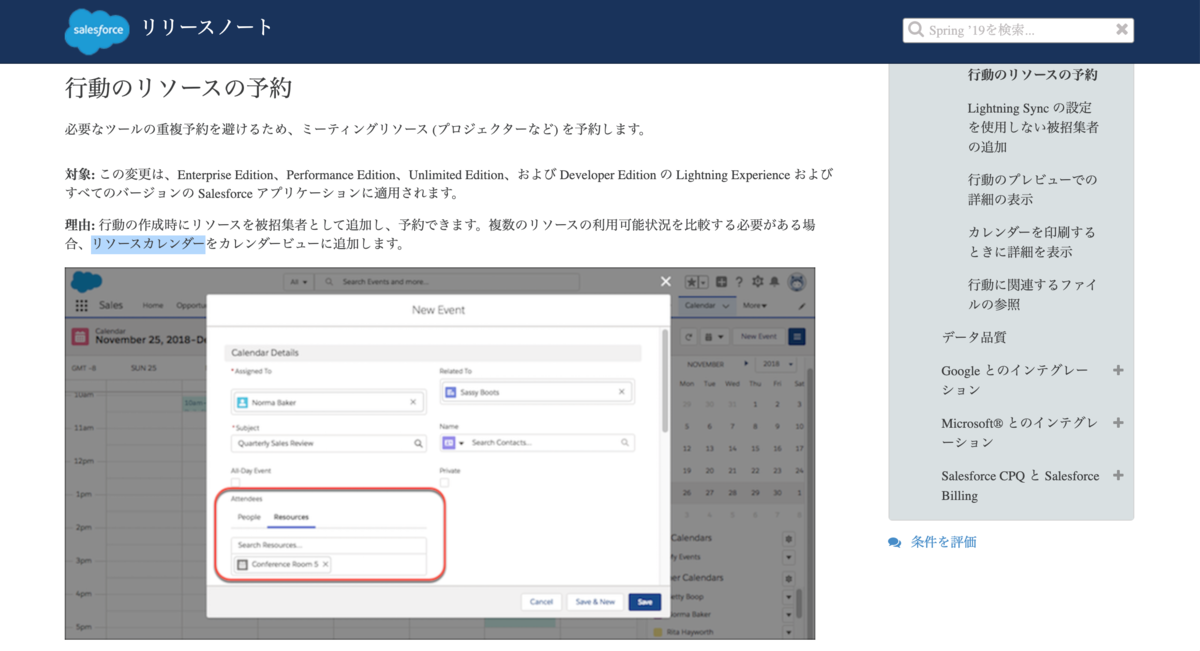
最後に公開&リソースカレンダーへの予定の追加方法です。登録された予定の確認だけなら上記のアクセス設定で可能ですが、カレンダーに表示したい予定の登録は下記のように行動の追加リンクから行います。

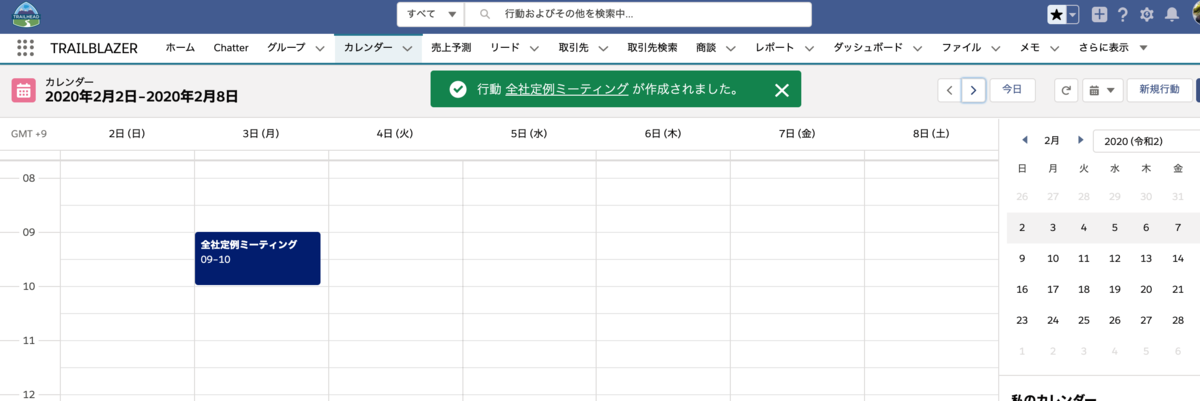
こんな感じ。
これで公開&リソースカレンダーへの予定の追加ができました。公開カレンダーのアクセス設定を行えばすべてのユーザがカレンダーページで予定を表示できます。
注意点ですが、任命先は個人のユーザではなく、公開カレンダーを設定する必要があります。そのため全社に共有したい個人の予定ではなく全社に共有する全体の予定を管理する使い方となります。任命先の指定なので行動の新規ページで切り替えて設定もできます。
また、ホームに表示される今日の行動には予定は表示されないのも注意点の一つです。あくまで予定はカレンダー内でのみ確認できます。
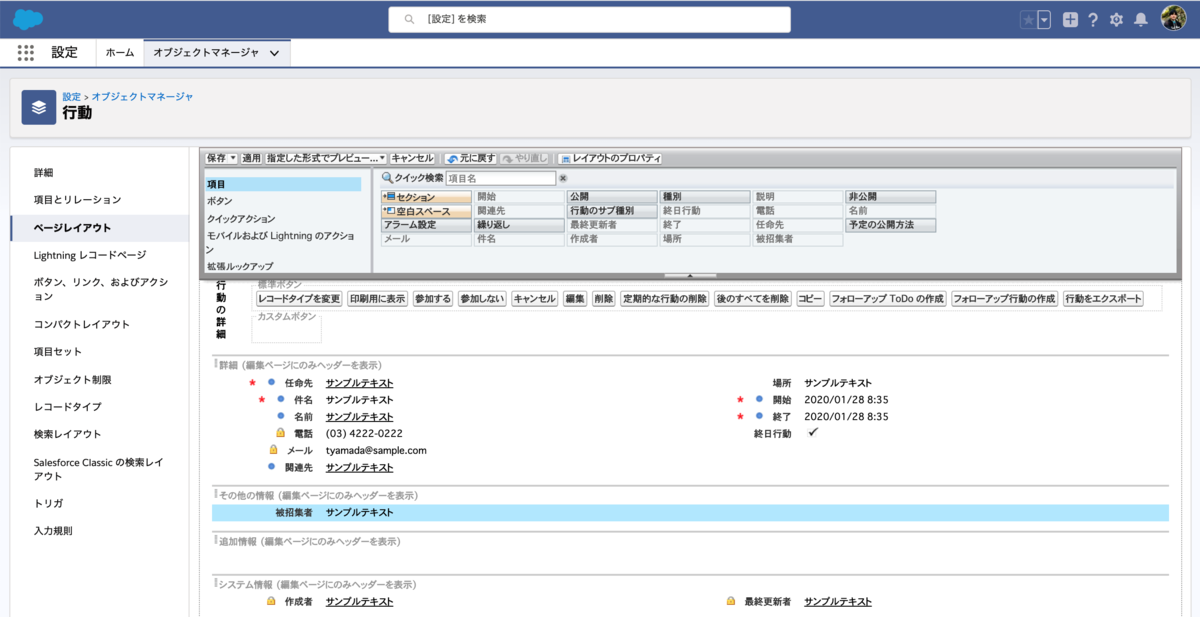
リソースカレンダーの行動の追加についてですが、こちらはちょっと特殊で、「被招集者」の仕組みの有効化が必要です。
被招集者は行動のレイアウト設定で追加することで利用できます。
この機能を追加すると次のように複数の参加者を設定できます。
同様にリソースもこちらで選択できます。
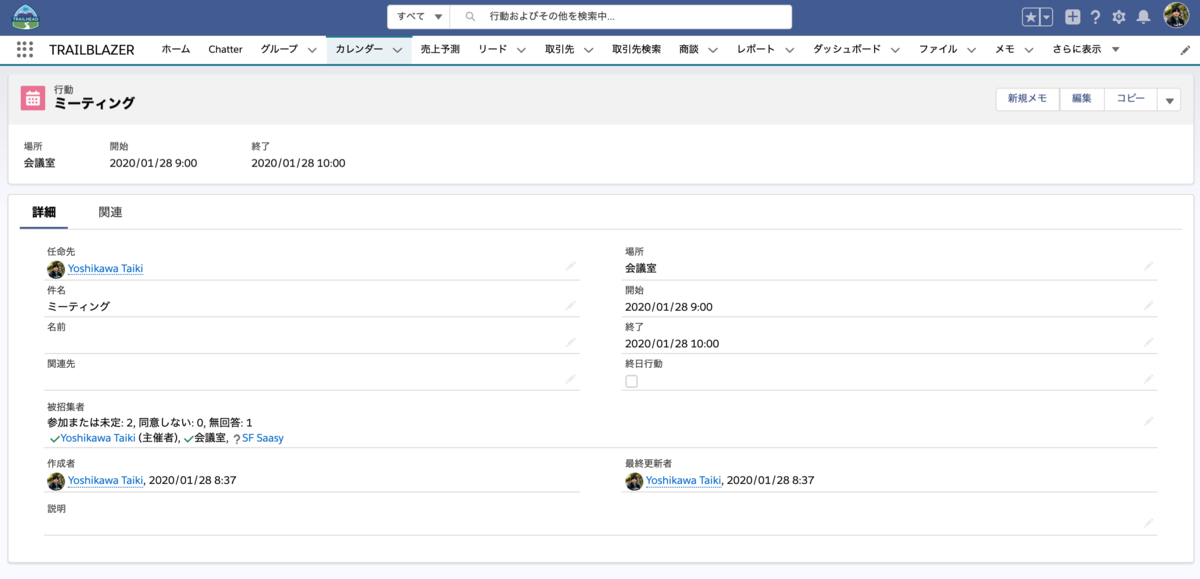
登録結果はこんな感じ。参加者や利用するリソースが管理できています。
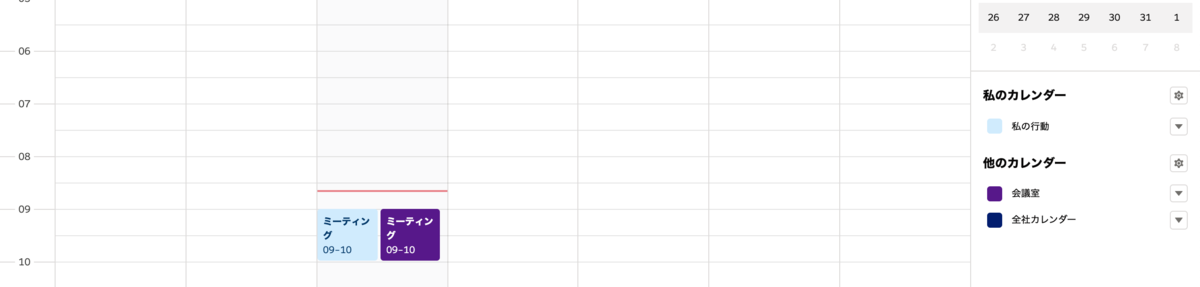
カレンダーにはこのように表示されます。自分の予定とリソースカレンダーの予定で2つ登録されるので通常はリソースカレンダーの表示はオフにしておくなどでもいいかもしれません。(会議室やプロジェクターなどの確認時にオンにするイメージ)
Lightningの公開&リソースカレンダーはこんな感じでした。
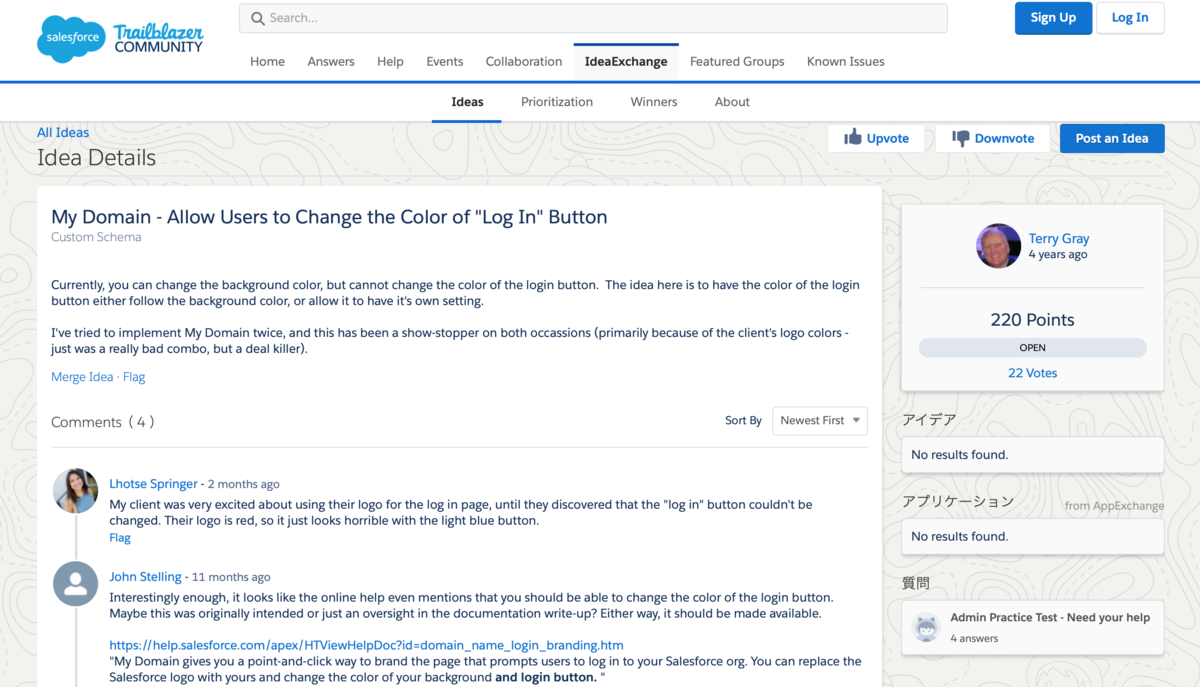
Salesforceではテーマやブランドの設定で背景色を変更したりできます。ですがログインページのボタンの色は変更できないみたいです。

