react-routerをつかえばページのルーティングが簡単に対応できます。
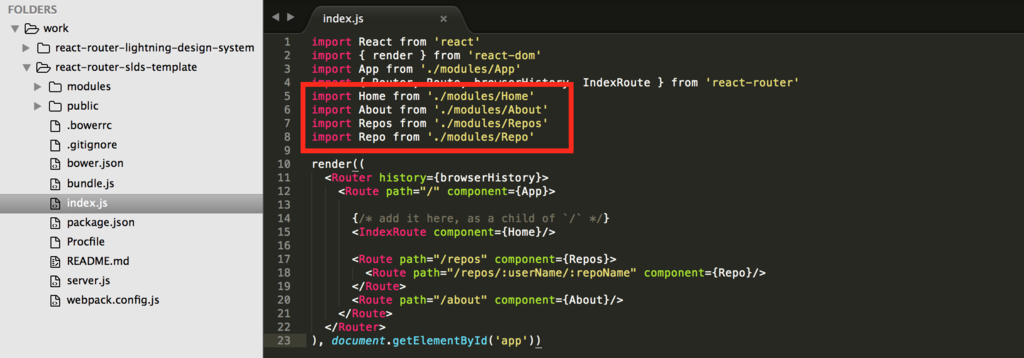
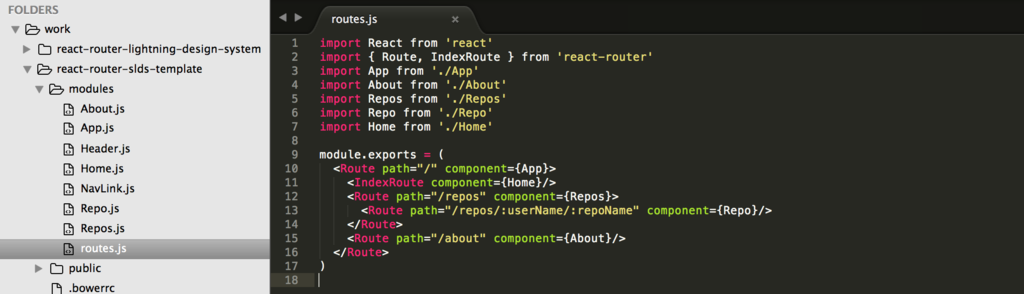
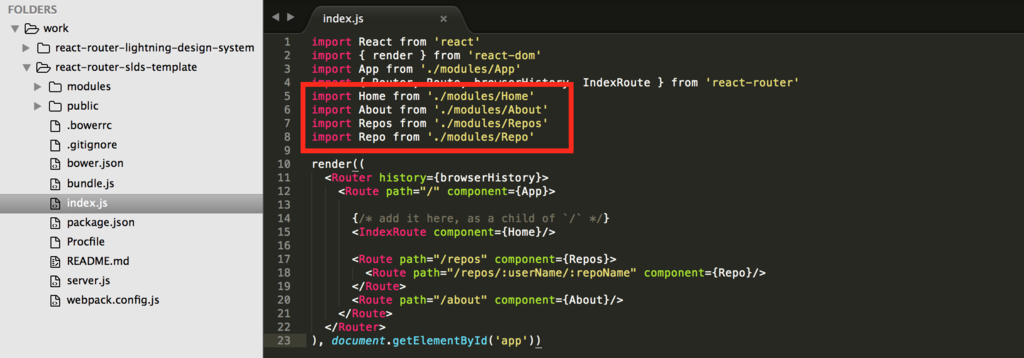
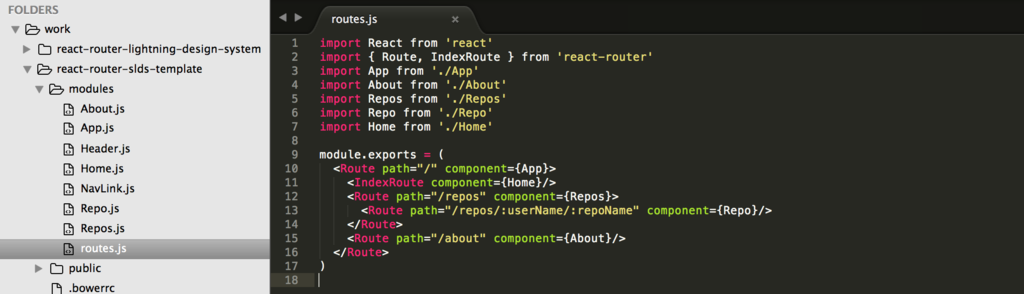
index.jsにそのままimportして利用することもできますが、routes.jsを用意して処理をまとめることでより開発がやりやすくなります。
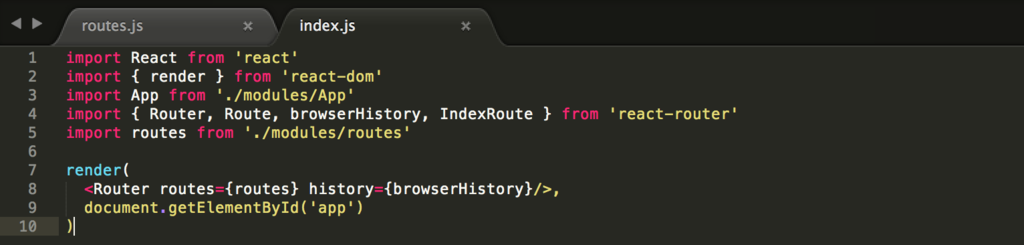
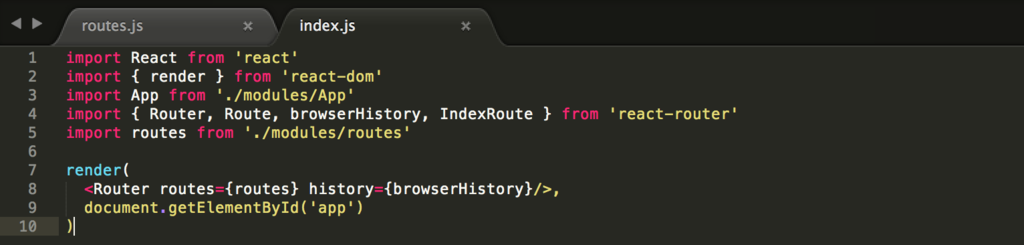
index.js側で各ページをimportしていた部分は次のようにスッキリします。
