マップの上に経路とかを表示できるD3 Floor Planの使い方について調べてみました。
参考になったサイトは以下の3つです。
- 【D3プラグイン】フロアマップを表示する「Floor Plan」 | #GUNMAGISGEEK
- Floor Plan - local coordinate map layers for D3.js
- d3.floorplan
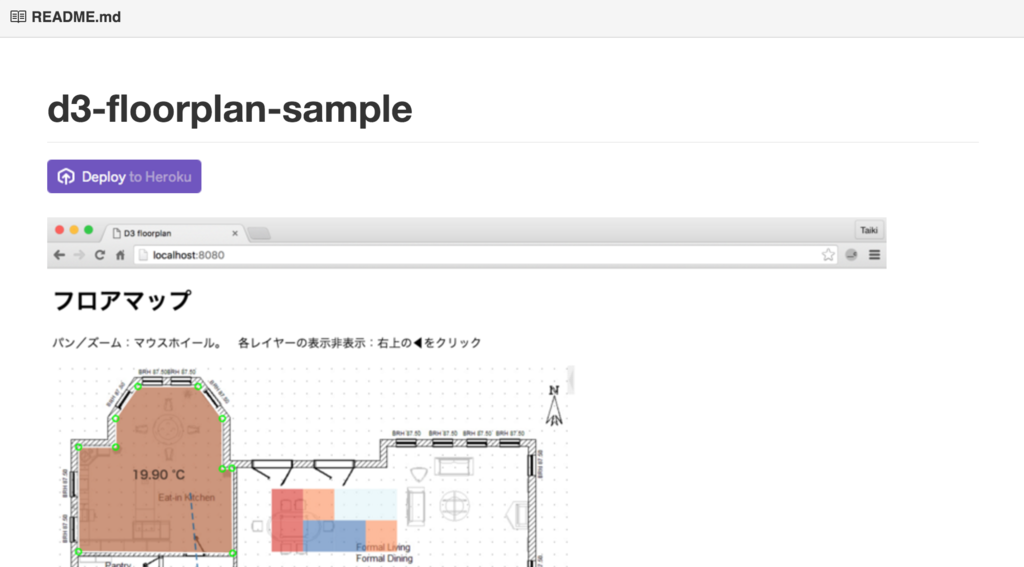
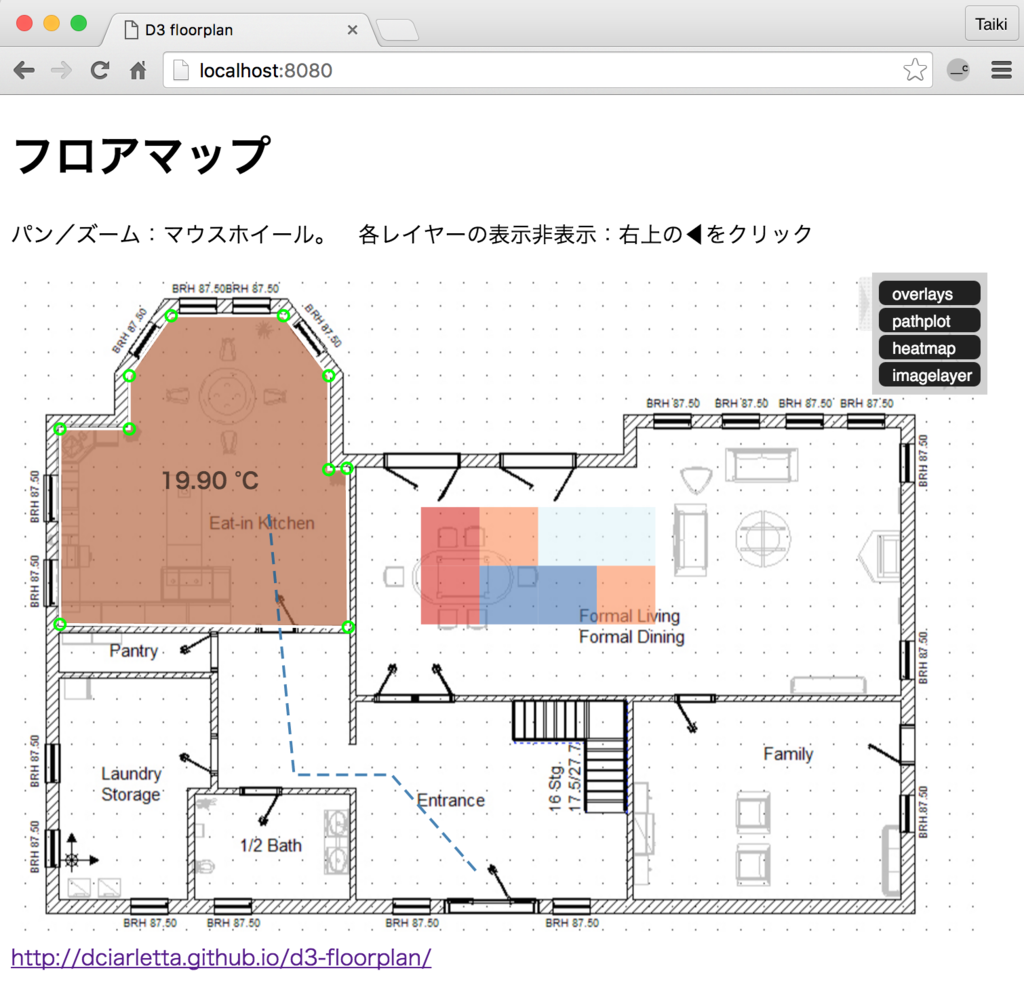
実際に動くサンプルコードが見当たらなかったので調査ついでにつくってみました。
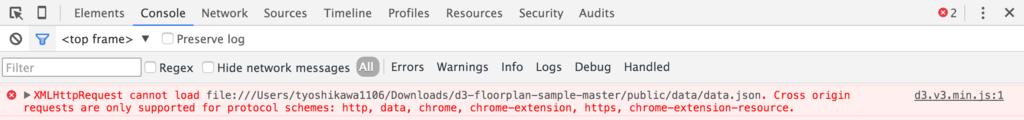
サンプルコード内で使用しているデータはJSON形式で読み込みますが、そのままだと次のようにエラーになってしまいます。
上記エラーを解決するためにNode.jsを利用しました。GitHubからサンプルファイル一式をダウンロードした後に次のコマンドでNodeの実行準備を行います。
$ npm init $ npm install express --save $ npm run start
これでlocalhost:8080にアクセスして動作確認ができると思います。
利用時に必要なJSの読み込み内容は以下のとおりです。Zipファイルにはいろいろなファイルが用意されていますが、必要なのはD3.jsの読み込みとd3.floorplan.min.jsの読み込みだけでした。
<!-- D3.js --> <script src="http://d3js.org/d3.v3.min.js"></script> <!-- D3.js Floor Plan --> <link rel="stylesheet" type="text/css" href="lib/d3-floorplan/d3.floorplan.css" /> <script src="lib/d3-floorplan/d3.floorplan.min.js"></script>