ログインページのカスタマイズは私のドメインの設定からできますが、最近テーマおよびブランド設定などカスタマイズできる箇所が増えていたのでどこかの設定で反映されるんじゃないかなと試してみました。
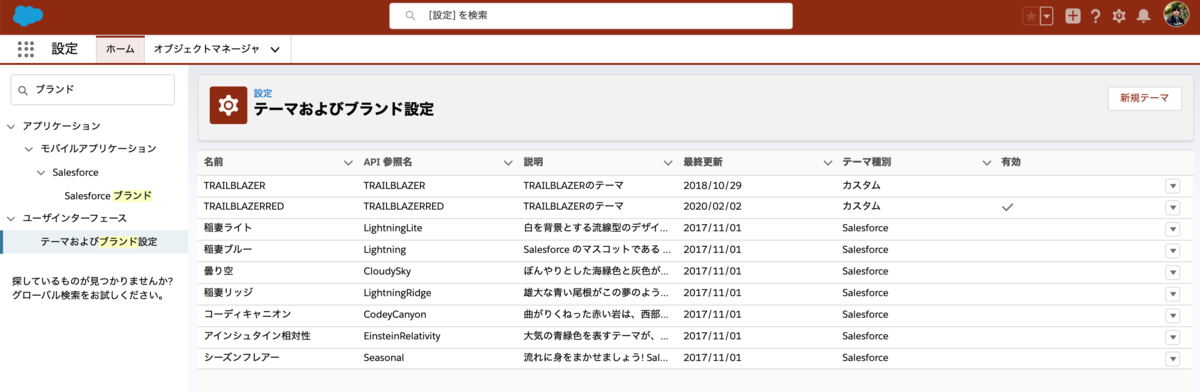
コミュニティ周りは除くと設定できるのは下記の4つだと思います。
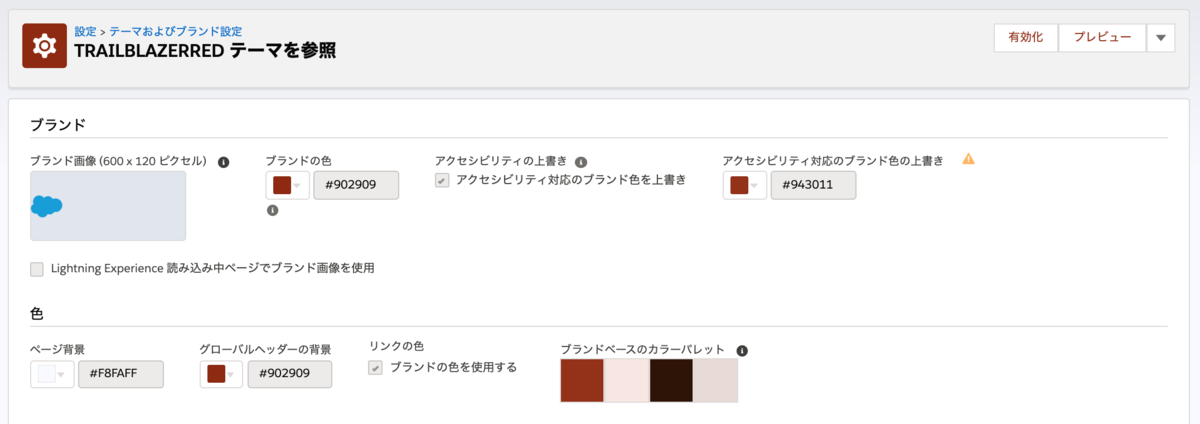
Salesforceにログイン後に反映される背景色を変更できる設定はこちら。

ヘッダーの背景色以外にもボタンの色やリンクの色も変更できます。
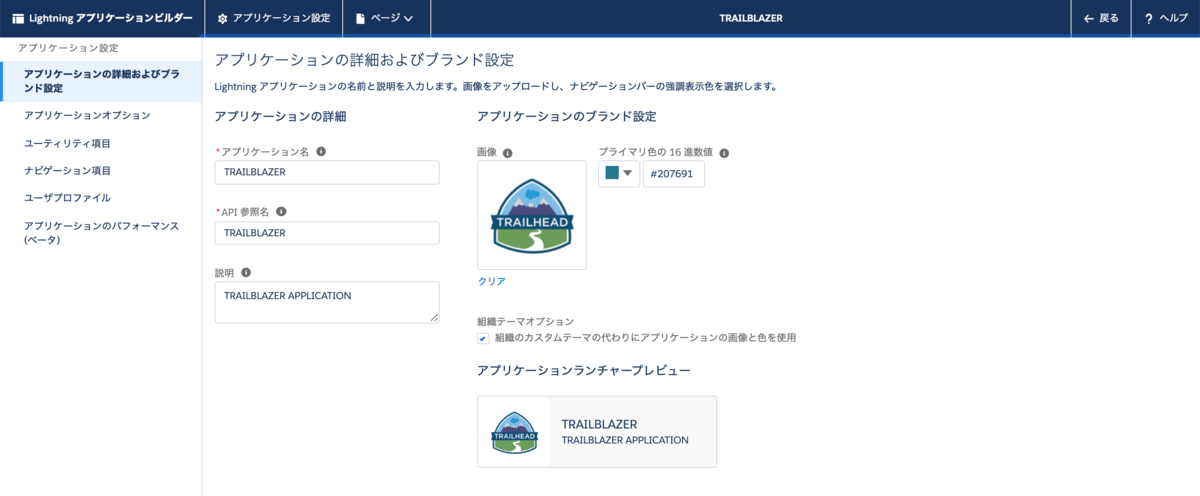
アプリケーションの設定でも色設定ができます。
少し分かりづらいですが変更できるのはナビゲーションバーの背景色。
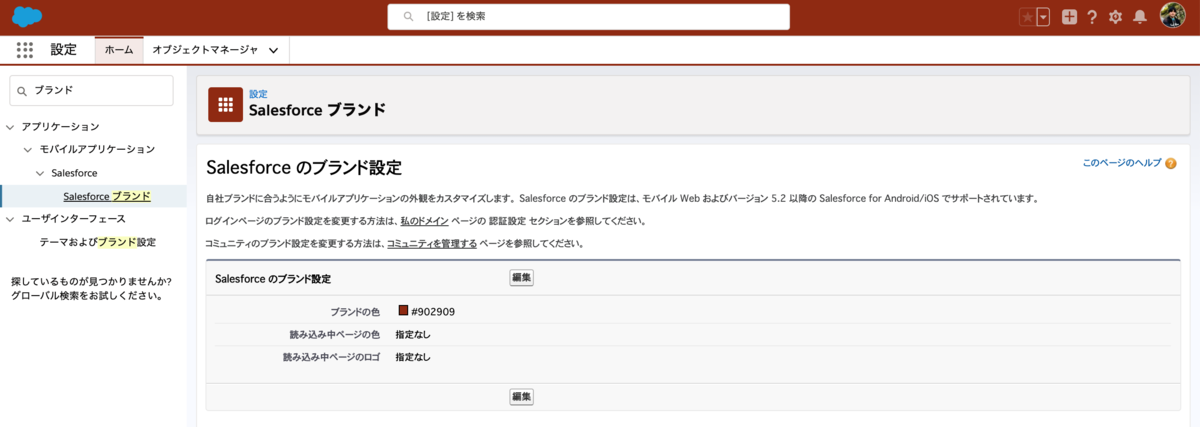
Salesforce ブランド設定ではモバイルアプリの色を変更できます。
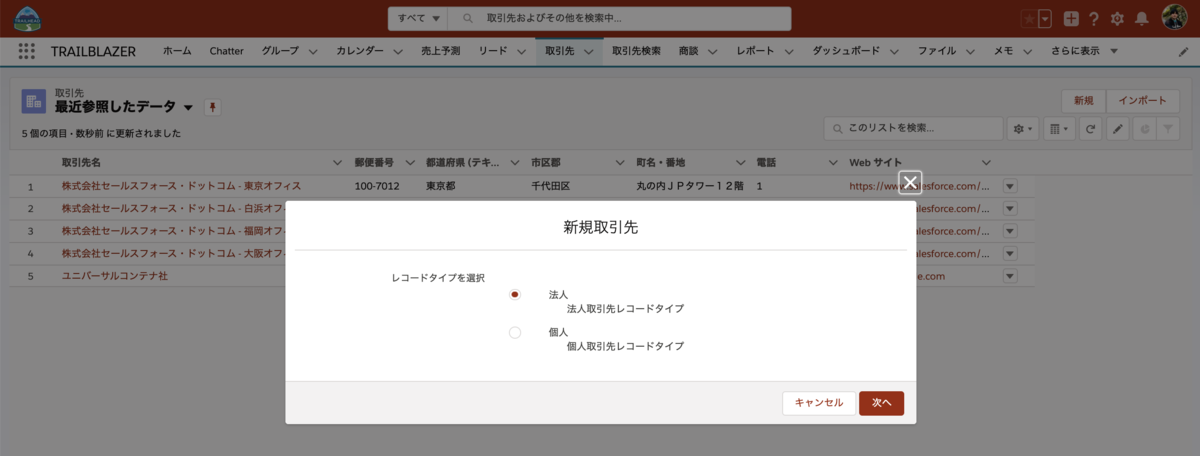
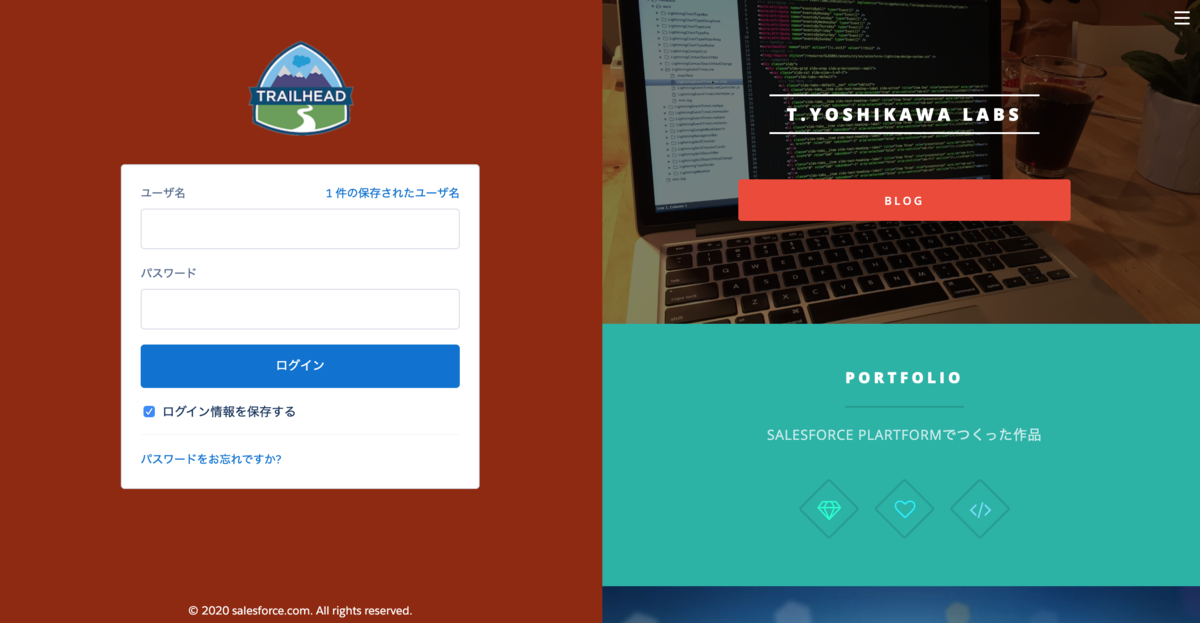
私のドメインの設定ではログインページのカスタマイズができます。
上記を試してログインページを確認してみたところ・・・ログインボタンの色は変更できませんでした。
ログインボタンの色は変更できませんでしたが、それ以外の色はだいたい変更できたのでブランド設定が必要な場合は上記から対応すればいいと思います。
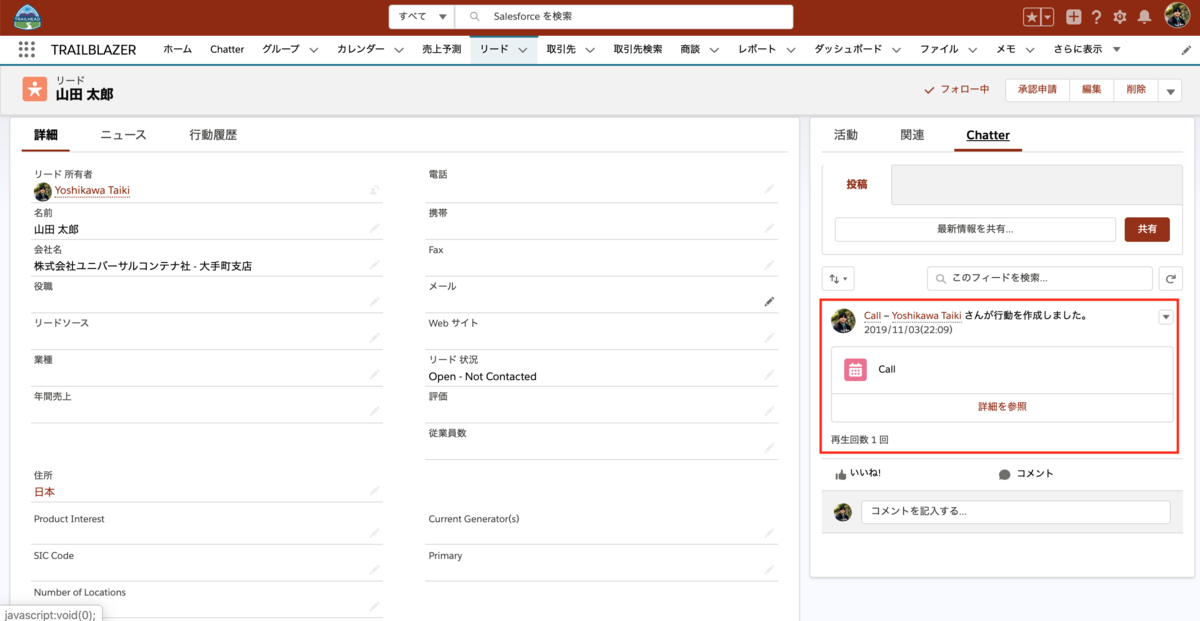
Salesforceのグローバルアクションは取引先や商談に紐付く活動をササッと登録できて便利な機能です。
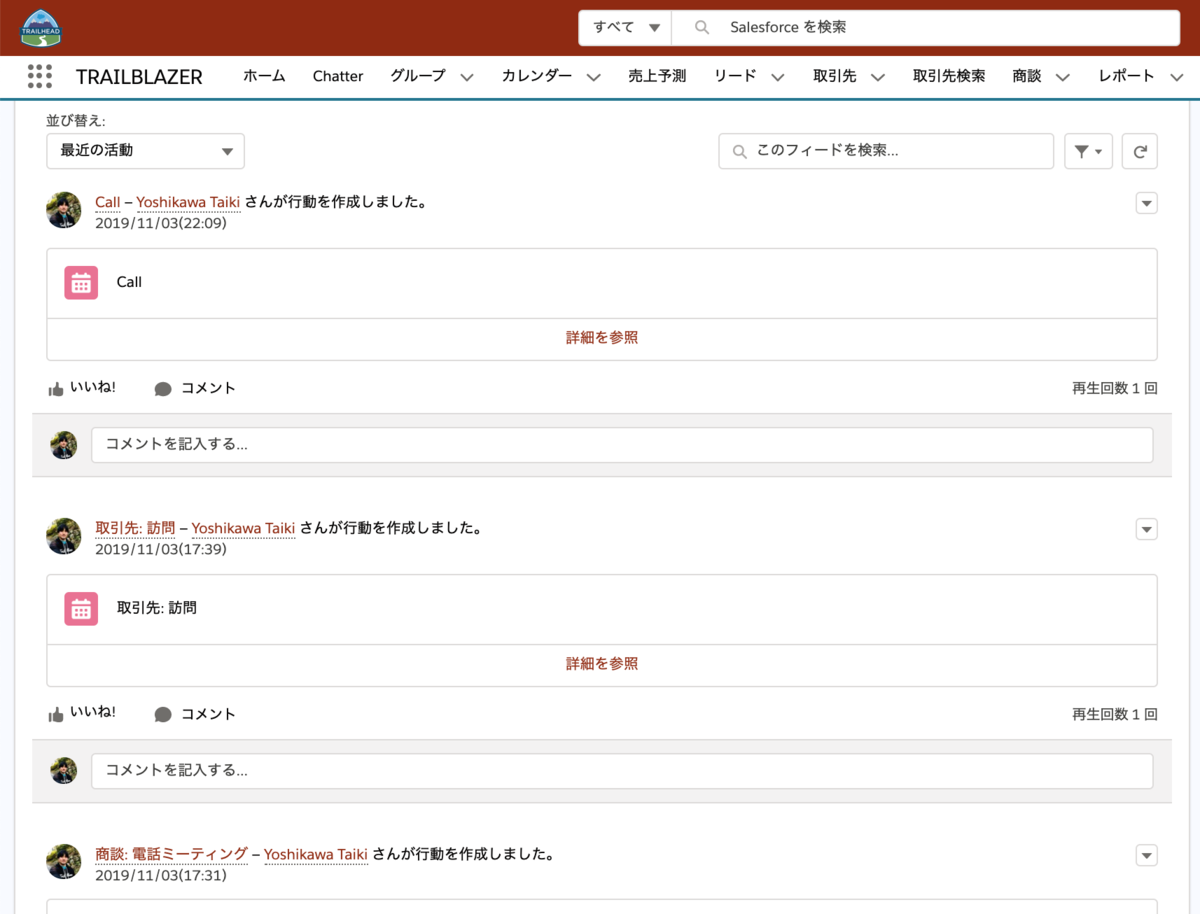
この機能を利用してデータを新規作成するとChatterフィードに新規データ作成の通知投稿が行われます。
業務用途に合えば便利ですが、ユーザの投稿に混ざるのでその人のChatterフィードがシステム投稿で埋もれてしまうのでちょっと困るかなとも思いました。
この自動投稿はグローバルアクションのフィード項目を作成のチェックボックスをオフにすることで無効にできます。
新規ToDoや活動の記録など標準のグローバルアクションでも無効にできるので特別必要でなければ運用開始時には無効にしておく方がいい気がしました。
Winter'20でLightning Experienceにごみ箱機能が追加されました。これでClassicに戻さずにデータの復元が可能になりました。