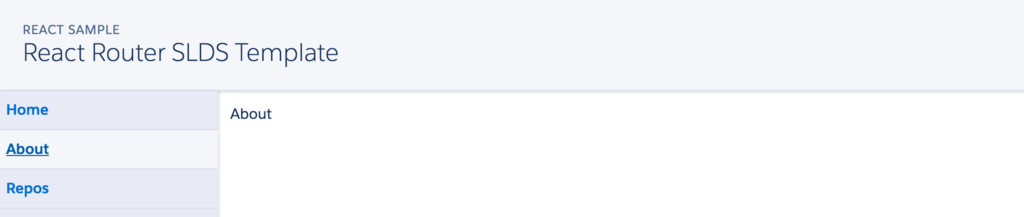
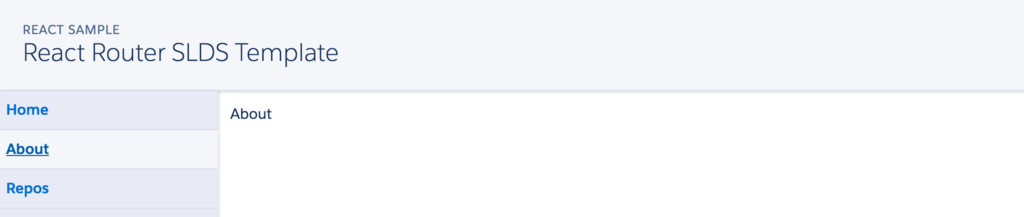
変更後にnpm startで動かしてみると、ルーティングが正しく設定されていることを確認できると思います。
以上、react-router-tutorialで紹介されていた方法でした。
react-routerをつかえばページのルーティングが簡単に対応できます。
index.jsにそのままimportして利用することもできますが、routes.jsを用意して処理をまとめることでより開発がやりやすくなります。
index.js側で各ページをimportしていた部分は次のようにスッキリします。
変更後にnpm startで動かしてみると、ルーティングが正しく設定されていることを確認できると思います。
以上、react-router-tutorialで紹介されていた方法でした。