実際の処理は『d3-floorplan-sample/public/javascripts/sample.js』に記載してあります。基本利用できるのは以下のオプションです。
- overlays: 図の上にレイヤーを表示
- heatmap: 図の上に色を付ける
- pathplot: 図の上に経路を表示
- imagelayer: 図を表示
次のように初期化します。
var imagelayer = d3.floorplan.imagelayer(); var heatmap = d3.floorplan.heatmap(); var pathplot = d3.floorplan.pathplot(); var overlays = d3.floorplan.overlays().editMode(true);
ベースになる図の画像は以下のように設定します。(URLに画像のパスを設定)
//ベースとなる画像データの読み込み
mapdata[imagelayer.id()] = [{
url: 'images/demo.jpg',
x: 0,
y: 0,
height: 33.79,
width: 50.0
}];
ヒートマップや経路などの設定は次のように行います。
//レイヤーの追加
map.addLayer(imagelayer)
.addLayer(heatmap)
.addLayer(pathplot)
.addLayer(overlays);
//ポリゴン、ヒートマップ、パスデータの読み込み
d3.json("data/data.json", function(data) {
mapdata[heatmap.id()] = data.heatmap;
mapdata[overlays.id()] = data.overlays;
mapdata[pathplot.id()] = data.pathplot;
//フロアマップ表示
d3.select("#demo").append("svg")