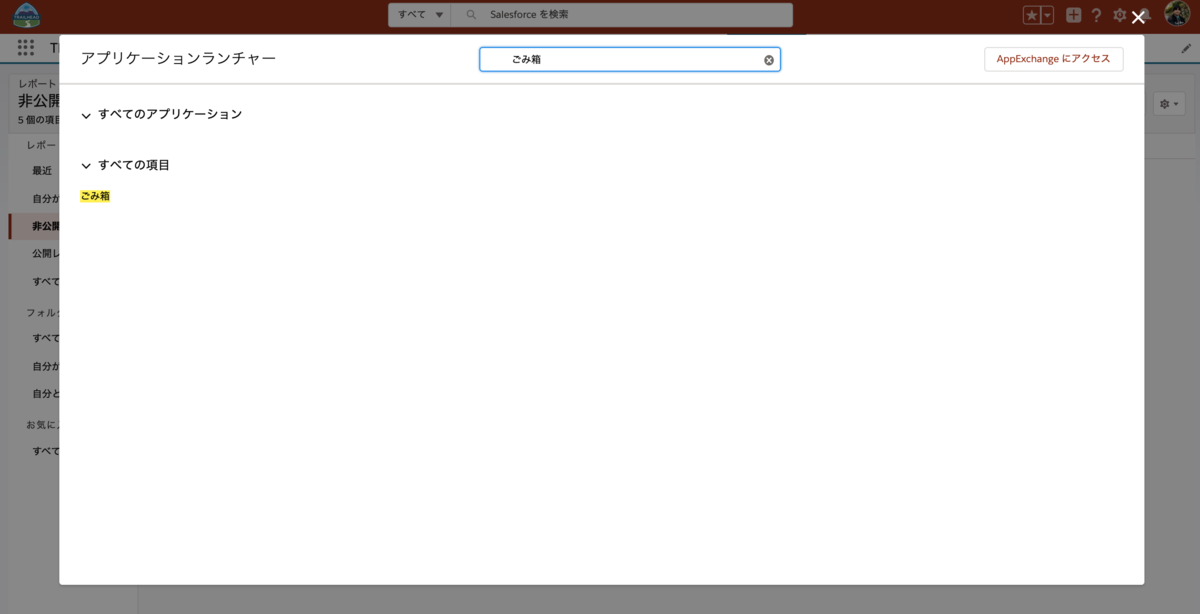
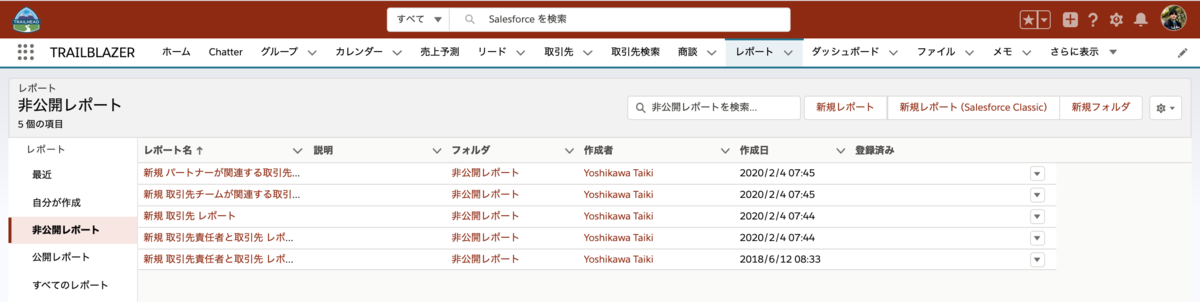
ただし一部復元対象として扱われないオブジェクトがあるみたいです。例としてレポートオブジェクトがあります。
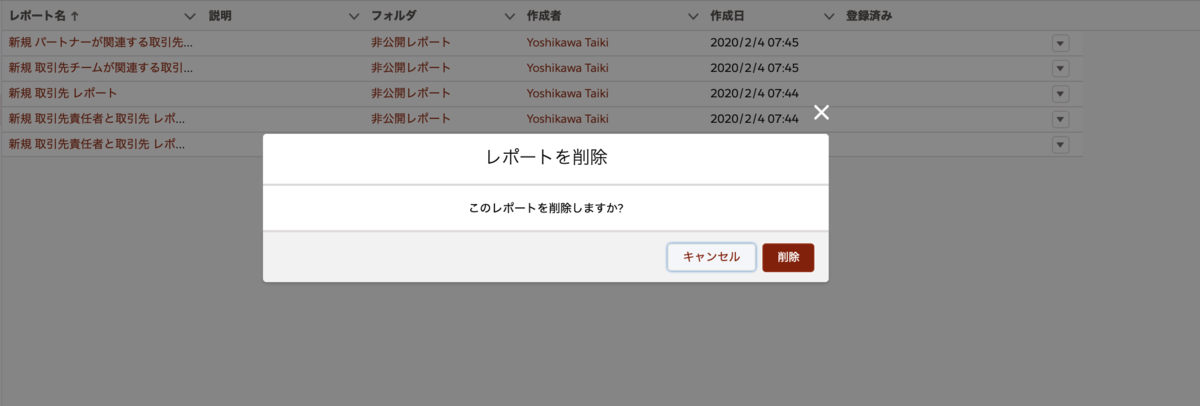
レポートを削除リンクから削除してからごみ箱を確認すると・・・

削除したレポートのレコードが表示されていないことを確認できます。
レポートに関してはClassicのごみ箱から引き続き復元できました。
不要になったレポートを削除する作業でうっかり必要なレポートを削除してしまったときはClassicに切り替えてから復元作業をする流れで対応できます。
ApexでDecimal型数値の整数変換する方法についてです。
整数変換はround関数で実行できます。
Decimal d = null;
// round
d = 1;
System.debug('d = 1 : ' + d.round());
d = 1.1;
System.debug('d = 1.1 : ' + d.round());
d = 1.4;
System.debug('d = 1.4 : ' + d.round());
d = 1.5;
System.debug('d = 1.5 : ' + d.round());
d = 1.6;
System.debug('d = 1.6 : ' + d.round());
d = 1.9;
System.debug('d = 1.9 : ' + d.round());
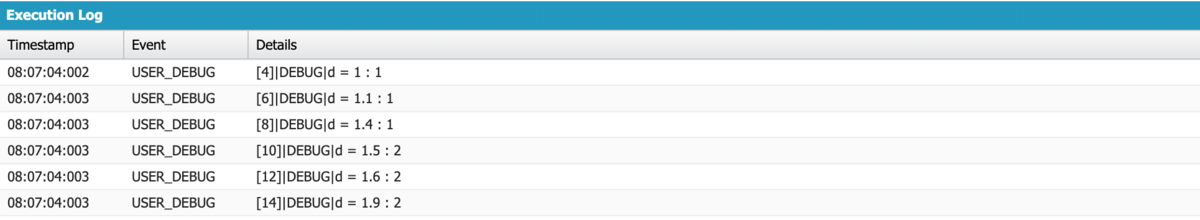
上記の場合はこうなります。
round関数にはSystem.RoundingMode.UPやSystem.RoundingMode.DOWNなどのオプションがあります。

Decimal d = null;
// round
d = 1;
System.debug('d = 1 : ' + d.round(System.RoundingMode.UP));
d = 1.1;
System.debug('d = 1.1 : ' + d.round(System.RoundingMode.UP));
d = 1.4;
System.debug('d = 1.4 : ' + d.round(System.RoundingMode.UP));
d = 1.5;
System.debug('d = 1.5 : ' + d.round(System.RoundingMode.UP));
d = 1.6;
System.debug('d = 1.6 : ' + d.round(System.RoundingMode.UP));
d = 1.9;
System.debug('d = 1.9 : ' + d.round(System.RoundingMode.UP));
UPの場合はこうなります。

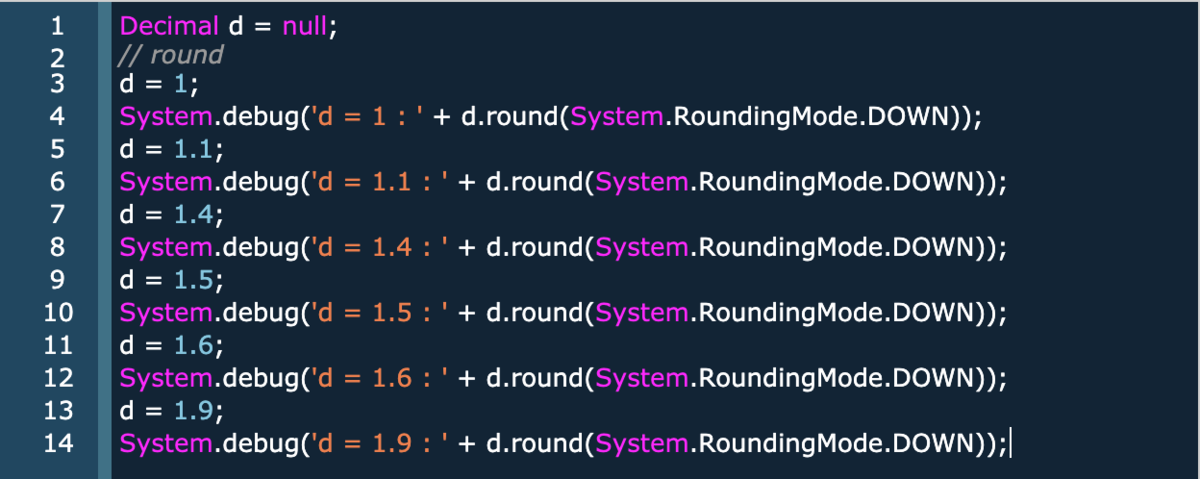
Decimal d = null;
// round
d = 1;
System.debug('d = 1 : ' + d.round(System.RoundingMode.DOWN));
d = 1.1;
System.debug('d = 1.1 : ' + d.round(System.RoundingMode.DOWN));
d = 1.4;
System.debug('d = 1.4 : ' + d.round(System.RoundingMode.DOWN));
d = 1.5;
System.debug('d = 1.5 : ' + d.round(System.RoundingMode.DOWN));
d = 1.6;
System.debug('d = 1.6 : ' + d.round(System.RoundingMode.DOWN));
d = 1.9;
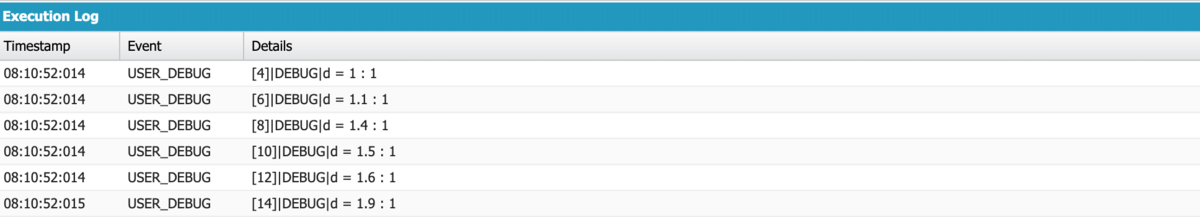
System.debug('d = 1.9 : ' + d.round(System.RoundingMode.DOWN));DOWNの場合はこうなります。
他にもいくつかオプションが用意されているので開発者ガイドで確認するのがいいと思います。
パスワードポリシー設定の有効期限の1日以上判定についてです。

今までSales Cloudライセンスのユーザのみで運用している組織に対してChatter Freeユーザを有効化する必要があったのですが、パスワードポリシー設定の有効期限の1日以上判定の部分でちょっとトラブルに遭遇しました。
トラブルが起きたときの経緯は下記のとおりです。
上記のように初回ログイン時になぜかパスワード登録ページに移動できずにログイン失敗となる現象です。・・・がこのトラブルに関しては原因不明ですがまれに遭遇することがありました。(稀に発生するのも不思議ですが...)
こうした初回ログイン時にエラーとなったときの対処方法として管理者ユーザがユーザ詳細ページのパスワードリセットボタンでパスワードを初期化することで復旧できると思います。
ですが、今回用意したChatter Freeユーザではパスワードリセット時に次のエラーが発生しました。
パスワードリセットに失敗しました。前回リセットから24時間経過していません。 (←だいたいこんな感じのメッセージ)
このエラーはパスワードポリシーの下記のチェックボックス項目にチェックがあると発生します。
パスワードの有効期限は 1 日以上にする必要があります

チェックがあることで最後にパスワードリセットしてから(?) 24時間経過しないと次のパスワードに変更できないようです。またこの設定についてはパスワードポリシーの設定ページ以外にもプロファイルの設定ページでも制御されています。

今回新しく作成したChatter Freeユーザのパスワードリセットでエラーが発生したのは、プロファイル側のチェックボックスの制御が優先されていたため起きていました。とはいえセキュリティ上の制限がなければパスワードポリシー側とプロファイル側で共通の設定にしておくのがいいと思います。
パスワードポリシー設定の有効期限の1日以上判定についてはこんな感じです。今回のように新規ユーザの初回ログインでエラーが発生したときにも影響のある制御項目のため、業務の要件を確認してから必要に応じてオフにしておくといいと思います。
ChatterFreeユーザの標準プロファイルについてです。

下記の2つの標準プロファイルが用意されています。
この2つの標準プロファイルの違いですが、Chatter Moderator Userの方は権限が一つ追加されたプロファイルとなります。追加された権限は下記の権限です。
Chatter のモデレート

モデレート権限ですが、下記の2つの機能などが付与されるとのことです。

またモデレータ権限のあるユーザのプロフィール写真にはモデレータであることを確認できる表示がされるそうです。(ヘルプのキャプチャを参照)
基本的にはモデレータ権限の無い、普通のChatter Free Userのプロファイルを使えばいいと思います。また、補足として実際にユーザに割り当てるのは標準プロファイルではなく、コピーして作成したカスタムプロファイルを割り当てるのがいいと思います。カスタムプロファイルを用意する際には顧客の招待などシステム権限で不要なものは無効にしておくと権限を付与しすぎるのを防止できると思います。
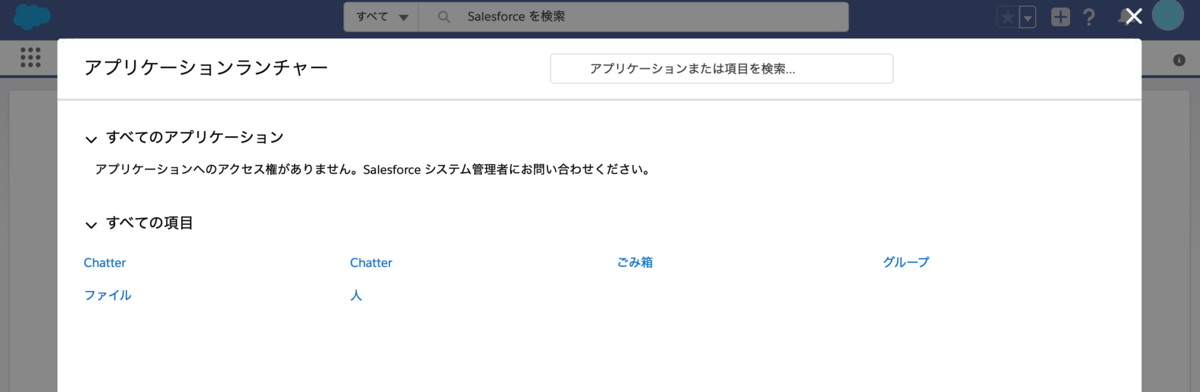
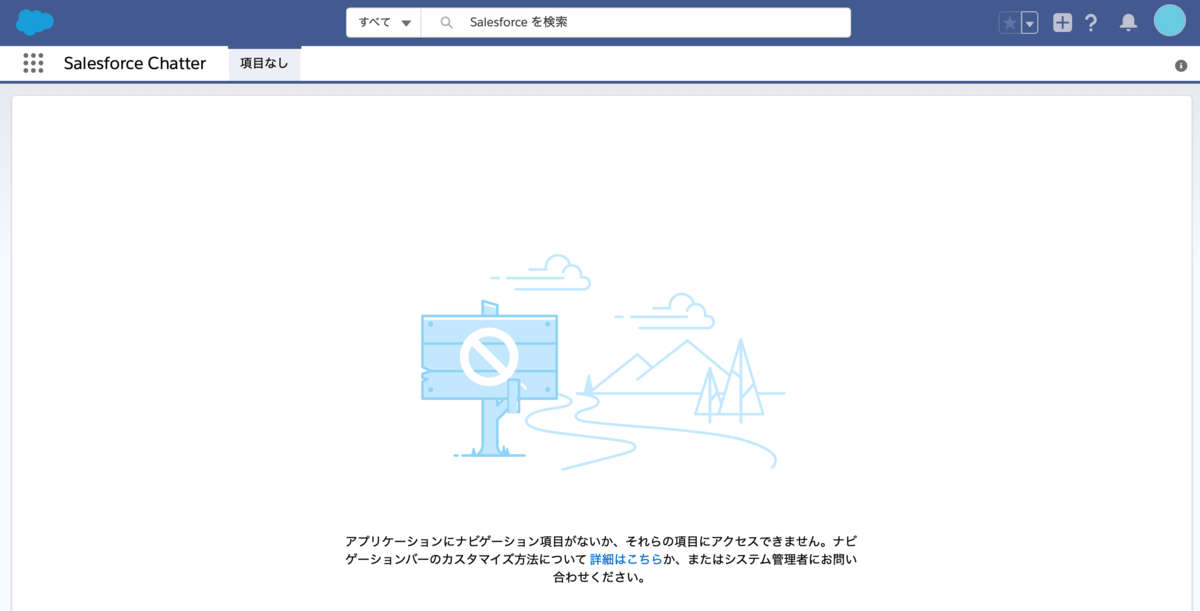
LightningのChatterFreeユーザとアプリケーション設定を試してみました。Chatter Freeユーザは取引先などのレコードへのアクセス権限が無いChatterのみが利用できるライセンスのユーザとなります。そのためカスタムアプリケーションを作成して割り当てることはできないため、基本はアプリケーションランチャーから各タブリンクにアクセスする仕組みとなっているみたいです。

アクセスできるタブは次のとおりです。Chatter関係のタブとごみ箱にアクセスできます。
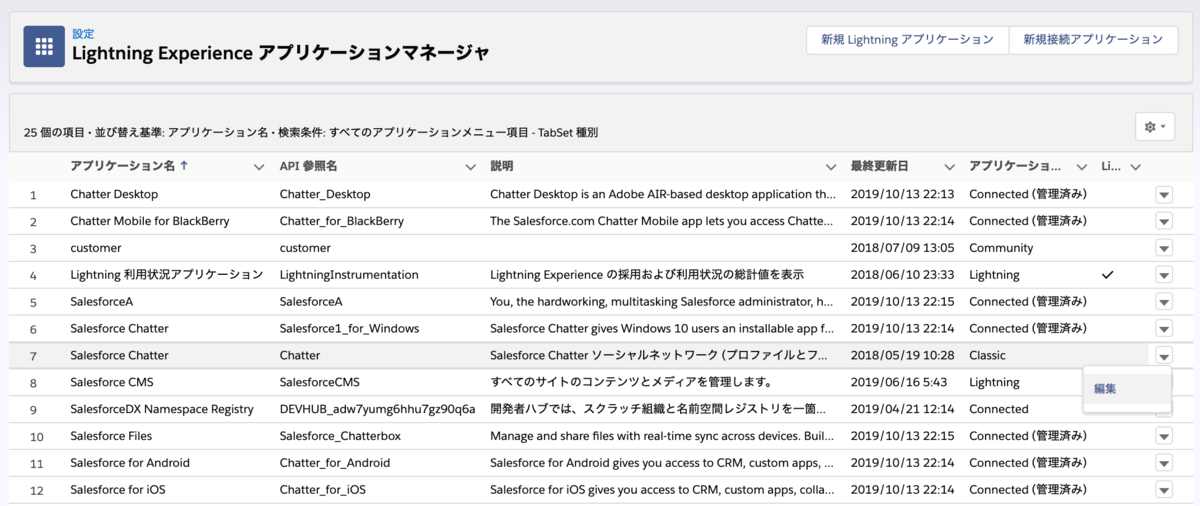
カスタムアプリケーションの割り当てはできませんが、ログイン時に表示されるタブの管理は可能です。標準アプリケーションのSalesforce Chatterで管理されています。(同名のアプリケーションが2つありますが、片方は接続アプリケーションで別用途のものです。)
このような感じでナビゲーションバーに表示したいタブを指定します。ホームのタブは選択された状態となりますが、Chatter Free ユーザはアクセス不可となります。
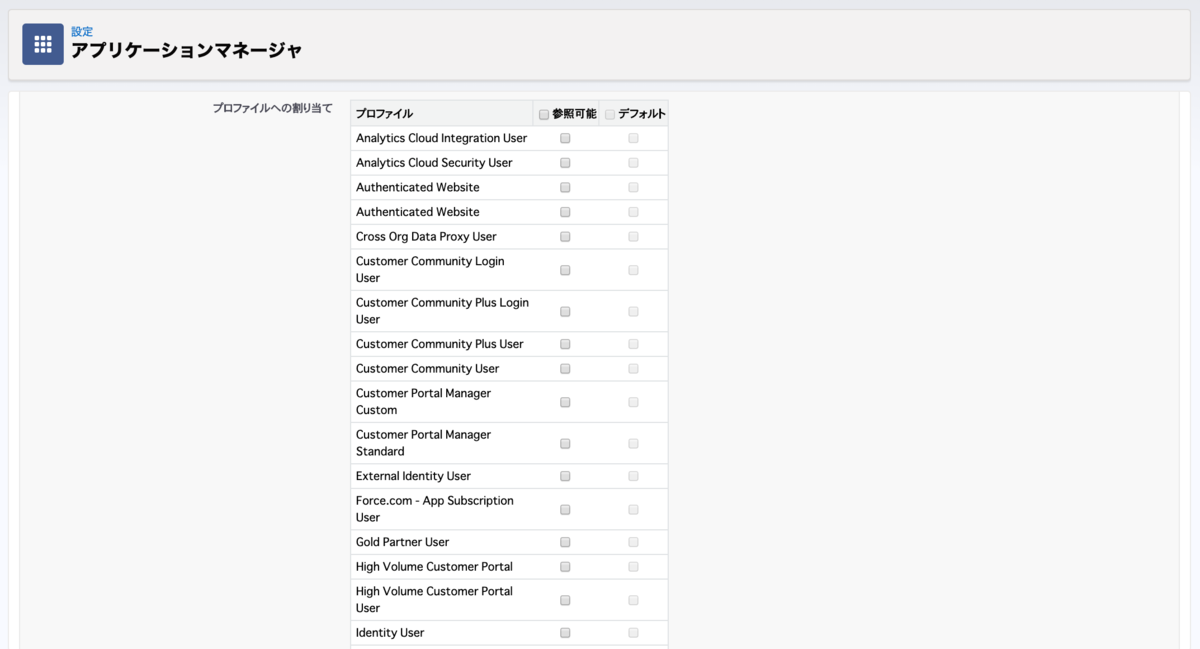
プロファイルへの割り当ての指定が可能ですが、Chatter Freeライセンスのプロファイルは選択できません。自動でこのアプリケーションが割り当てされる扱いとなっているようです。
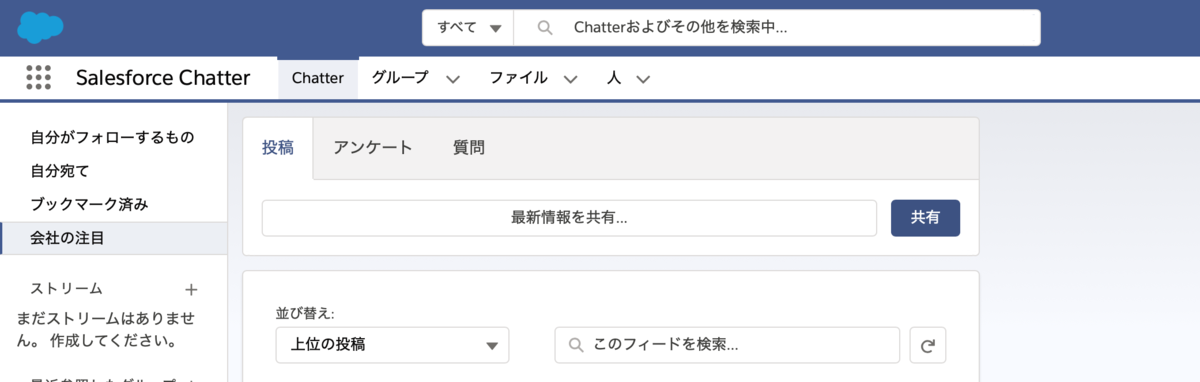
上記のSalesforce Chatterアプリケーションで設定したタブの並び順でChatter Freeユーザログイン時にタブが表示されます。
ちなみに表示するタブをホームのみにすると次のようになりました。
LightningのChatterFreeユーザとアプリケーション設定はこんな感じです。アプリケーション設定で非表示にしたタブはアプリケーションランチャーからはアクセス可能なのでアクセス不可設定の目的ではなくログイン時に必要な機能にアクセスしやすくする目的で利用できると思います。
Chatter Freeユーザの作成手順についてです。Chatterのみが利用できるライセンスのユーザで追加費用なしで5,000ライセンスが利用可能になっていると思います。利用可能なライセンス数は設定の組織情報ページにあるユーザライセンスの欄で確認できます。

ChatterFreeユーザの作成が必要になったら、まずはプロファイルを用意します。Chatter Free ライセンスのユーザように標準プロファイルが用意されていますが、標準プロファイルは権限設定等の変更ができないため、基本的にはコピーしてカスタムプロファイルを用意してそちらをユーザに割り当てます。
ベースとして利用するのは「Chatter Free User」プロファイルです。Chatter Moderator Userプロファイルは一部管理権限が付与したいときのためのものなので基本的には不要と思います。
Chatter専用ライセンスのプロファイルとなるので変更できる権限設定は限られています。接続アプリケーションへのアクセスは基本的にはチェック不要だと思います。(ひとまずPCで普通に使う分には関係ないです。)
システム管理者権限ですが、デフォルトでは顧客への招待やパスワード無期限の権限が付与されていたりするので下記のように不要な権限は除外しておくといいと思います。必要になったタイミングで追加する管理で問題ないと思います。
セッションの設定は特に変更無しで問題ないと思います。組織のルールに合わせて必要な場合は変更してください。
パスワードポリシーも組織のルールに合わせる形ですが、「パスワードの有効期限は 1 日以上にする必要があります」のチェックはオフにしておく方が管理しやすいと思います。(パスワードリセットが24時間不可になる場合があります。)
プロファイルを用意できたら続いてアプリケーション設定です。標準アプリケーションのSalesforce Chatterをカスタマイズします。詳細は下記リンク先にまとめてあります。
SFDC:LightningでChatterFreeユーザ向けのアプリケーション設定を試してみました - tyoshikawa1106のブログ
最後にユーザの作成です。ユーザライセンスでChatter Freeを選択すると先程作成したプロファイルが選択できます。あとは通常のユーザ作成の手順と同じです。マーケティングユーザの権限など不要な権限はオフになるようにしておくといいと思います。(誤ってチェックありでも機能の利用はできないと思いますが)
Chatter Freeユーザとして作成後、Sales Cloudユーザへの機能のアップグレードは可能になっています。但し、Sales CloudユーザからChatter Freeユーザへの機能のダウングレードはできないため、切り替えの際には良く検討してから対応されるのがいいと思います。
Sales Cloudの利用権限は不要だが取引先や活動へのアクセスぐらいは利用したい。(特に活動による予定の共有)という場合はChatter Plusのライセンスが用意されているみたいです。※使ったことはないので詳細は未確認です。
もしかすると新規組織での追加はできないかもしれません。
Chatter Freeユーザとメモ機能についてです。Chatter FreeライセンスはChatter機能のみ利用可能なため、それ以外の機能は利用できないユーザです。そんな中、メモの機能は利用可能となっていました。