.attr("width", w)
.attr("height", h)
.datum(mapdata)
.call(map);
});
『d3.json("data/data.json" ....(略)』の部分でデモ用のデータを読み込んでいます。データはJSON形式になります。基本的にX座標とY座標の値がわかればいいみたいです。以下デモ用データの一部です。(詳細は『d3-floorplan-sample/public/data/data.json』)
"vectorfield": {
"binSize": 3,
"units": "ft/s",
"map": [
{"x": 18, "y": 21, "value": {"x": 4, "y": 3}},
{"x": 21, "y": 21, "value": {"x": 3, "y": 3}},
{"x": 18, "y": 24, "value": {"x": 1, "y": 2}},
{"x": 21, "y": 24, "value": {"x": -3, "y": 4}},
{"x": 24, "y": 24, "value": {"x": -4, "y": 1}}]
},
"pathplot": [{
"id": "flt-1",
"classes": "planned",
"points": [{"x": 23.8, "y": 30.6},{"x": 19.5, "y": 25.7},{"x": 14.5, "y": 25.7},{"x": 13.2, "y": 12.3}]
}]
}
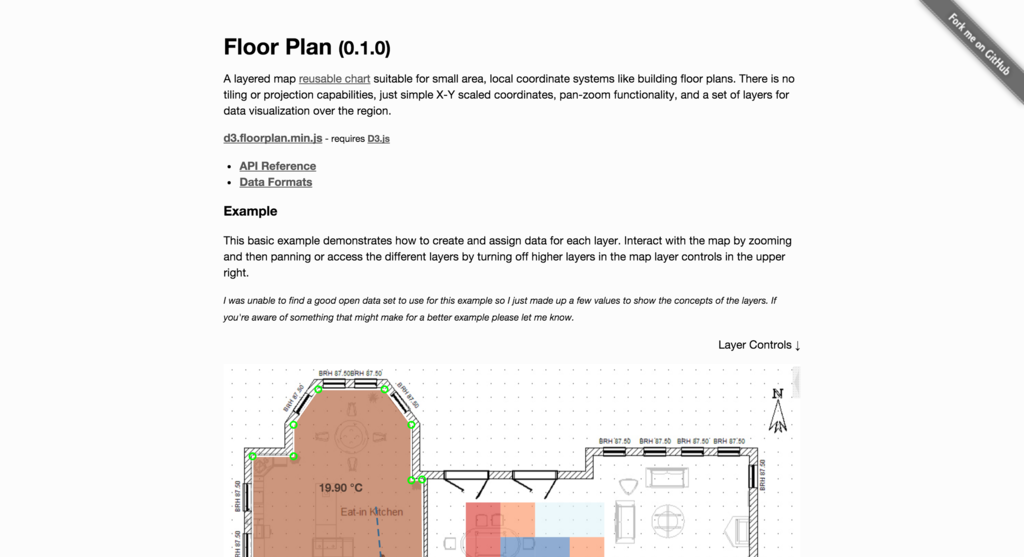
サンプルは公式サイトと同じようにつくっていますが、後はベースになる画像を用意してX座標とY座標を指定していく感じで利用できると思います。
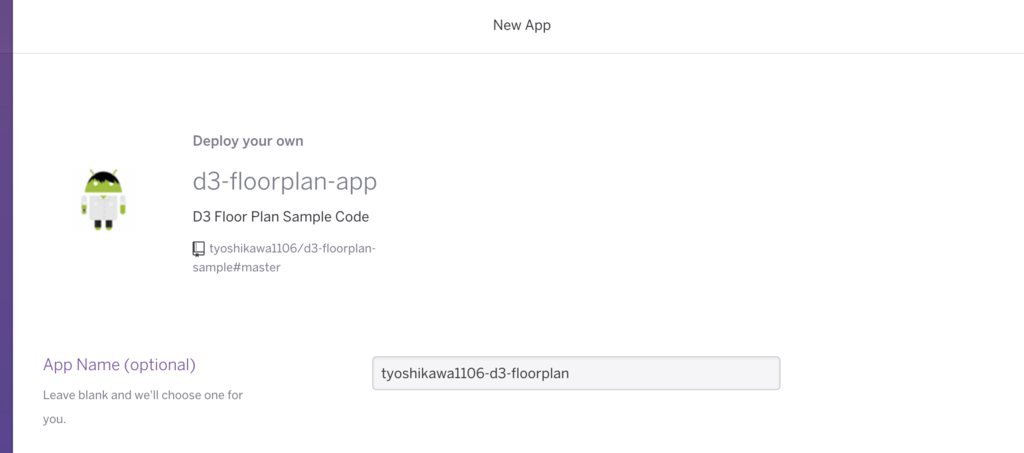
最後にGitHub上にHerokuボタンも用意してみました。ボタンをクリックするだけでHeroku上で動作確認できると思います。