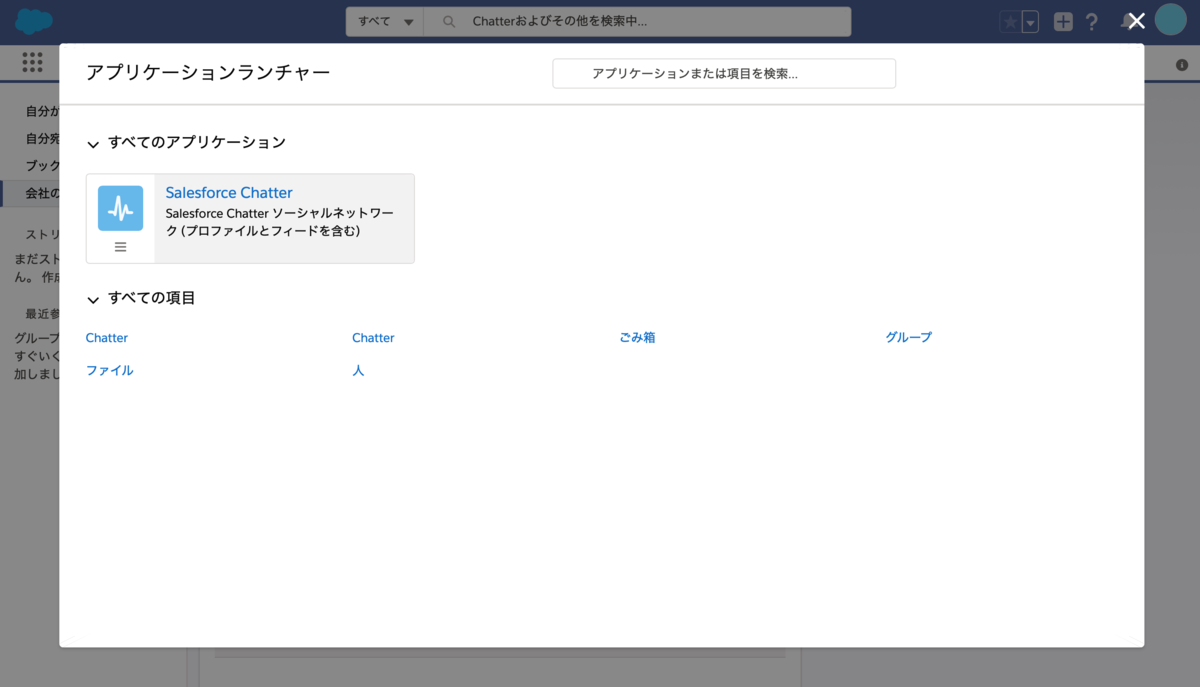
ただし、メモのタブへのアクセスはできないみたいです。
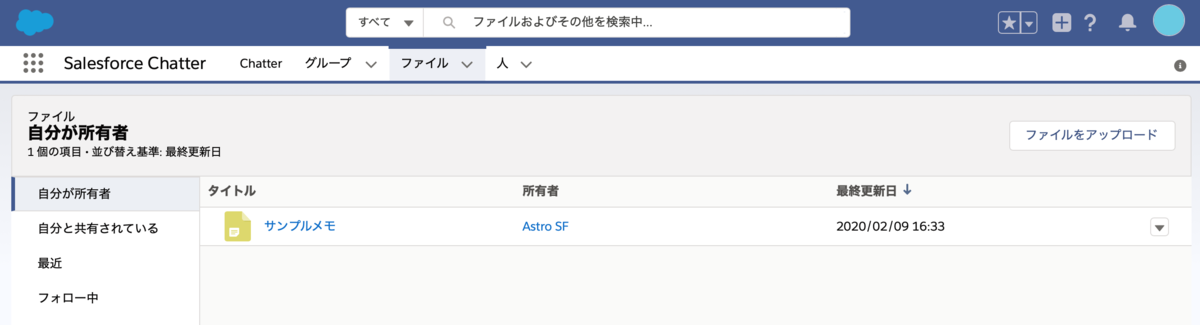
登録したメモにはどうやってアクセスすればいいのかと検索してみたところ、ファイルのオブジェクトで管理されていました。
ということで登録したメモはファイルタブからアクセスが可能です。
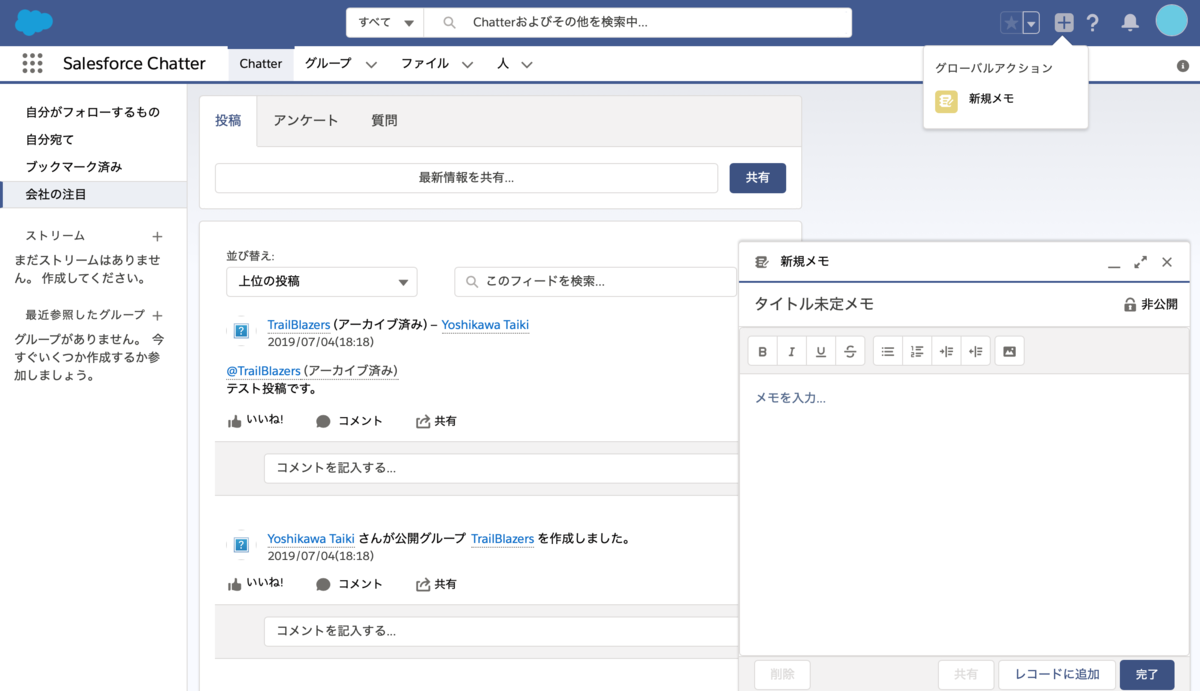
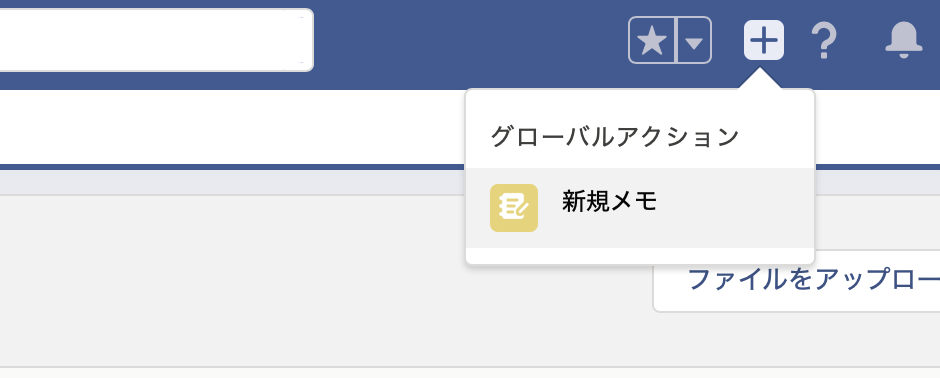
メモの新規作成はグローバルアクションからのみとなっているみたいです。
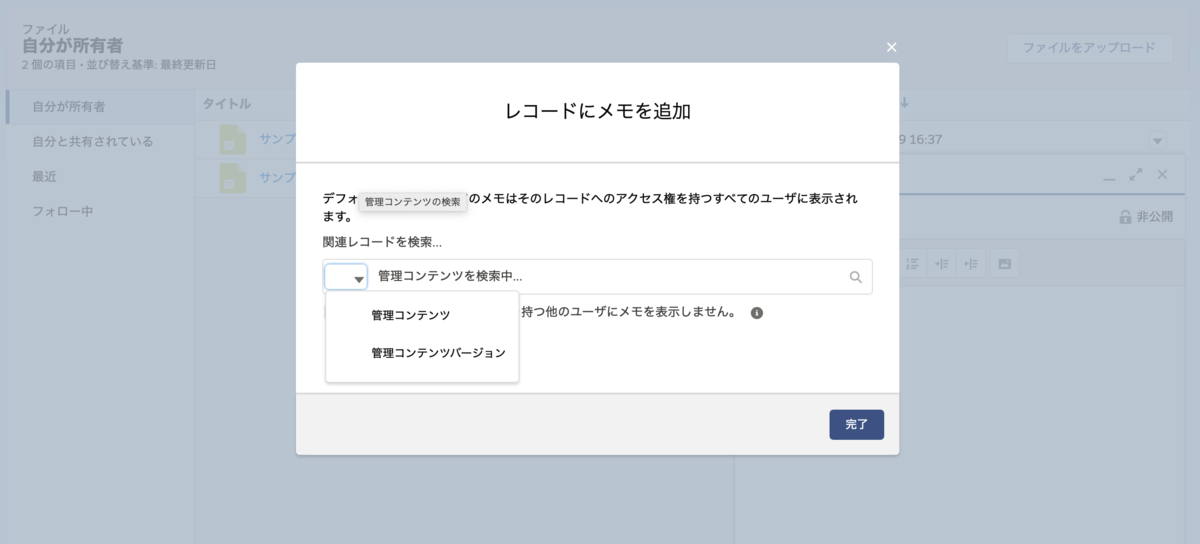
レコードに追加のボタンはさすがに機能しないかと思ったのですが、管理コンテンツというオブジェクトへの追加が可能でした。
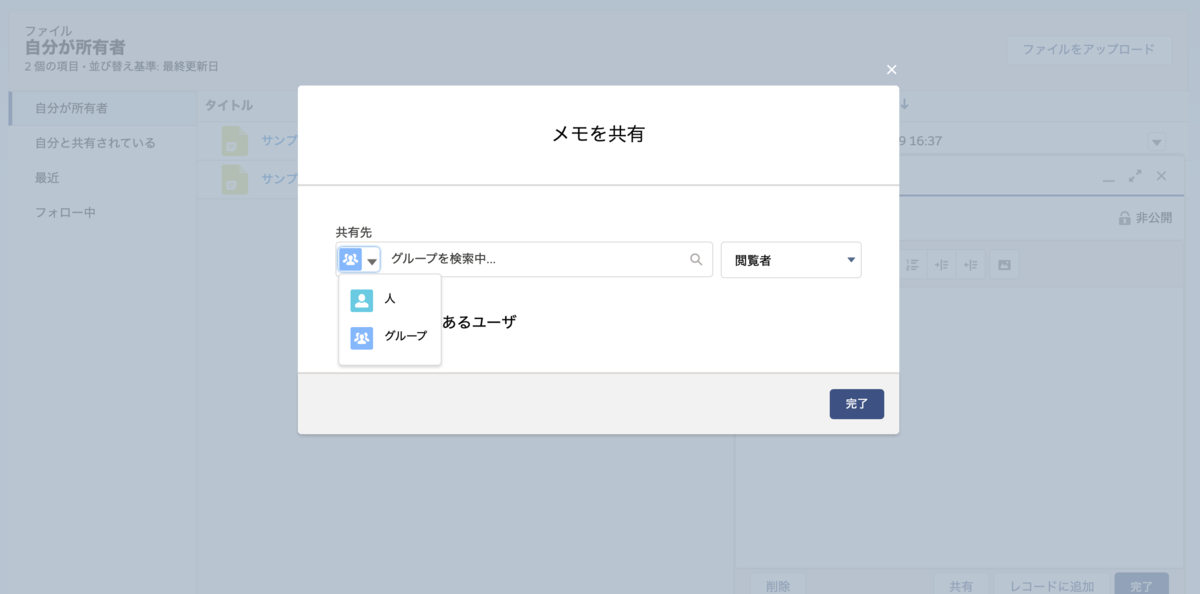
メモを共有については、人とグループが用意されています。こちらは作成直後は非公開でこの機能で社内共有するため必要な機能です。
Chatter Freeユーザによるメモ機能の利用はこんな感じでした。アプリケーションランチャーからメモタブにアクセスできないので、利用可能な機能には含まれていないと思っていたのですが、問題なく利用できるみたいです。
Financial Services CloudのDeveloper Edtion組織の有効化を試してみました。サインアップ方法はTrailheadで紹介されています。

サインアップページはこのような感じ。
Learn Financial Services Cloud on Trailhead | Salesforce Developers
フォームに入力すると有効化メールが届くのでそちらから初回ログインを行います。
ログイン後はこんな感じ。私のドメインは最初から有効化された状態でした。
インストール済みパッケージのページでFinancial Services Cloud関係のパッケージがインストールされている状態であることを確認できます。
組織のディスク使用量のページでテストデータが登録されていることも確認できました。
用意されたアプリケーションはこんな感じ。









利用できるアプリケーションは上記のようになっていました。アプリケーションランチャーから確認できる各タブはこんな感じ。
このようにFinancial Services Cloudの機能を試せるDeveloper Edtion組織が利用可能となっているので、勉強したいときにはこの組織にサインアップすれば良さそうです。またTrailheadの製品フィルタでFinancial Services Cloudの絞り込みを行えば関連トレイルを探すことができます。
Lightningのカレンダー共有を試してみました。

関連先や名前の項目が未登録の場合は基本的に非公開の活動となるため他のユーザは予定を確認することはできません。ですが、Lightningのカレンダーの機能を利用することで予定を確認することが可能となっています。


こちらが他のユーザのカレンダーを表示した結果です。確認できるのは登録された予定の開始時間と終了時間のみとなっています。行動の詳細ページへのアクセスはできません。
ここで件名の代わりに表示されている「予定あり」の文言ですが、パッと見た感じ行動の予定の公開方法の項目で指定した内容が表示されているように見えます。

・・が試しに他の値に変更してみたところ特に反映されたりはありませんでした。予定の公開項目はLightningカレンダーではあまり意味が無いようです。
他ユーザの予定の共有についてですが、私のカレンダーの共有設定から可能です。

これで他のユーザのカレンダーで自分の予定を表示させることができました。
他ユーザ側では行動の詳細ページへのアクセスも可能ですが、編集や削除の機能は除外されてレイアウトも読み込み専用のレイアウトが適用されているようでした。
カレンダー共有後に一部行動を非公開にする方法についてです。
これは行動の持つ非公開チェックボックスの項目にチェックをつけることで予定ありとして表示可能になります。
基本的にカレンダーの共有をしたらすべての予定が共有され、非公開にしたいものを選択していくスタイルになるので少し注意が必要かもしれません。
この方法で予定を共有した場合はLightningカレンダーでのみ活動のアクセスが可能になります。たとえば行動で自分の予定の一覧を確認できるレポートを作成したとします。
他ユーザがそのレポートにアクセスしても内容を確認することができません。
カレンダーの共有で可能なのはあくまでLightningカレンダーのページ内のみとなっているため、レコードのアクセス権限を付与する場合は関連先や名前の項目にレコードを紐付けてレコードアクセス権限で制御する必要があります。
ミーティングなど複数のメンバーの予定の場合に一人の参加者が他の参加者を招待する形で予定を共有することが可能です。
行動に用意された被招集者項目で参加者として指定することでそのユーザの予定として共有することが可能です。招待されたユーザ側でこの予定を確認できるのはホームの「今日の行動」コンポーネント内となります。
編集や削除権限は付与されませんが、行動の詳細は確認できます。
参加ユーザのカレンダーにも表示されます。
ちなみに招待された際の参加や非参加の返信についてですが、Lightnig SyncでMicrosoftやGoogleと連携したときにのみ利用可能となっています。
また、行動の被招集者機能で招待できるのは社内ユーザのみではなく取引先責任者なども含まれます。Lightning Syncで連携がされていない場合、招待対象として選択しても通知メールが送信されたりはしないとのことです。(社内ユーザ含む)。Lightning SyncでMicrosoftやGoogleと連携したあとは、連携先のサービスの機能が適用される仕組みと思います。
Lightningのカレンダーの共有はこんな感じでした。
Salesforceのカレンダー機能を利用するとログイン時にその日の予定を確認できるので便利です。
テリトリーの設定の有効化を試してみました。

テリトリーの概要はこんな感じ。(Trailheadより)
営業テリトリーを定めれば、どの担当者がどの取引先や商談に割り当てられているかを簡単に追跡できます。テリトリーを効率的に管理することで、リソースを効率的に割り当てることになるため、売上や利益が最大となる可能性が高まります。さらに、テリトリー管理によってチーム内の健全な競争が促され、盛り上がります。たとえば、今四半期の目標を最初に達成するのは北東部と南東部のどちらのテリトリーかを競わせることができます。
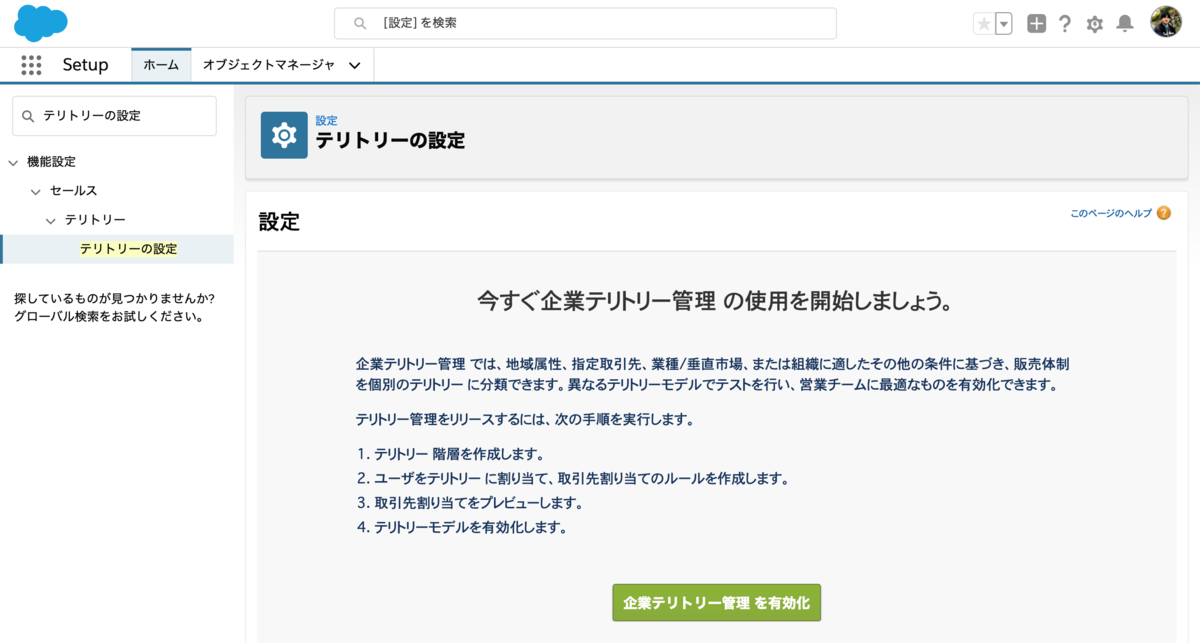
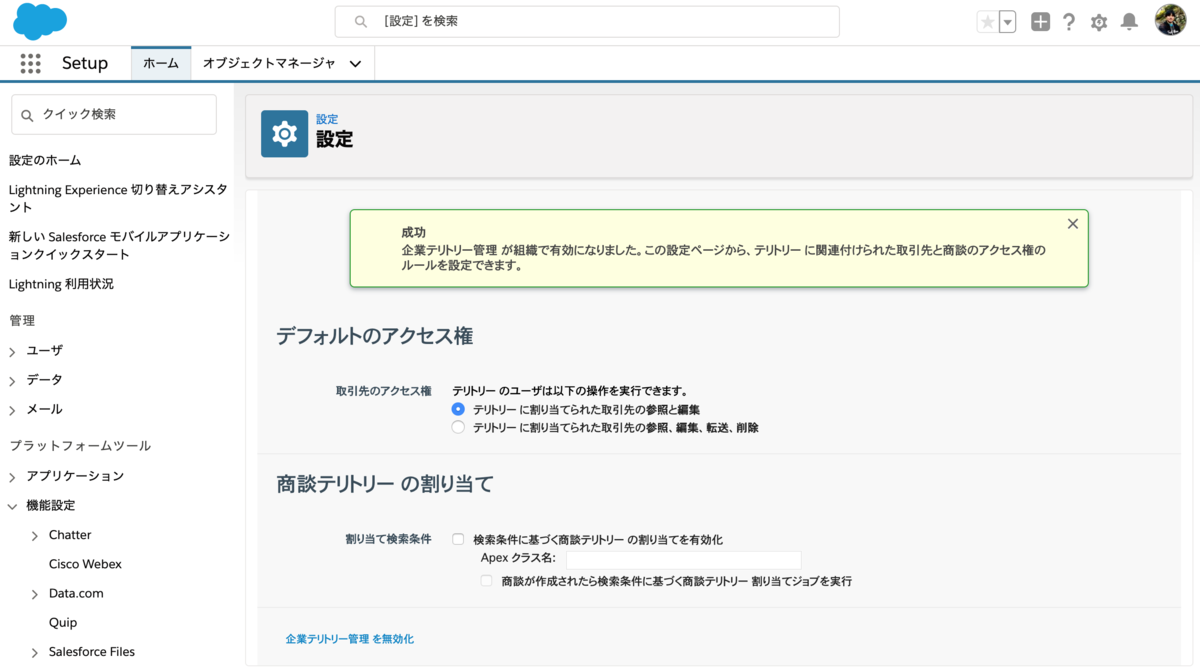
設定ページから有効化できます。有効化時にApexクラスを動かしたりもできるみたいです。また無効化リンクも用意されていました。
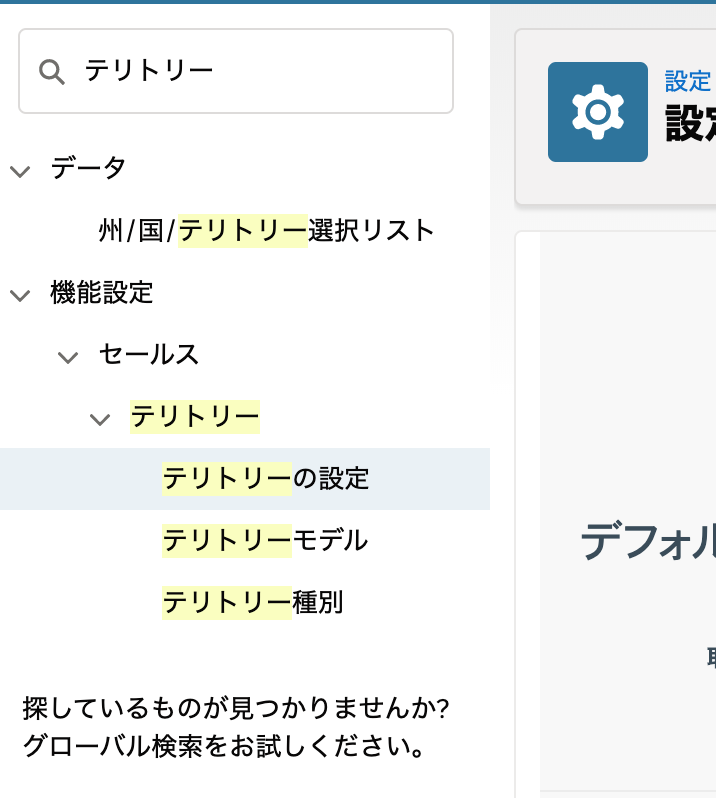
有効化すると設定メニューが追加されます。
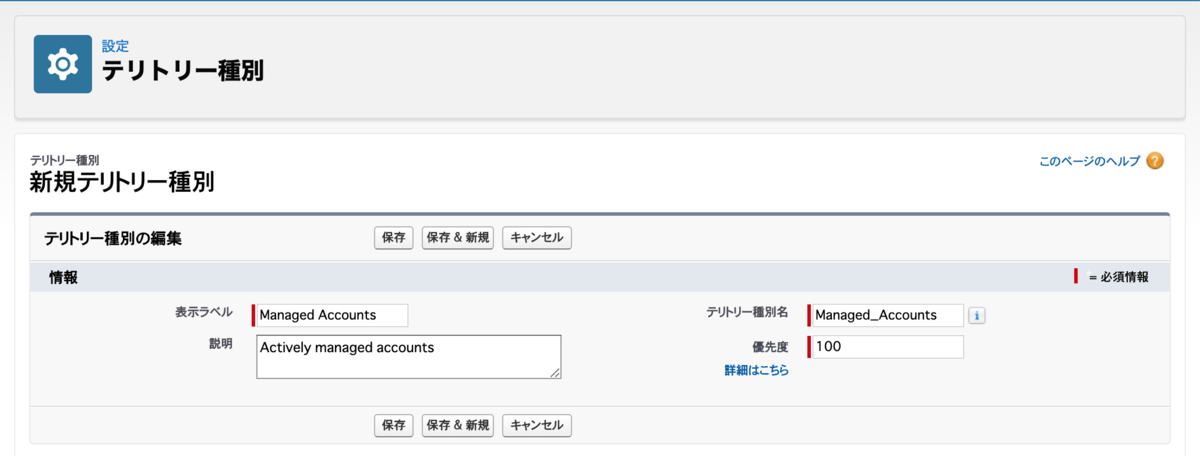
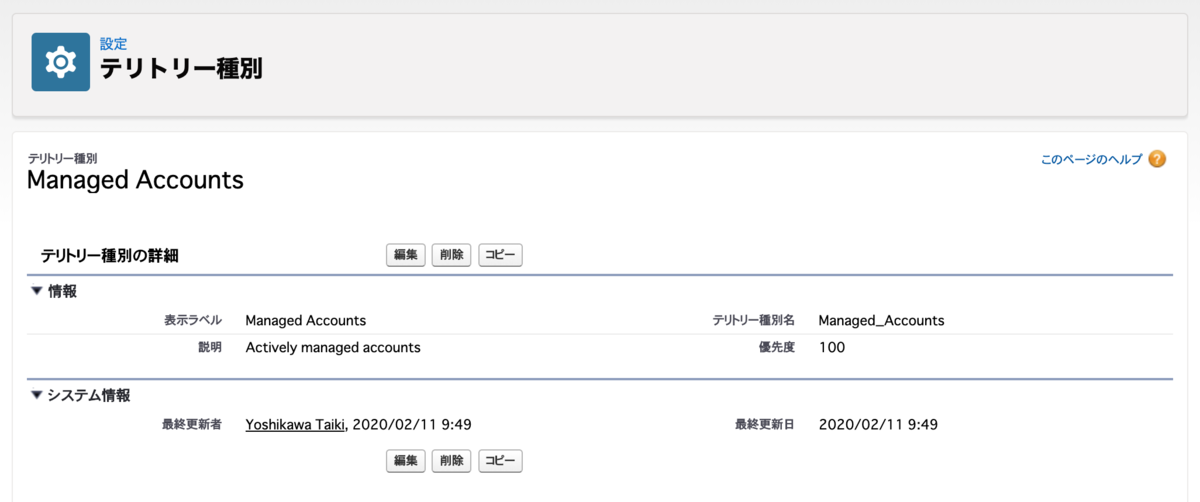
有効化後はテリトリー種別を作成します。個々のテリトリーを分類して定義する設定とのことです。
こんな感じ。
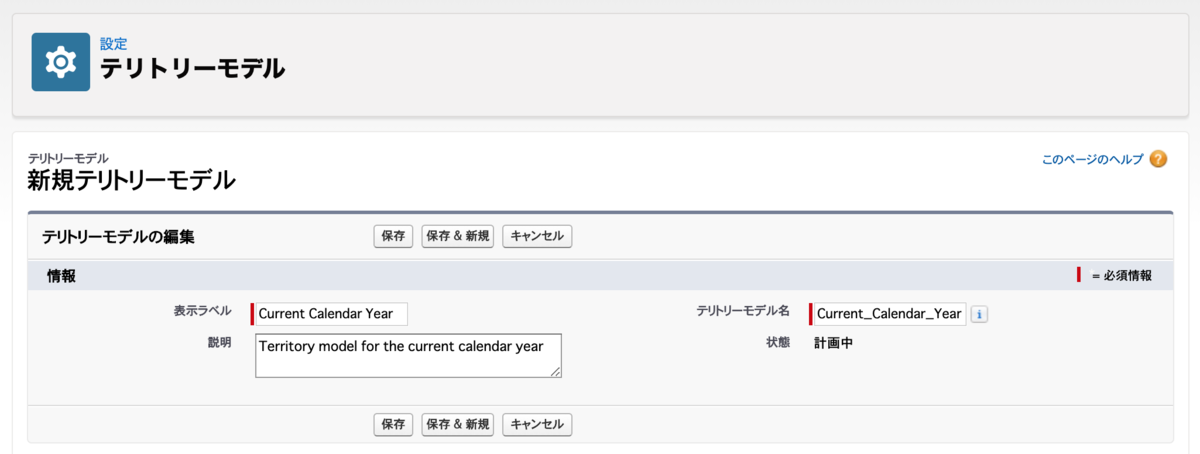
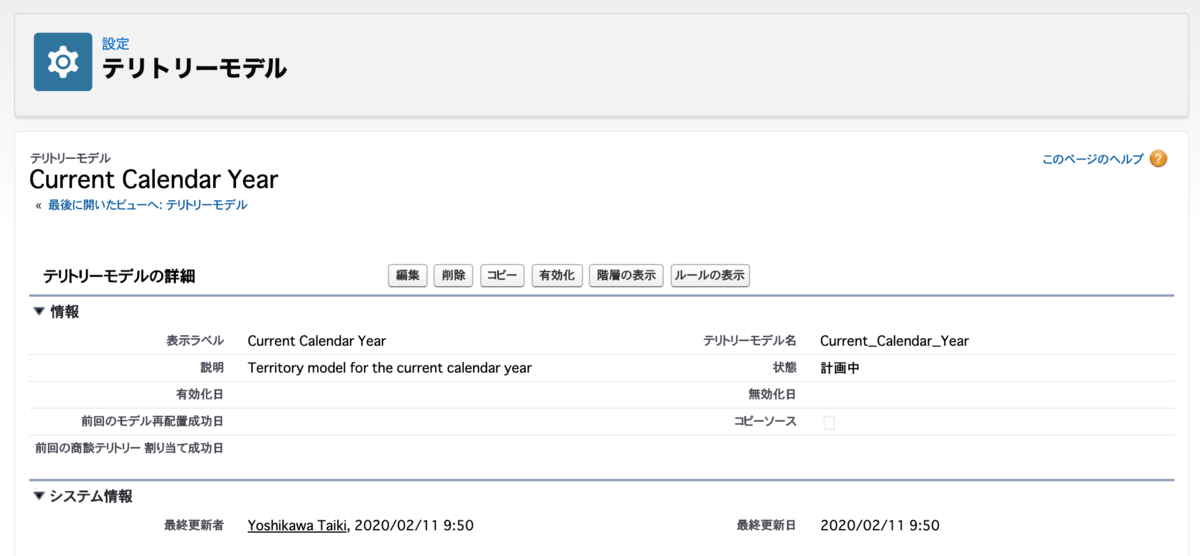
続いてテリトリーモデルの設定を行います。テリトリーモデルレコードは、テリトリー、ユーザ割り当て、取引先割り当てを結び付けるものとのことです。
こんな感じ。
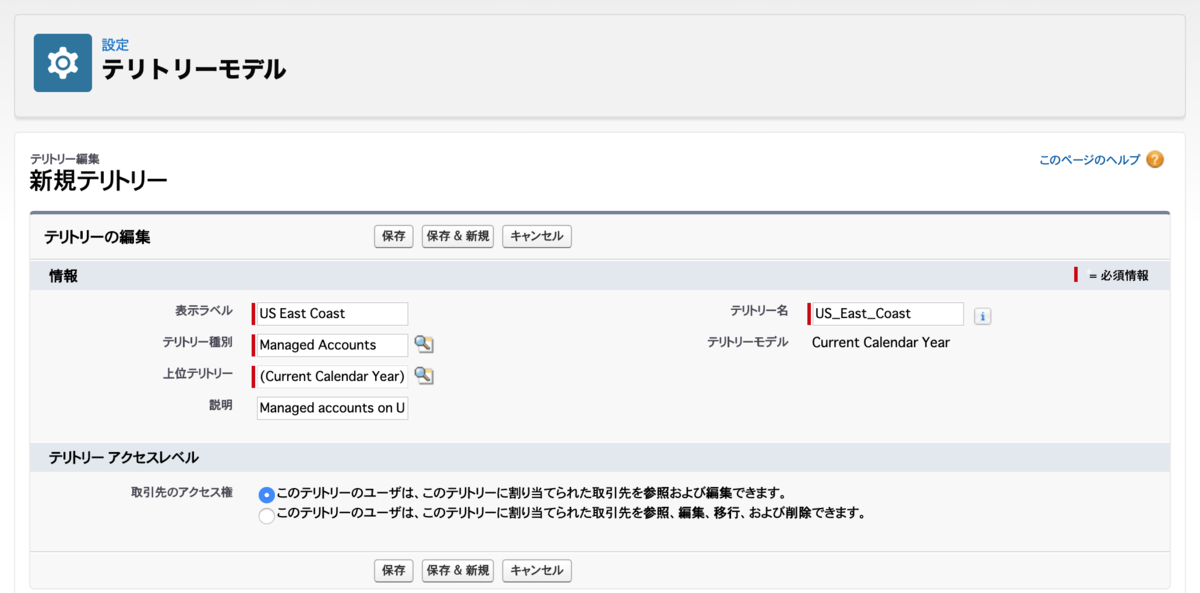
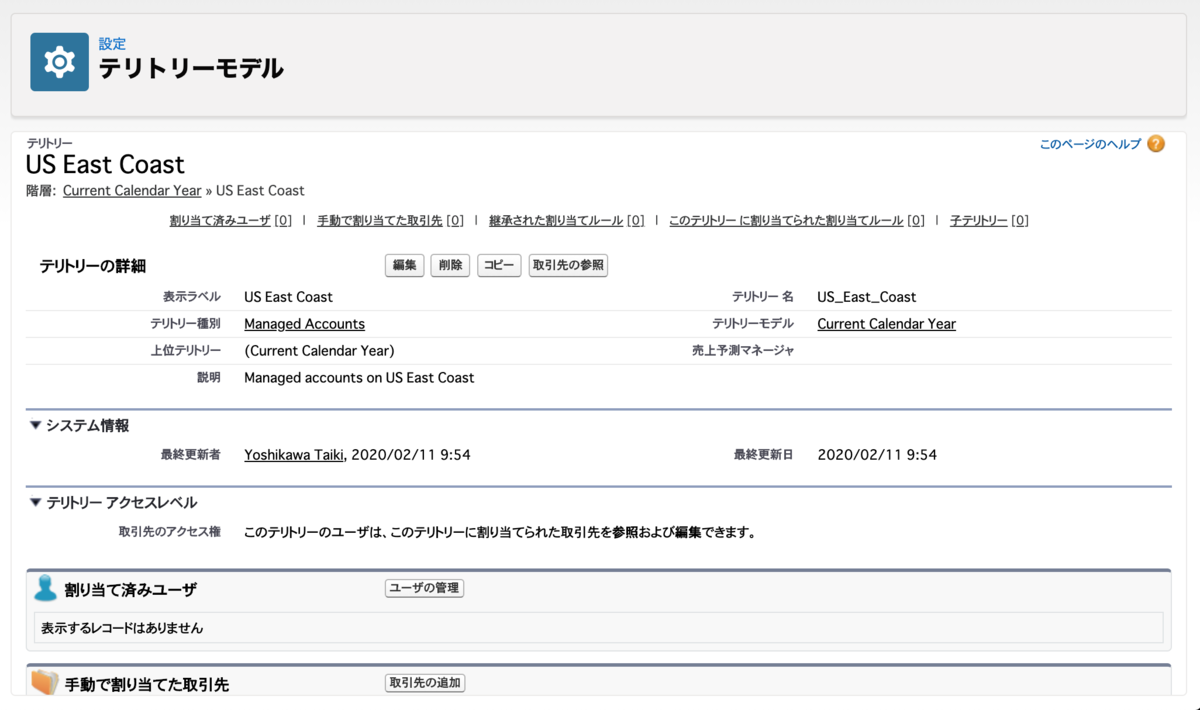
次はテリトリーを作成します。テリトリーモデルの改装を表示ボタンから作成ページにアクセスできます。

作成結果です。

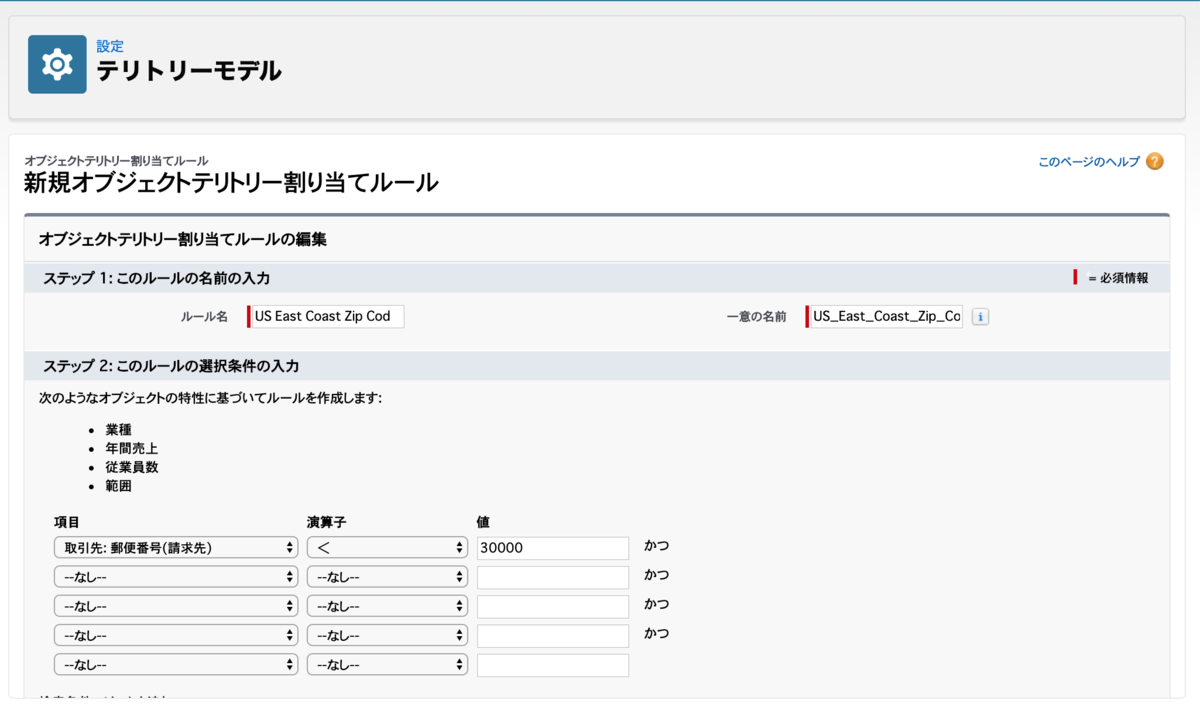
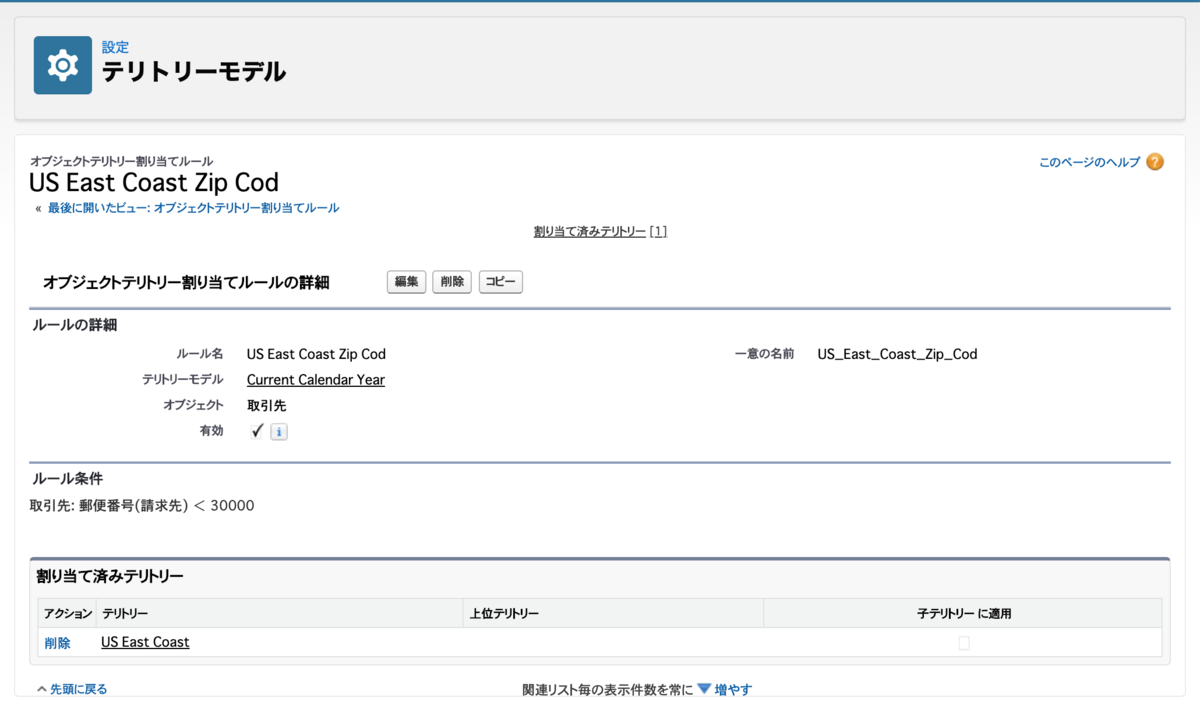
次は割り当てルールの作成を行います。

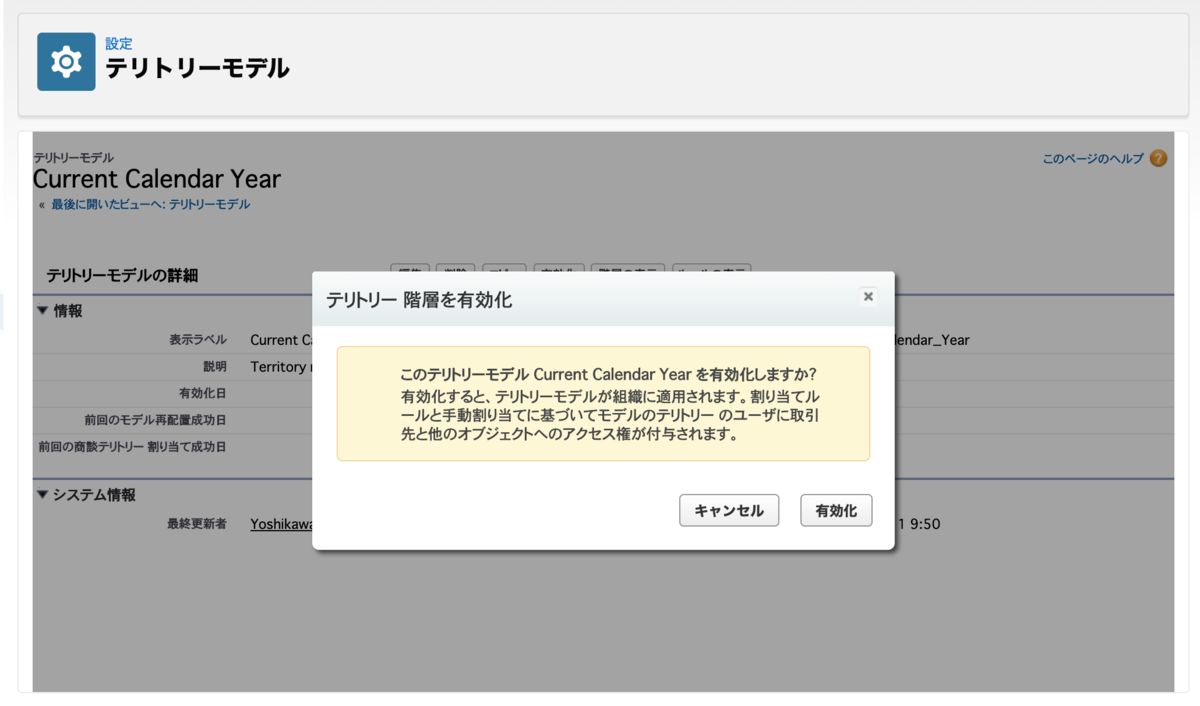
これで準備完了です。最後に有効化ボタンからテリトリーを有効化します。

有効化完了後には通知メールも届きました。
テリトリーアクセスレベルに記載されているとおり、このテリトリーの割り当て条件に一致する取引先へのアクセス権限をテリトリー割り当てユーザに付与することができます。
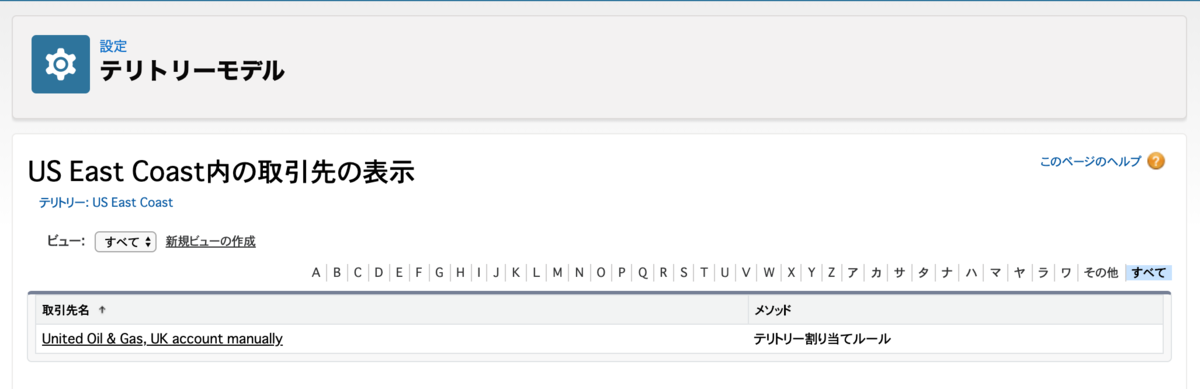
取引先の参照ボタンでテリトリーの対象となった取引先を確認できます。
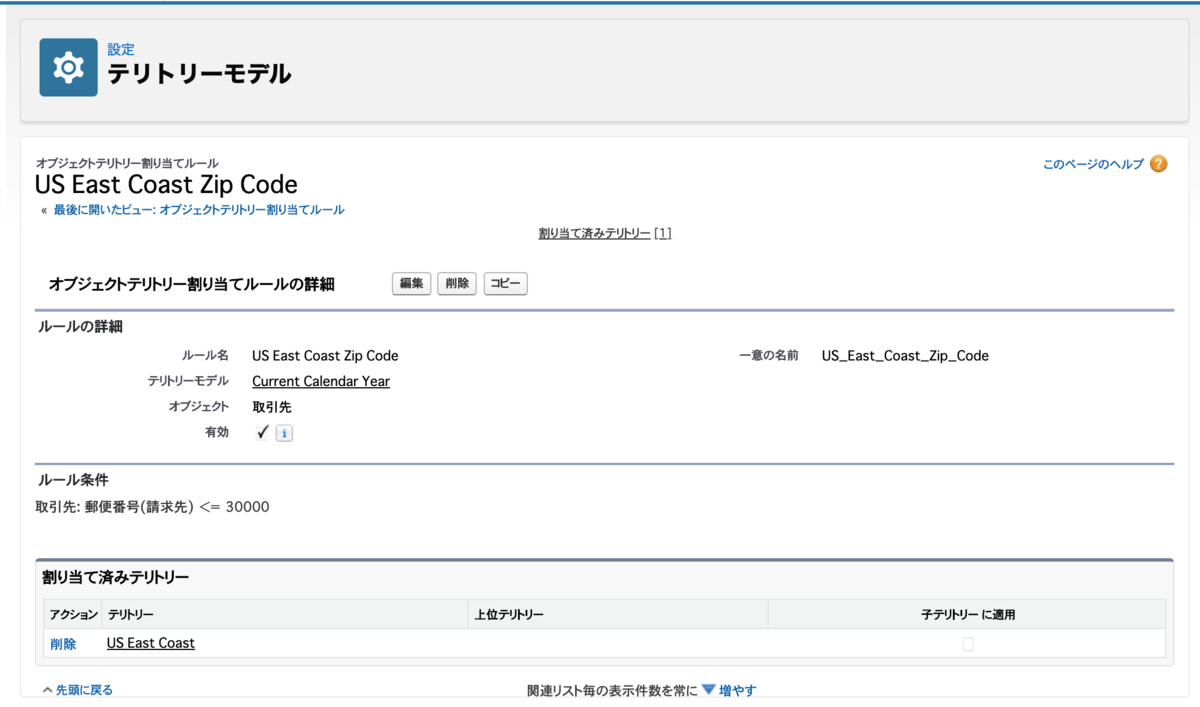
上記設定についてはTrailheadを見ながら試しましたが、割り当てルールの設定に少し誤りがありました。正しい設定のキャプチャは下記のとおりです。(ラベルに誤字があったのと比較の判定で「<」としていましたが「<=」が正でした。)

テリトリーモデルのコピーとその他の設定を試してみました。

テリトリーモデルのコピーボタンからサクッとコピーできるようになっています。下記のとおりに関連する設定が丸々コピーできるようになっているみたいです。
テリトリーモデルのコピーについて
このテリトリーモデルをコピーすると、テリトリー、オブジェクトテリトリー割り当てルール、割り当て済みユーザ、手動による割り当て済み取引先など、そこに含まれるすべてのオブジェクトがコピーされます。
テリトリーモデルの有効化ですが、一つのみとなっている感じでした。

試しに現在有効化となっているモデルをアーカイブして、コピーでつくったモデルを有効化したところ、正常に有効化されました。

コピーの機能は設定を変更する際に過去の設定を破棄せずに移行準備を進めるための機能なのだと思います。
テリトリーモデルですがフィード追跡機能を有効化することができるみたいです。
フィード追跡を有効化するとこんな感じに表示されるようになります。
それ以外ではオブジェクトマネージャーでの設定もサポートされています。
例えばテリトリーモデルのレイアウト変更が可能だったりします。
実際に設定を試してはいない部分ですが、その他できることとしてはこんな感じ。


テリトリーモデルのコピーとその他の設定はこんな感じでした。
Salesforceのキャンペーンオブジェクトはマーケティング施策を管理するためのオブジェクトです。

キャンペーンオブジェクトの作成権限と更新権限を付与するにはマーケティングユーザオブションのチェックをつける必要があります。このチェックが無いユーザはシステム管理者でも作成と更新を行うことができません。

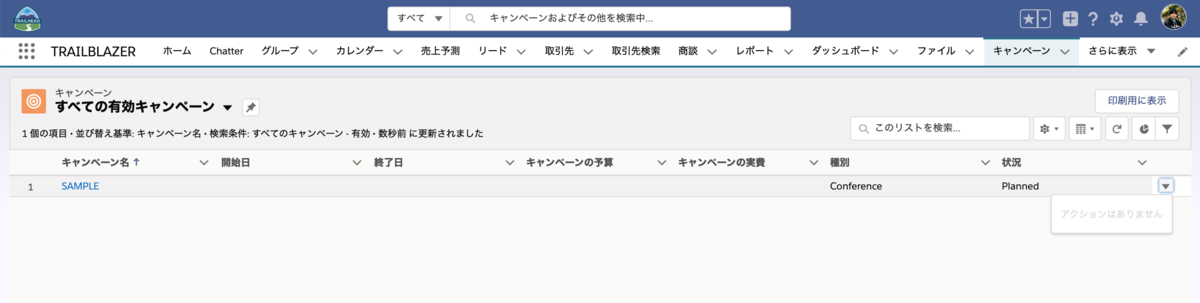
権限が無い場合はこのように新規ボタンや編集リンクが非表示となります。
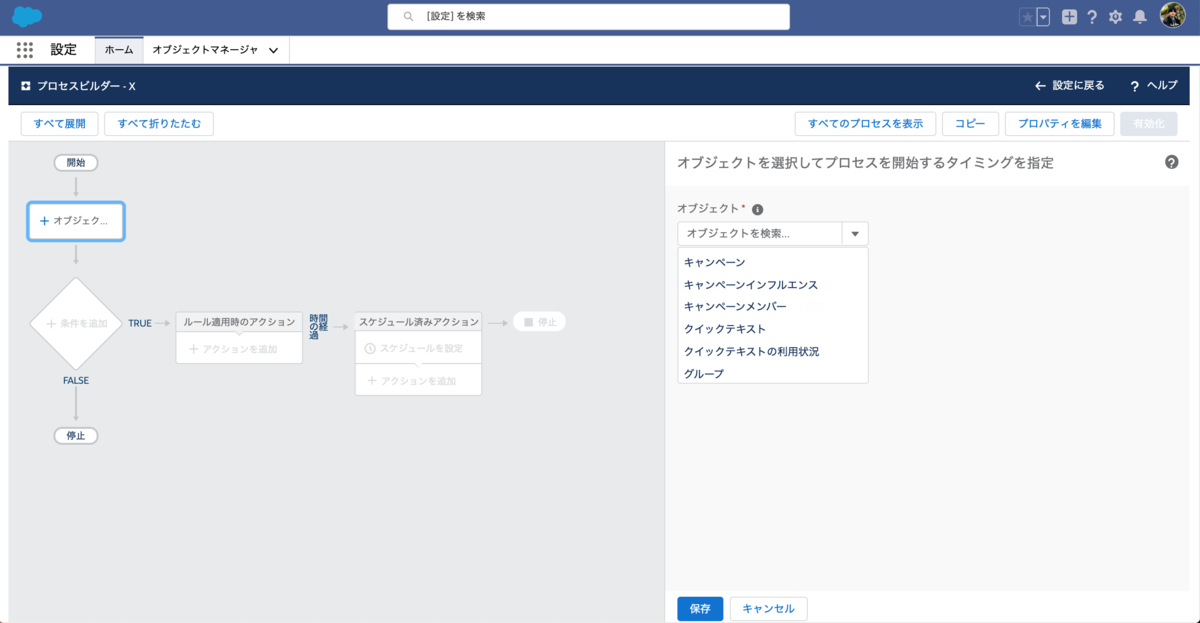
ちなみにプロセスビルダーのオブジェクト指定はマーケティングユーザの付与関係無しに選択可能となっていました。
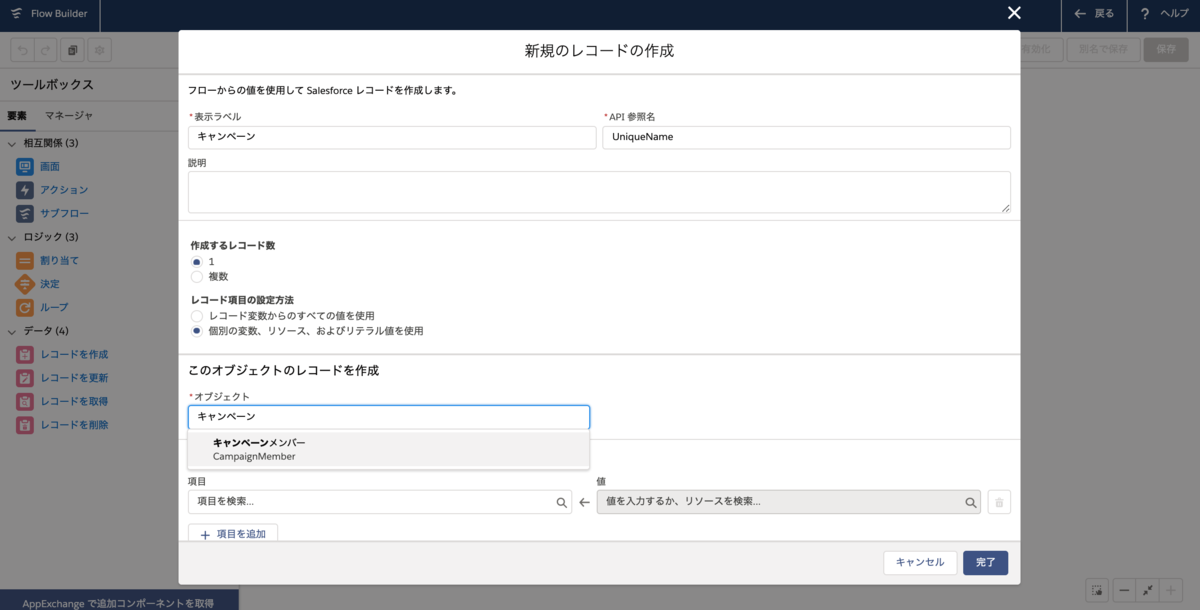
フローに関してはマーケティングユーザのチェックが無いと選択不可となります。
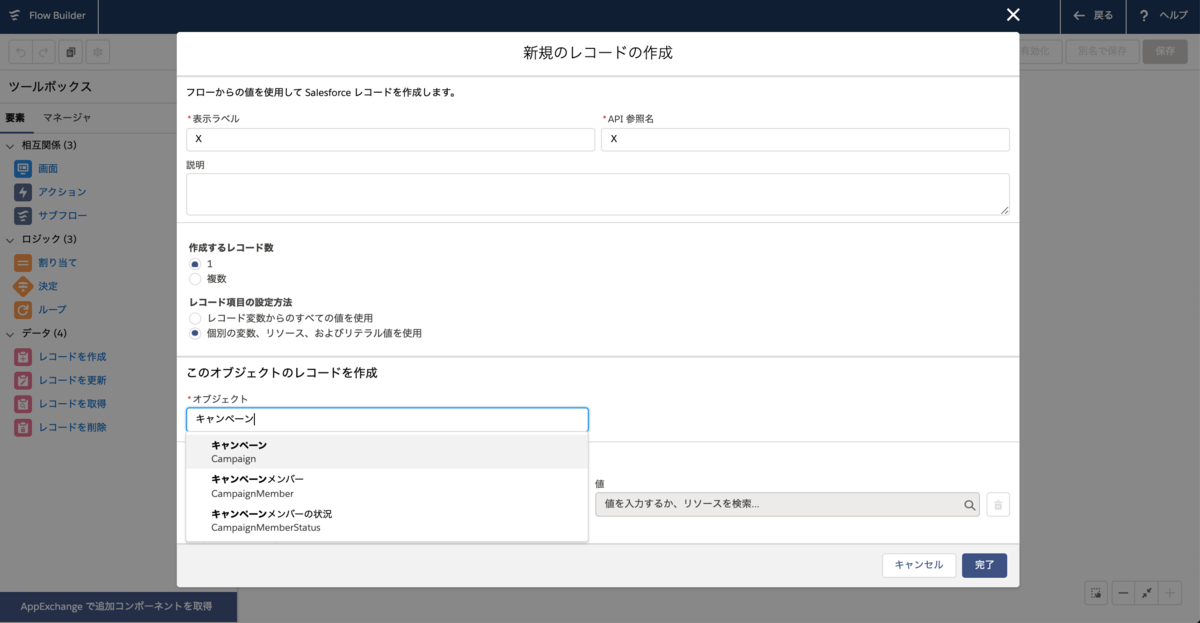
マーケティングユーザのチェックがある場合はこのように選択肢に表示されます。
マーケティングユーザのチェックは機能ライセンスとして管理されています。デフォルトで数名分付与されていますが、上限を超えてユーザに付与したい場合は機能ライセンスの追加が必要になります。(※下記は検証用の開発者組織の場合の件数です。)
2月12日の午前中にSalesforceの利用者から作成日が未来日付になってると問い合わせがあり、そんなことはありえないですよ..と思いながら確認したところ、本当に未来日付の2月13日と表示されていました。ところが自分のアカウントで同じデータを確認したところ、正しい日付が表示されている状況となっていました。
これはちょっとおかしいと検証してみたところ、確認できた範囲で下記の現象が発生していました。
Lightning Experienceでは稀に挙動がおかしくなることがあるのですが、基本的には一時的な現象だったりするので、今回もそうかなと考えていました。
・・ですがこの現象についておそらくGoogle Chrome 80の影響の可能性がありますと情報を頂き、検証してみたところChrome 80にアップデート後に作成日の値がズレる現象が発生しました。
Chrome 80といえばCookie周りで仕様変更があったのが話題になっています。
Cookieに関係する開発は行っていなかったので気にしていなかったのですが、Salesforceの標準機能部分にも影響があるみたいです。
また、現時点で確認できたこととして、ズレて表示された作成日の値は、表示がおかしいだけで、システム側で保持されているデータは正しい日時が保持されていました。
ということでおそらくこれによってApex処理に影響はでていないと思います。。
その他の部分では下記の確認ができました。
Google Chome80のCookieまわりの仕様変更がどのようにSalesforceのLightning Experienceの日時型項目の値の表示ズレに影響しているかは不明ですが、日時項目の日付がおかしいと問い合わせを受けた場合はGoolge Chromeのバージョンを確認するのが良さそうです。
下記ヘルプが公開されています。